Swing/SliderLabelTable のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SliderLabelTable へ行く。
- 1 (2009-02-23 (月) 12:08:35)
- 2 (2009-02-23 (月) 15:01:23)
- 3 (2014-03-18 (火) 18:57:10)
- 4 (2015-01-21 (水) 18:38:31)
- 5 (2015-07-08 (水) 16:57:01)
- 6 (2017-04-02 (日) 03:07:06)
- 7 (2018-03-16 (金) 18:19:48)
- 8 (2018-10-30 (火) 16:35:22)
- 9 (2020-10-30 (金) 02:01:16)
- 10 (2022-08-31 (水) 18:21:13)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing
folder: SliderLabelTable
title: JSliderの目盛にアイコンや文字列を追加する
tags: [JSlider, JLabel, Icon, JButton]
author: aterai
pubdate: 2009-02-23T12:08:35+09:00
description: JSliderの目盛にJComponentを表示することで、アイコンを追加したり、文字列の色などを変更します。
image:

概要
JSliderの目盛にJComponentを表示することで、アイコンを追加したり、文字列の色などを変更します。
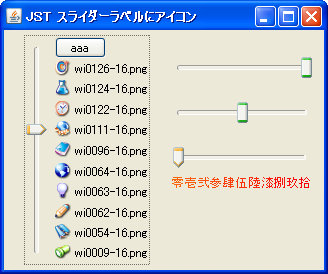
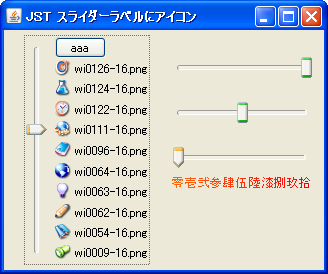
Screenshot

Advertisement
サンプルコード
Hashtable<Integer, Component> labelTable = new Hashtable<>();
int c = 0;
for (String s: Arrays.asList(
"wi0009-16.png", "wi0054-16.png", "wi0062-16.png",
"wi0063-16.png", "wi0064-16.png", "wi0096-16.png",
"wi0111-16.png", "wi0122-16.png", "wi0124-16.png",
"wi0126-16.png")) {
labelTable.put(c++,
new JLabel(s, new ImageIcon(getClass().getResource(s)),
SwingConstants.RIGHT));
}
labelTable.put(c, new JButton("aaa"));
JSlider slider1 = new JSlider(SwingConstants.VERTICAL, 0, 10, 0);
slider1.setLabelTable(labelTable);
slider1.setSnapToTicks(true);
slider1.setPaintTicks(true);
slider1.setPaintLabels(true);
解説
上記のサンプルでは、JSlider#setLabelTable(Dictionary)メソッドを使用して任意のキーと値のペアで作成したマップを追加し、スライダーのラベルを以下のように変更しています。
- 左: 垂直
JSlider- アイコンを設定した
JLabelと、JButtonを追加
- アイコンを設定した
- 右下: 水平
JSliderJLabelを追加して、目盛の文字列と色を変更