Swing/CellEditorBorder のバックアップの現在との差分(No.8)
TITLE:CellEditorのBorderを変更
Posted by aterai at 2005-08-22
CellEditorのBorderを変更
JTableのCellEditorにBorderを設定します。-
category: swing
folder: CellEditorBorder
title: CellEditorのBorderを変更
tags: [JTable, TableCellEditor, Border]
author: aterai
pubdate: 2005-08-22T08:08:31+09:00
description: Borderを変更したJTextFieldを、JTableのデフォルトセルエディタとして設定します。
image:

概要
Borderを変更したJTextFieldを、JTableのデフォルトセルエディタとして設定します。
- &jnlp;
- &jar;
- &zip;
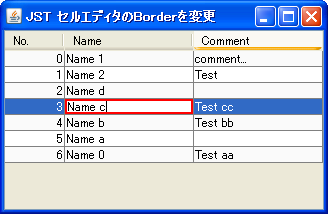
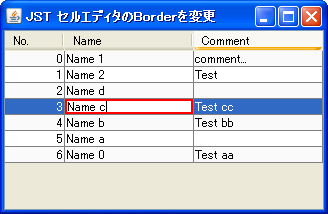
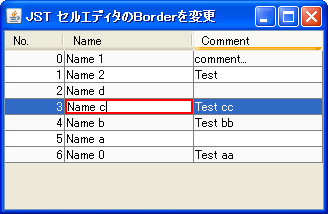
Screenshot

Advertisement
サンプルコード
#spanend
#spandel
JTextField tf1 = new JTextField();
#spanend
#spandel
tf1.setBorder(BorderFactory.createLineBorder(Color.RED, 2));
#spanend
#spandel
table.setDefaultEditor(Object.class, new DefaultCellEditor(tf1));
#spanend
#spandel
#spanend
#spandel
JTextField tf2 = new JTextField();
#spanend
#spandel
tf2.setHorizontalAlignment(JTextField.RIGHT);
#spanend
#spandel
tf2.setBorder(BorderFactory.createLineBorder(Color.GREEN, 2));
#spanend
#spandel
table.setDefaultEditor(Integer.class, new DefaultCellEditor(tf2) {
#spanend
public boolean stopCellEditing() {
Object o = getCellEditorValue();
return (o==null)?false:super.stopCellEditing();
}
public Object getCellEditorValue() {
Object o = super.getCellEditorValue();
Integer iv;
try{
iv = Integer.valueOf(o.toString());
}catch(NumberFormatException nfe) {
iv = null;
}
return iv;
}
#spandel
});
#spanend
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
JTextField field = new JTextField();
#spanend
#spanadd
field.setBorder(BorderFactory.createLineBorder(Color.RED, 2));
#spanend
#spanadd
table.setDefaultEditor(Object.class, new DefaultCellEditor(field));
#spanend
解説
サンプルでは、DefaultTableModel#getColumnClassメソッドをオーバーライドして0列目はInteger.classを返すようにしています。Integer.classの場合はBorderが緑、それ以外の場合(Object.class)は赤で描画するようなデフォルトエディタをそれぞれ指定しています。解説
上記のサンプルでは、LineBorderを設定したJTextFieldを使用するDefaultCellEditorを作成し、JTable#setDefaultEditor(...)メソッドでObjectクラスのデフォルトセルエディタとして設定しています。
以下のようにJTable#getColumnClassをオーバーライドしても同様です。
-
JTable#setDefaultEditor(...)を使用せずにJTable#prepareEditor(...)をオーバーライドしてセルエディタとして使用するコンポーネントの背景色やBorderを変更する方法もある
#spandel
table = new JTable(sorter) {
#spanend
public Class<?> getColumnClass(int column) {
if(column==0) {
return Integer.class;
#spanadd
JTable table = new JTable(model) {
#spanend
@Override public Component prepareEditor(
TableCellEditor editor, int row, int column) {
Component c = super.prepareEditor(editor, row, column);
if (c instanceof JCheckBox) {
JCheckBox b = (JCheckBox) c;
b.setBorderPainted(true);
b.setBackground(getSelectionBackground());
} else if (c instanceof JComponent
&& convertColumnIndexToModel(column) == 1) {
((JComponent) c).setBorder(
BorderFactory.createLineBorder(Color.GREEN, 2));
}
return Object.class;
return c;
}
};
#spanend
#spandel
TestRenderer tr = new TestRenderer();
#spanend
#spandel
table.setDefaultRenderer(Object.class, tr);
#spanend
#spandel
table.setDefaultRenderer(Integer.class, tr);
#spanend
#spandel
参考リンク
コメント
- DefaultTableModel#getColumnClassとJTable#getColumnClassで動作が異なると勘違い*1して解説していたのを修正しました。 -- aterai
- 0列目を実際に編集してソートするとClassCastExceptionが発生するバグがあります。 -- aterai
- 修正するのを綺麗サッパリ忘れていました…。修正しました。 -- aterai