Swing/CellHighlight のバックアップの現在との差分(No.5)
JTableのセルのハイライト
編集者:Terai Atsuhiro~
作成日:2004-03-21
更新日:2021-11-18 (木) 11:29:54
概要
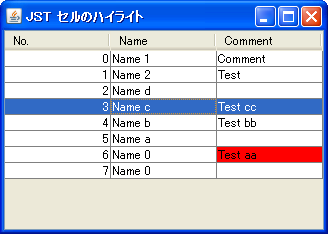
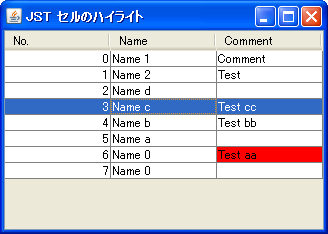
JTableのセル上にマウスカーソルが存在する場合、その背景色を変更します。
概要
セル上にマウスがある場合、その色を変更します。Screenshot

Advertisement

サンプルコード
#spanend
#spanadd
class HighlightListener extends MouseAdapter {
#spanend
private int row = -1;
private int col = -1;
private final JTable table;
#spandel
**サンプルコード [#j4bc80b6]
#spanend
public void mouseMoved(MouseEvent me) {
Point pt = me.getPoint();
int nrow = table.rowAtPoint(pt);
int ncol = table.columnAtPoint(pt);
AbstractTableModel model = (AbstractTableModel)table.getModel();
if(nrow<0 || ncol<0) {
row = -1;
col = -1;
}else{
row = nrow;
col = ncol;
}
table.repaint();
}
public HighlightListener(JTable table) {
this.table = table;
}
-[[サンプルを起動>http://terai.xrea.jp/swing/cellhighlight/sample.jnlp]]
-[[jarファイル>http://terai.xrea.jp/swing/cellhighlight/sample.jar]]
-[[ソース>http://terai.xrea.jp/swing/cellhighlight/src.zip]]
public boolean isHighlightableCell(int row, int column) {
return this.row == row && this.col == column;
}
#spandel
**解説 [#y0f7d171]
#spanend
#spandel
MouseListenerでマウスカーソルが乗っているセルを記憶し、レンダラーで色をつけています。
#spanend
@Override public void mouseMoved(MouseEvent e) {
Point pt = e.getPoint();
row = table.rowAtPoint(pt);
col = table.columnAtPoint(pt);
if (row < 0 || col < 0) {
row = -1;
col = -1;
}
table.repaint();
}
#spandel
列の入れ替えには対応していません。
#spanend
@Override public void mouseExited(MouseEvent e) {
row = -1;
col = -1;
table.repaint();
}
#spanadd
}
#spanend
#spandel
//**参考リンク
#spanend
#spandel
**コメント [#y73c58db]
#spanend
#spanadd
class HighlightRenderer extends DefaultTableCellRenderer {
#spanend
private final HighlightListener highlighter;
#spanadd
#spanend
public HighlightRenderer(JTable table) {
super();
highlighter = new HighlightListener(table);
table.addMouseListener(highlighter);
table.addMouseMotionListener(highlighter);
}
#spanadd
#spanend
@Override public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
super.getTableCellRendererComponent(
table, value, isSelected, hasFocus, row, column);
setHorizontalAlignment((value instanceof Number) ? RIGHT : LEFT);
if (highlighter.isHighlightableCell(row, column)) {
setBackground(Color.RED);
} else {
setBackground(isSelected ? table.getSelectionBackground()
: table.getBackground());
}
return this;
}
#spanadd
}
#spanend
#spanadd
解説
上記のサンプルでは、JTableにMouseListener、MouseMotionListenerを追加してマウスカーソルが乗っているセルを取得し、セルレンダラーでこれを参照してその背景色を変更しています。
-
JTable#prepareRenderer(...)メソッドをオーバーライドする方法もある#spanend #spanadd class HighlightableTable extends JTable { #spanend private final HighlightListener highlighter; #spanadd #spanend public HighlightableTable(TableModel model) { super(model); highlighter = new HighlightListener(this); addMouseListener(highlighter); addMouseMotionListener(highlighter); } #spanadd #spanend @Override public Component prepareRenderer( TableCellRenderer r, int row, int column) { Component c = super.prepareRenderer(r, row, column); if (highlighter.isHighlightableCell(row, column)) { c.setBackground(Color.RED); } else if (isRowSelected(row)) { c.setBackground(getSelectionBackground()); } else { c.setBackground(Color.WHITE); } return c; } #spanadd } #spanend #spanadd