Swing/CentredBackgroundBorder のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CentredBackgroundBorder へ行く。
- 1 (2006-03-06 (月) 19:15:08)
- 2 (2006-03-07 (火) 14:40:40)
- 3 (2006-03-23 (木) 00:00:58)
- 4 (2006-03-23 (木) 04:01:23)
- 5 (2006-04-12 (水) 19:36:36)
- 6 (2007-03-02 (金) 16:14:57)
- 7 (2007-07-24 (火) 13:36:25)
- 8 (2011-03-23 (水) 13:22:06)
- 9 (2011-10-11 (火) 15:42:24)
- 10 (2013-01-06 (日) 23:10:36)
- 11 (2013-03-13 (水) 15:42:19)
- 12 (2013-05-03 (金) 23:42:47)
- 13 (2013-09-04 (水) 00:07:33)
- 14 (2014-11-22 (土) 03:59:58)
- 15 (2014-11-25 (火) 03:03:31)
- 16 (2014-11-25 (火) 07:05:09)
- 17 (2014-11-28 (金) 01:24:15)
- 18 (2015-04-02 (木) 15:12:32)
- 19 (2016-06-02 (木) 12:26:07)
- 20 (2017-09-09 (土) 21:18:18)
- 21 (2018-08-19 (日) 17:40:49)
- 22 (2020-08-12 (水) 11:32:39)
- 23 (2022-01-09 (日) 02:00:12)
- 24 (2025-01-03 (金) 08:57:02)
- 25 (2025-01-03 (金) 09:01:23)
- 26 (2025-01-03 (金) 09:02:38)
- 27 (2025-01-03 (金) 09:03:21)
- 28 (2025-01-03 (金) 09:04:02)
- 29 (2025-06-19 (木) 12:41:37)
- 30 (2025-06-19 (木) 12:43:47)
TITLE:JTextAreaの背景に画像を表示
Posted by aterai at 2006-03-06
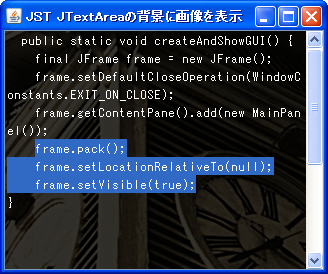
JTextAreaの背景に画像を表示
JTextAreaの背景に画像を表示しています。Swing - How can I use TextArea with Background Picture ?のようにJava Forumでは定番のコードを引用しています。
- &jnlp;
- &jar;
- &zip;
サンプルコード
class CentredBackgroundBorder implements Border {
private final BufferedImage image;
public CentredBackgroundBorder(BufferedImage image) {
this.image = image;
}
@Override public void paintBorder(Component c, Graphics g,
int x, int y, int width, int height) {
x += (width-image.getWidth())/2;
y += (height-image.getHeight())/2;
((Graphics2D) g).drawRenderedImage(image,
AffineTransform.getTranslateInstance(x,y));
}
@Override public Insets getBorderInsets(Component c) {
return new Insets(0,0,0,0);
}
@Override public boolean isBorderOpaque() {
return true;
}
}
解説
画像を中央に表示するようにしたBorderを作成し、これをViewportのBorderとして設定しています。上記のサンプルでは、JTextAreaの背景に適用していますが、JDesktopPane(参考:JInternalFrameを半透明にする)や、その他のJComponentでも同様に使用することが出来ます。
参考リンク
コメント
- centreは英式のcenterのこと?らしいです。 -- aterai