Swing/InvertedSlider のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/InvertedSlider へ行く。
- 1 (2014-02-10 (月) 00:01:53)
- 2 (2014-02-26 (水) 21:22:55)
- 3 (2014-09-20 (土) 15:59:42)
- 4 (2014-09-29 (月) 18:02:48)
- 5 (2015-07-08 (水) 16:56:22)
- 6 (2017-03-24 (金) 12:39:54)
- 7 (2018-01-24 (水) 17:39:57)
- 8 (2020-01-09 (木) 23:18:42)
- 9 (2021-07-10 (土) 04:35:21)
- 10 (2022-07-18 (月) 09:31:59)
- 11 (2024-01-09 (火) 16:23:47)
- 12 (2024-01-09 (火) 17:59:08)
- 13 (2025-01-03 (金) 08:57:02)
- 14 (2025-01-03 (金) 09:01:23)
- 15 (2025-01-03 (金) 09:02:38)
- 16 (2025-01-03 (金) 09:03:21)
- 17 (2025-01-03 (金) 09:04:02)
- 18 (2025-06-19 (木) 12:41:37)
- 19 (2025-06-19 (木) 12:43:47)
- category: swing
folder: InvertedSlider
title: JSliderの順序を反転
tags: [JSlider]
author: aterai
pubdate: 2014-02-10T00:01:53+09:00
description: JSliderの値や目盛りの表示などの順序を反転します。
image:

概要
JSliderの値や目盛りの表示などの順序を反転します。
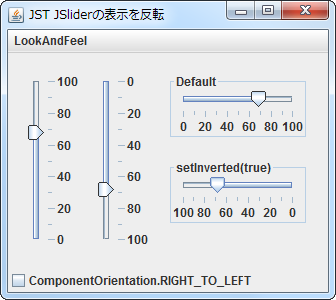
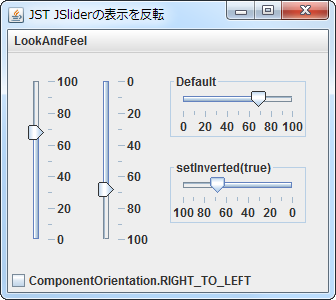
Screenshot

Advertisement
サンプルコード
解説
上記のサンプルでは、JSlider#setInverted(true)で、値や目盛りの表示位置を反転しています。
JSlider#setInverted(true)は、言語に依存する方向設定のsetComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT)と同時に指定可能SwingConstants.HORIZONTALの場合、両方指定すると表示は元に戻るSwingConstants.VERTICALの場合、JSlider#setInverted(true)で上方向が最小値・下方向が最大値に変化し、setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT)で目盛りの位置が右側から左側に変化する
- 範囲の塗り潰しが可能な
MetalLookAndFeelの場合、その範囲も反転する - 縦の
JSliderでComponentOrientation.RIGHT_TO_LEFT、WindowsLookAndFeelを設定した場合、ノブのフォーカスが描画されない