Swing/ClippedTabLabel のバックアップの現在との差分(No.9)
TITLE:JTabbedPaneのタイトルをクリップ
Posted by terai at 2007-10-08
JTabbedPaneのタイトルをクリップ
JDK 6 で導入されたタブにコンポーネントを追加する機能を使って、長いタイトルのタブは文字列をクリップして表示します。-
category: swing
folder: ClippedTabLabel
title: JTabbedPaneのタイトルをクリップ
tags: [JTabbedPane, JLabel]
author: aterai
pubdate: 2007-10-08T22:56:05+09:00
description: JDK 6で導入されたタブにコンポーネントを追加する機能を使って、長いタイトルのタブは文字列をクリップして表示します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2008/03/horizontally-fill-tab-of-jtabbedpane.html lang: en
概要
JDK 6で導入されたタブにコンポーネントを追加する機能を使って、長いタイトルのタブは文字列をクリップして表示します。
- &jnlp;
- &jar;
- &zip;
Screenshot

Advertisement
#screenshot
サンプルコード
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
class ClippedTitleTabbedPane extends JTabbedPane {
private boolean first_flag = true;
public ClippedTitleTabbedPane() {
super();
addComponentListener(new ComponentAdapter() {
@Override public void componentResized(ComponentEvent e) {
if(first_flag) {
initTabWidth();
first_flag = false;
}
}
});
}
#spanadd
#spanend
public ClippedTitleTabbedPane(int tabPlacement) {
super(tabPlacement);
}
#spanadd
#spanend
private Insets getTabInsets() {
Insets i = UIManager.getInsets("TabbedPane.tabInsets");
if(i!=null) {
if (i != null) {
return i;
}else{
} else {
SynthStyle style = SynthLookAndFeel.getStyle(this, Region.TABBED_PANE_TAB);
SynthContext context = new SynthContext(this, Region.TABBED_PANE_TAB,
style, SynthConstants.ENABLED);
SynthContext context = new SynthContext(
this, Region.TABBED_PANE_TAB, style, SynthConstants.ENABLED);
return style.getInsets(context, null);
}
}
#spanadd
#spanend
private Insets getTabAreaInsets() {
Insets i = UIManager.getInsets("TabbedPane.tabAreaInsets");
if(i!=null) {
if (i != null) {
return i;
}else{
} else {
SynthStyle style = SynthLookAndFeel.getStyle(this, Region.TABBED_PANE_TAB_AREA);
SynthContext context = new SynthContext(this, Region.TABBED_PANE_TAB_AREA,
style, SynthConstants.ENABLED);
SynthContext context = new SynthContext(
this, Region.TABBED_PANE_TAB_AREA, style, SynthConstants.ENABLED);
return style.getInsets(context, null);
}
}
private void initTabWidth() {
#spanadd
#spanend
@Override public void doLayout() {
int tabCount = getTabCount();
if(tabCount==0) return;
if (tabCount == 0) return;
Insets tabInsets = getTabInsets();
Insets tabAreaInsets = getTabAreaInsets();
Insets insets = getInsets();
int areaWidth = getWidth() - tabAreaInsets.left - tabAreaInsets.right
- insets.left - insets.right;
- insets.left - insets.right;
int tabWidth = 0; // = tabInsets.left + tabInsets.right + 3;
int gap = 0;
switch(getTabPlacement()) {
case LEFT: case RIGHT:
switch (getTabPlacement()) {
case LEFT:
case RIGHT:
tabWidth = areaWidth / 4;
gap = 0;
break;
case BOTTOM: case TOP: default:
case BOTTOM:
case TOP:
default:
tabWidth = areaWidth / tabCount;
gap = areaWidth - (tabWidth * tabCount);
}
// "3" is magic number @see BasicTabbedPaneUI#calculateTabWidth
