Swing/AccordionPanel のバックアップの現在との差分(No.6)
JPanelをアコーディオン風に展開
編集者:Terai Atsuhiro~
作成日:2004-11-08
更新日:2022-11-03 (木) 20:50:58
概要
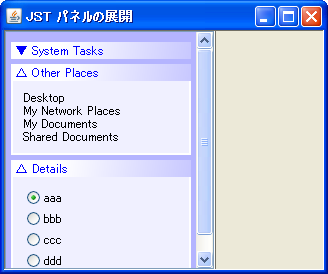
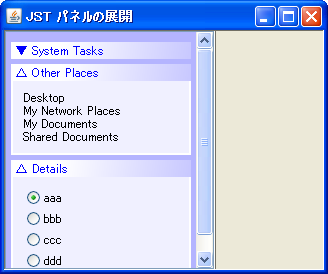
JPanelの展開、折り畳みをアコーディオン風に行います。
概要
JPanelの展開、折りたたみをアコーディオン風に行います。Screenshot

Advertisement

サンプルコード
#spanend
#spanadd
abstract class AbstractExpansionPanel extends JPanel {
#spanend
private final String title;
private final JLabel label;
private final JPanel panel;
public abstract JPanel makePanel();
public AbstractExpansionPanel(String title) {
super(new BorderLayout());
this.title = title;
label = new JLabel("\u25BC " + title) {
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
// Insets ins = getInsets();
g2.setPaint(new GradientPaint(
50, 0, Color.WHITE, getWidth(), getHeight(),
new Color(200, 200, 255)));
g2.fillRect(0, 0, getWidth(), getHeight());
g2.dispose();
super.paintComponent(g);
}
};
label.addMouseListener(new MouseAdapter() {
@Override public void mousePressed(MouseEvent e) {
initPanel();
}
});
label.setForeground(Color.BLUE);
label.setBorder(BorderFactory.createEmptyBorder(2, 5, 2, 2));
add(label, BorderLayout.NORTH);
panel = makePanel();
panel.setVisible(false);
panel.setOpaque(true);
panel.setBackground(new Color(240, 240, 255));
Border outBorder = BorderFactory.createMatteBorder(0, 2, 2, 2, Color.WHITE);
Border inBorder = BorderFactory.createEmptyBorder(10, 10, 10, 10);
Border border = BorderFactory.createCompoundBorder(outBorder, inBorder);
panel.setBorder(border);
add(panel);
}
#spandel
**サンプルコード [#l8c5ce79]
#spanend
public ExpansionPanel(String title_) {
title = title_;
label = new JLabel("↓ "+title) {
protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D)g;
Insets ins = getInsets();
g2.setPaint(new GradientPaint(50, 0, Color.white,
getWidth(), getHeight(), new Color(200,200,255)));
g2.fillRect(0, 0, getWidth(), getHeight());
super.paintComponent(g);
}
};
label.addMouseListener(new MouseAdapter() {
public void mousePressed(MouseEvent evt) {
openFlag = !openFlag;
initPanel();
fireExpansionEvent();
}
});
label.setForeground(Color.blue);
label.setBorder(BorderFactory.createEmptyBorder(2,5,2,2));
panel = makePanel();
panel.setOpaque(true);
Border outBorder = BorderFactory.createMatteBorder(0,2,2,2,Color.white);
Border inBorder = BorderFactory.createEmptyBorder(10,10,10,10);
Border border = BorderFactory.createCompoundBorder(outBorder, inBorder);
panel.setBorder(border);
panel.setBackground(new Color(240, 240, 255));
setLayout(new BorderLayout());
add(label, BorderLayout.NORTH);
}
@Override public Dimension getPreferredSize() {
Dimension d = label.getPreferredSize();
if (panel.isVisible()) {
d.height += panel.getPreferredSize().height;
}
return d;
}
-[[サンプルを起動>http://terai.xrea.jp/swing/accordionpanel/sample.jnlp]]
-[[jarファイル>http://terai.xrea.jp/swing/accordionpanel/sample.jar]]
-[[ソース>http://terai.xrea.jp/swing/accordionpanel/src.zip]]
@Override public Dimension getMaximumSize() {
Dimension d = getPreferredSize();
d.width = Short.MAX_VALUE;
return d;
}
#spandel
**解説 [#vc8a1e60]
#spanend
#spandel
各パネルはラベルが押されるたびに自身の展開や折りたたみを行い、高さが変更されます。このとき、SpringLayoutを使って全体のレイアウトをやり直しているため、JScrollPaneの中で複数のパネルが開けるようになっています。
#spanend
protected void initPanel() {
panel.setVisible(!panel.isVisible());
label.setText(String.format(
"%s %s", panel.isVisible() ? "\u25B3" : "\u25BC", title));
revalidate();
// fireExpansionEvent();
EventQueue.invokeLater(new Runnable() {
@Override public void run() {
panel.scrollRectToVisible(panel.getBounds());
}
});
}
#spanadd
}
#spanend
#spanadd
参考リンク
解説
- 各パネルに配置されたタイトルラベルがクリックされた場合、
JPanel#setVisible(boolean)メソッドを使用してパネルの表示・非表示を切り替え - パネルを非表示にするだけではその高さが更新されないので以下のように
JPanel#getPreferredSize()メソッドもオーバーライド#spanend #spanadd @Override public Dimension getPreferredSize() { #spanend Dimension d = label.getPreferredSize(); if (panel.isVisible()) { d.height += panel.getPreferredSize().height; } return d; #spanadd } #spanend #spanadd
コメント
参考リンク
- JPanelの展開と折り畳み
- BoxLayoutでリスト状に並べる
- L2FProd.com - Common Components
-
JTaskPaneでアニメーション付きのパネルの展開や折り畳みが可能 - ソースも公開されているので
com.l2fprod.common.swing.JCollapsiblePaneなどが参考になる
-
- JTreeのノードを検索する
- 展開アニメーションのサンプル