Swing/TexturePaint のバックアップ(No.24)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TexturePaint へ行く。
- 1 (2004-09-19 (日) 16:06:29)
- 2 (2004-09-19 (日) 16:10:25)
- 3 (2004-10-01 (金) 04:03:07)
- 4 (2004-10-08 (金) 06:26:58)
- 5 (2004-11-04 (木) 10:12:46)
- 6 (2005-04-28 (木) 04:33:10)
- 7 (2005-09-17 (土) 16:06:48)
- 8 (2006-02-27 (月) 16:48:59)
- 9 (2007-03-10 (土) 01:44:56)
- 10 (2007-10-07 (日) 17:27:27)
- 11 (2007-10-10 (水) 20:07:53)
- 12 (2009-01-15 (木) 13:59:18)
- 13 (2012-06-28 (木) 02:08:59)
- 14 (2013-04-12 (金) 01:27:44)
- 15 (2013-09-09 (月) 21:38:56)
- 16 (2014-11-22 (土) 03:59:58)
- 17 (2015-01-03 (土) 06:16:30)
- 18 (2015-03-10 (火) 14:39:05)
- 19 (2016-02-03 (水) 18:24:04)
- 20 (2016-08-19 (金) 16:15:46)
- 21 (2017-10-07 (土) 17:58:30)
- 22 (2019-04-12 (金) 16:47:15)
- 23 (2021-01-22 (金) 14:34:22)
- 24 (2023-10-12 (木) 10:58:52)
- category: swing
folder: TexturePaint
title: TexturePaintを使って背景に画像を表示
tags: [TexturePaint, BufferedImage, Graphics2D]
author: aterai
pubdate: 2004-09-20T16:06:29+09:00
description: TexturePaintを使用して背景にタイル状に画像を貼り付けます。
image:

概要
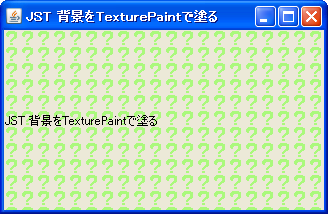
TexturePaintを使用して背景にタイル状に画像を貼り付けます。
Screenshot

Advertisement
サンプルコード
String path = "example/16x16.png";
ClassLoader cl = Thread.currentThread().getContextClassLoader();
BufferedImage bi = Optional.ofNullable(cl.getResource(path)).map(url -> {
try (InputStream s = url.openStream()) {
return ImageIO.read(s);
} catch (IOException ex) {
ex.printStackTrace();
return makeMissingImage();
}
}).orElseGet(MainPanel::makeMissingImage);
texture = new TexturePaint(bi, new Rectangle(bi.getWidth(), bi.getHeight()));
panel = new JPanel() {
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(texture);
g2.fillRect(0, 0, getWidth(), getHeight());
g2.dispose();
super.paintComponent(g);
}
}
解説
このサンプルでは、BufferedImageからTexturePaintを生成し、これをGraphics2D#setPaintメソッドで設定してパネル全体を塗りつぶしています。