-
category: swing
folder: AnimatedCursor
title: Cursorのアニメーション
tags: [Cursor, Animation]
author: aterai
pubdate: 2006-05-01T12:35:56+09:00
description: マウスカーソルをアニメーションさせます。
description: Timerを使ったCursorの切り替えで、マウスポインタのループアニメーションを行います。
image:

概要
マウスカーソルをアニメーションさせます。
概要
Timerを使ったCursorの切り替えで、マウスポインタのループアニメーションを行います。
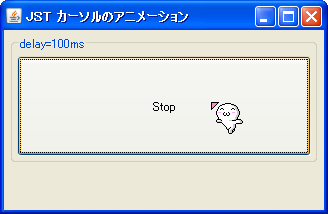
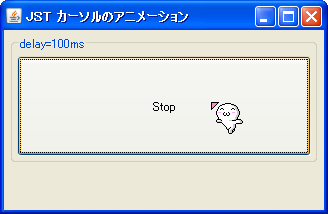
Screenshot

サンプルコード
サンプルコード
#spandel
list[0] = tk.createCustomCursor(tk.createImage(url00), p, "00");
#spanend
#spandel
list[1] = tk.createCustomCursor(tk.createImage(url01), p, "01");
#spanend
#spandel
list[2] = tk.createCustomCursor(tk.createImage(url02), p, "02");
#spanend
#spandel
setCursor(list[0]);
#spanend
#spandel
animator = new javax.swing.Timer(100, new ActionListener() {
#spanend
private int count = 0;
#spanadd
Toolkit tk = Toolkit.getDefaultToolkit();
#spanend
#spanadd
list[0] = tk.createCustomCursor(tk.createImage(url00), pt, "00");
#spanend
#spanadd
list[1] = tk.createCustomCursor(tk.createImage(url01), pt, "01");
#spanend
#spanadd
list[2] = tk.createCustomCursor(tk.createImage(url02), pt, "02");
#spanend
#spanadd
animator = new Timer(100, new ActionListener() {
#spanend
private int counter;
@Override public void actionPerformed(ActionEvent e) {
setCursor(list[count]);
count = (count + 1+ list.length) % list.length;
button.setCursor(list[counter]);
counter = (counter + 1) % list.length;
}
});
#spandel
JButton button = new JButton(new AbstractAction("スタート") {
#spanend
#spanadd
button = new JButton(new AbstractAction("Start") {
#spanend
@Override public void actionPerformed(ActionEvent e) {
JButton button = (JButton)e.getSource();
if(animator.isRunning()) {
button.setText("スタート");
JButton b = (JButton) e.getSource();
if (animator.isRunning()) {
b.setText("Start");
animator.stop();
}else{
button.setText("ストップ");
} else {
b.setText("Stop");
animator.start();
}
}
});
View in GitHub: Java, Kotlin解説
上記のサンプルでは、ボタンをクリックすると、パネル上にあるカーソルがアニメーションするようになっています。3枚の透過pngファイルをコマにして、Timerで順番にこれを切り替えています。
解説
-
JButtonのクリックでパネル上にあるカーソルのアニメーションを開始
-
3枚の透過pngファイルをコマにしてTimerで順番にこれを切り替え
各コマは、ぶーん(通常の選択.ani、VIPポインタ)から、ANIめーかーを使って生成しています。
参考リンク
参考リンク
コメント