Swing/TabTitleEditor のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TabTitleEditor へ行く。
- 1 (2008-09-08 (月) 14:02:08)
- 2 (2009-09-05 (土) 16:35:09)
- 3 (2010-08-10 (火) 16:50:47)
- 4 (2013-01-17 (木) 15:10:29)
- 5 (2013-07-26 (金) 01:06:53)
- 6 (2013-08-20 (火) 14:26:25)
- 7 (2014-11-28 (金) 16:27:12)
- 8 (2016-02-16 (火) 19:34:42)
- 9 (2017-07-06 (木) 13:59:18)
- 10 (2018-02-24 (土) 19:51:30)
- 11 (2018-07-06 (金) 16:34:05)
- 12 (2020-06-30 (火) 11:09:11)
- 13 (2021-12-03 (金) 06:52:51)
- 14 (2025-01-03 (金) 08:57:02)
- 15 (2025-01-03 (金) 09:01:23)
- 16 (2025-01-03 (金) 09:02:38)
- 17 (2025-01-03 (金) 09:03:21)
- 18 (2025-01-03 (金) 09:04:02)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TabTitleEditor
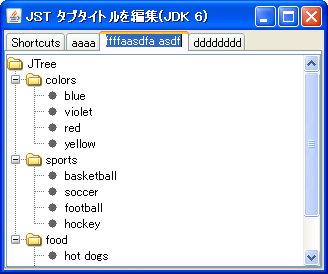
title: JTabbedPaneのタブにJTextFieldを配置してタイトルを編集
tags: [JTabbedPane, JTextField, MouseListener, ChangeListener, InputMap, ActionMap]
author: aterai
pubdate: 2008-09-08T14:02:08+09:00
description: JTabbedPaneで選択されたタブにJTextFieldを配置し、そのタイトルを編集します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2008/09/double-click-on-each-tab-and-change-its.html lang: en
概要
JTabbedPaneで選択されたタブにJTextFieldを配置し、そのタイトルを編集します。
Screenshot

Advertisement
サンプルコード
private Component tabComponent = null;
private int editing_idx = -1;
private int len = -1;
private Dimension dim;
private void startEditing() {
//System.out.println("start");
editing_idx = tabbedPane.getSelectedIndex();
tabComponent = tabbedPane.getTabComponentAt(editing_idx);
tabbedPane.setTabComponentAt(editing_idx, editor);
editor.setVisible(true);
editor.setText(tabbedPane.getTitleAt(editing_idx));
editor.selectAll();
editor.requestFocusInWindow();
len = editor.getText().length();
dim = editor.getPreferredSize();
editor.setMinimumSize(dim);
}
private void cancelEditing() {
//System.out.println("cancel");
if (editing_idx >= 0) {
tabbedPane.setTabComponentAt(editing_idx, tabComponent);
editor.setVisible(false);
editing_idx = -1;
len = -1;
tabComponent = null;
editor.setPreferredSize(null);
}
}
private void renameTabTitle() {
//System.out.println("rename");
String title = editor.getText().trim();
if (editing_idx >= 0 && !title.isEmpty()) {
tabbedPane.setTitleAt(editing_idx, title);
}
cancelEditing();
}
解説
JTabbedPaneのタブタイトルを直接編集します。
JDK 6で導入された、JTabbedPane#setTabComponentAtメソッドを使用してタブにJTextFieldを追加しています。
操作方法などは、以下のように、GlassPaneを使用しているJTabbedPaneのタブタイトルを変更と同じですが、こちらは文字が入力されるたびに(JTabbedPane#revalidateしているので)タブの幅が広がります。
- 操作方法
- マウスでタブをダブルクリック、またはタブを選択してEnterキーで編集開始
- 編集中に入力欄以外をクリック、またはEnterキーでタイトル文字列が確定
- 編集中Tabキーを押しても無視
- Escで編集をキャンセル
0文字で確定した場合も、キャンセル扱い
参考リンク
- JTabbedPaneのタブタイトルを変更
- こちらは、
JDK 6以前でも動作するように、GlassPaneにJTextFieldを配置してタブタイトルを編集している
- こちらは、