Swing/LightboxLikeDisplay のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/LightboxLikeDisplay へ行く。
- 1 (2010-03-08 (月) 12:24:14)
- 2 (2010-03-08 (月) 13:42:09)
- 3 (2011-04-29 (金) 15:32:24)
- 4 (2013-01-13 (日) 19:21:21)
- 5 (2014-11-22 (土) 03:59:58)
- 6 (2015-01-06 (火) 17:22:18)
- 7 (2016-01-27 (水) 18:22:55)
- 8 (2017-06-30 (金) 13:53:06)
- 9 (2018-03-02 (金) 14:06:31)
- 10 (2020-03-10 (火) 21:02:11)
- 11 (2021-08-25 (水) 14:43:15)
- 12 (2025-01-03 (金) 08:57:02)
- 13 (2025-01-03 (金) 09:01:23)
- 14 (2025-01-03 (金) 09:02:38)
- 15 (2025-01-03 (金) 09:03:21)
- 16 (2025-01-03 (金) 09:04:02)
- 17 (2025-06-19 (木) 12:41:37)
- 18 (2025-06-19 (木) 12:43:47)
- category: swing
folder: LightboxLikeDisplay
title: GlassPaneで画像をLightbox風に表示
tags: [GlassPane, JFrame, Animation, ImageIcon]
author: aterai
pubdate: 2008-12-08T13:07:38+09:00
description: GlassPaneを使用して、Lightbox風にアニメーションしながら画像を表示します。
image:

概要
GlassPaneを使用して、Lightbox風にアニメーションしながら画像を表示します。
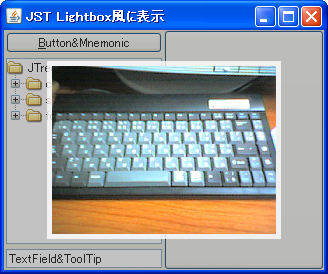
Screenshot

Advertisement
サンプルコード
class LightboxGlassPane extends JPanel {
private final ImageIcon image = new ImageIcon(
LightboxGlassPane.class.getResource("test.png"));
private final AnimeIcon animatedIcon = new AnimeIcon();
private float alpha;
private int w;
private int h;
private final Rectangle rect = new Rectangle();
private Timer animator;
private Handler handler;
@Override public void updateUI() {
removeMouseListener(handler);
removeHierarchyListener(handler);
super.updateUI();
setOpaque(false);
super.setCursor(Cursor.getPredefinedCursor(Cursor.HAND_CURSOR));
if (handler == null) {
handler = new Handler();
}
addMouseListener(handler);
addHierarchyListener(handler);
}
private class Handler extends MouseAdapter implements HierarchyListener {
@Override public void mouseClicked(MouseEvent me) {
me.getComponent().setVisible(false);
}
@Override public void hierarchyChanged(HierarchyEvent e) {
if ((e.getChangeFlags() & HierarchyEvent.DISPLAYABILITY_CHANGED) != 0
&& !e.getComponent().isDisplayable() && animator != null) {
animator.stop();
}
}
}
@Override public void setVisible(boolean isVisible) {
boolean oldVisible = isVisible();
super.setVisible(isVisible);
JRootPane rootPane = getRootPane();
if (rootPane != null && isVisible() != oldVisible) {
rootPane.getLayeredPane().setVisible(!isVisible);
}
boolean b = animator == null || !animator.isRunning();
if (isVisible && b) {
w = 40;
h = 40;
alpha = 0f;
animator = new Timer(10, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
animatedIcon.next();
repaint();
}
});
animator.start();
} else {
if (animator != null) {
animator.stop();
}
}
animatedIcon.setRunning(isVisible);
}
@Override protected void paintComponent(Graphics g) {
JRootPane rootPane = getRootPane();
if (rootPane != null) {
rootPane.getLayeredPane().print(g);
}
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g.create();
if (h < image.getIconHeight() + 5 + 5) {
h += image.getIconHeight() / 16;
} else if (w < image.getIconWidth() + 5 + 5) {
h = image.getIconHeight() + 5 + 5;
w += image.getIconWidth() / 16;
} else if (alpha < 1f) {
w = image.getIconWidth() + 5 + 5;
alpha = alpha + .1f;
} else {
animatedIcon.setRunning(false);
animator.stop();
}
rect.setSize(w, h);
Rectangle screen = getBounds();
rect.setLocation(screen.x + screen.width / 2 - rect.width / 2,
screen.y + screen.height / 2 - rect.height / 2);
g2d.setColor(new Color(100, 100, 100, 100));
g2d.fill(screen);
g2d.setColor(new Color(255, 255, 255, 200));
g2d.fill(rect);
if (alpha > 0) {
if (alpha > 1f) {
alpha = 1f;
}
g2d.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER, alpha));
g2d.drawImage(image.getImage(), rect.x + 5, rect.y + 5,
image.getIconWidth(),
image.getIconHeight(), this);
} else {
animatedIcon.paintIcon(
this, g2d,
screen.x + screen.width / 2 - animatedIcon.getIconWidth() / 2,
screen.y + screen.height / 2 - animatedIcon.getIconHeight() / 2);
}
g2d.dispose();
}
}
解説
上記のサンプルでは、JFrameにGlassPaneを設定して、このGlassPaneの中央にインジケータ、高さ幅がアニメーションしながら拡大する矩形、画像を順番に表示しています。
GlassPaneに自分をsetVisible(false)するマウスリスナーを追加しているので、任意の場所をクリックするとこの画像は非表示になります。