tabWidth = tabWidth - tabInsets.left - tabInsets.right - 3;
for(int i=0;i<tabCount;i++) {
JLabel l = (JLabel)getTabComponentAt(i);
if(l==null) break;
l.setPreferredSize(new Dimension(tabWidth+(i<gap?1:0), l.getPreferredSize().height));
for (int i = 0; i < tabCount; i++) {
JComponent l = (JComponent) getTabComponentAt(i);
if (l == null) break;
l.setPreferredSize(new Dimension(tabWidth + (i < gap ? 1 : 0), l.getPreferredSize().height));
}
super.doLayout();
}
@Override
public synchronized void repaint() {
initTabWidth();
super.repaint();
}
@Override
public void insertTab(String title, Icon icon, Component component, String tip, int index) {
super.insertTab(title, icon, component, tip==null?title:tip, index);
JLabel label = new JLabel(title, JLabel.CENTER);
#spanadd
#spanend
@Override public void insertTab(
String title, Icon icon, Component component, String tip, int index) {
super.insertTab(title, icon, component, tip == null ? title : tip, index);
JLabel label = new JLabel(title, SwingConstants.CENTER);
Dimension dim = label.getPreferredSize();
Insets tabInsets = getTabInsets();
label.setPreferredSize(new Dimension(0, dim.height+tabInsets.top+tabInsets.bottom));
label.setPreferredSize(new Dimension(0, dim.height + tabInsets.top + tabInsets.bottom));
setTabComponentAt(index, label);
}
}
解説
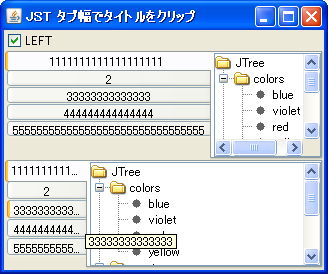
下のJTabbedPaneでは、タブにJTabbedPane#setTabComponentAtメソッドを使ってJLabelを追加し、そのクリップ機能を利用して長いタイトル文字列をクリップしています。解説
上記のJTabbedPaneでは、JTabbedPane#setTabComponentAt(...)メソッドを使って各タブ内にJLabelを追加し、そのクリップ機能を利用して長いタイトル文字列の後半を省略しています。
JTabbedPaneのタブを等幅にしてタイトルをクリップと、ほぼ同等*1ですが、TabbedPaneUI#paintTextで文字列の描画をオーバーライドする必要も無く、ソースも短くて実装が簡単です。
- 機能はJTabbedPaneのタブを等幅にしてタイトルをクリップとほぼ同等
- 文字列の長さに依存せず左右にタブを配置した場合は全体の
1/4の幅に、上下にタブを配置した場合はすべてのタブ幅を均等になるよう設定 - JTabbedPaneのタブを等幅にしてタイトルをクリップのように
TabbedPaneUI#paintText(...)メソッドをオーバーライドして文字列の描画を上書きする必要がないためシンプルに実装可能
- 文字列の長さに依存せず左右にタブを配置した場合は全体の
参考リンク
参考リンク
コメント
- tabAreaInsetsを考慮するように修正し、TOP-LEFTの切り替え機能を追加しました。 -- terai
- Synthに仮?対応。 -- terai
- GTK L&F に対応するのは、JDK 1.7 以降になる予定?です。 Bug ID: 6354790 GTK LAF: Painting bugs in JTabbedPane -- terai
コメント
-
tabAreaInsetsを考慮するように修正し、TOP-LEFTの切り替え機能を追加しました。 -- aterai -
SynthLookAndFeelに仮?対応。 -- aterai-
GTKLookAndFeelに対応するのは、JDK 1.7以降になる予定?です。 Bug ID: 6354790 GTK LAF: Painting bugs in JTabbedPane -- aterai
-
-
JTabbedPane#doLayout()をオーバーライドするように変更。 -- aterai -
SynthLookAndFeelでsetForegroundAtが反映されないため困っていたため参考にさせていただきました。setForegroundAtをOverrideしてgetTabComponentAt(index).setForeground(foreground)するといい感じです。 -- sawshun- 情報ありがとうございます。
Java 7で修正されてなかったっけ?Bug ID: 6939001 Nimbus: JTabbedPane setBackgroundAt and setForegroundAt have no effectとか思ったのですが、よく見たらドキュメントにIt is up to the look and feel to honor this property, some may choose to ignore it.と注意書きが追加されるだけの修正みたいですね。 -- aterai
- 情報ありがとうございます。
- メモ: 省略記号、
Truncating、3 periods(dots) ellipsis、CSS3のtext-overflowプロパティにclip|ellipsis|string、省略記号を表示しているのでタイトルはellipsisにした方がよかったかも。 -- aterai