Swing/MouseDrivenImageRotation のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/MouseDrivenImageRotation へ行く。
- 1 (2009-05-25 (月) 13:21:41)
- 2 (2009-10-27 (火) 14:59:12)
- 3 (2011-05-13 (金) 23:03:28)
- 4 (2012-03-28 (水) 18:42:44)
- 5 (2013-01-09 (水) 20:57:15)
- 6 (2014-11-22 (土) 03:59:58)
- 7 (2014-12-13 (土) 18:21:12)
- 8 (2016-03-15 (火) 16:46:24)
- 9 (2016-05-11 (水) 20:30:57)
- 10 (2016-05-13 (金) 15:10:18)
- 11 (2017-08-04 (金) 15:45:14)
- 12 (2017-08-04 (金) 17:30:55)
- 13 (2017-08-22 (火) 15:19:44)
- 14 (2018-09-06 (木) 11:02:11)
- 15 (2020-08-27 (木) 18:28:29)
- 16 (2022-02-16 (水) 16:20:52)
- 17 (2023-05-23 (火) 15:19:52)
- 18 (2025-01-03 (金) 08:57:02)
- 19 (2025-01-03 (金) 09:01:23)
- 20 (2025-01-03 (金) 09:02:38)
- 21 (2025-01-03 (金) 09:03:21)
- 22 (2025-01-03 (金) 09:04:02)
- 23 (2025-06-19 (木) 12:41:37)
- 24 (2025-06-19 (木) 12:43:47)
- title: Mouseで画像を移動、回転 tags: [ImageIcon, MouseListener, MouseMotionListener, AffineTransform] author: aterai pubdate: 2009-05-25T13:21:41+09:00 description: 画像をマウスのドラッグで任意の位置に移動、回転します。
概要
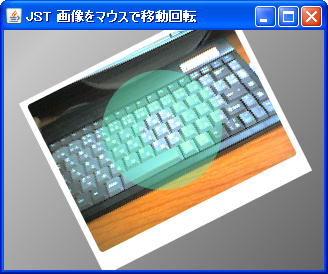
画像をマウスのドラッグで任意の位置に移動、回転します。Life is beautiful: 習作UI:初めてのFlash その2、その3のUIを参考にしています。
Screenshot

Advertisement
サンプルコード
class DraggableImageMouseListener extends MouseAdapter {
private static final Color HOVER_COLOR = new Color(100, 255, 200, 100);
private static final int IR = 40;
private static final int OR = IR * 3;
private static final BasicStroke BORDER_STROKE = new BasicStroke(4f);
private final RoundRectangle2D.Double border;
private final Ellipse2D.Double inner = new Ellipse2D.Double(0, 0, IR, IR);
private final Ellipse2D.Double outer = new Ellipse2D.Double(0, 0, OR, OR);
public final Image image;
public final int width;
public final int height;
public final double centerX, centerY;
public double x = 10d, y = 50d, radian = 45d * (Math.PI / 180d);
public double startX, startY, startA;
private boolean moverHover, rotatorHover;
public DraggableImageMouseListener(ImageIcon ii) {
super();
image = ii.getImage();
width = ii.getIconWidth();
height = ii.getIconHeight();
centerX = width / 2.0;
centerY = height / 2.0;
inner.x = x + centerX - IR / 2;
inner.y = y + centerY - IR / 2;
outer.x = x + centerX - OR / 2;
outer.y = y + centerY - OR / 2;
border = new RoundRectangle2D.Double(0d, 0d, width, height, 10d, 10d);
}
public void paint(Graphics g, ImageObserver ior) {
Graphics2D g2d = (Graphics2D) g.create();
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
AffineTransform at = AffineTransform.getTranslateInstance(x, y);
at.rotate(radian, centerX, centerY);
g2d.setPaint(Color.WHITE);
g2d.setStroke(BORDER_STROKE);
Shape s = new Rectangle2D.Double(
border.x - 2, border.y - 2, border.width + 4, border.height + 20);
g2d.fill(at.createTransformedShape(s));
g2d.draw(at.createTransformedShape(s));
g2d.drawImage(image, at, ior);
if (rotatorHover) {
Area donut = new Area(outer);
donut.subtract(new Area(inner));
g2d.setPaint(HOVER_COLOR);
g2d.fill(donut);
} else if (moverHover) {
g2d.setPaint(HOVER_COLOR);
g2d.fill(inner);
}
g2d.setStroke(BORDER_STROKE);
g2d.setPaint(Color.WHITE);
g2d.draw(at.createTransformedShape(border));
g2d.dispose();
}
@Override public void mouseMoved(MouseEvent e) {
if (outer.contains(e.getX(), e.getY()) && !inner.contains(e.getX(), e.getY())) {
moverHover = false;
rotatorHover = true;
} else if (inner.contains(e.getX(), e.getY())) {
moverHover = true;
rotatorHover = false;
} else {
moverHover = false;
rotatorHover = false;
}
e.getComponent().repaint();
}
@Override public void mouseReleased(MouseEvent e) {
rotatorHover = false;
moverHover = false;
e.getComponent().repaint();
}
@Override public void mousePressed(MouseEvent e) {
if (outer.contains(e.getX(), e.getY()) && !inner.contains(e.getX(), e.getY())) {
rotatorHover = true;
startA = radian - Math.atan2(e.getY() - y - centerY, e.getX() - x - centerX);
e.getComponent().repaint();
} else if (inner.contains(e.getX(), e.getY())) {
moverHover = true;
startX = e.getX();
startY = e.getY();
e.getComponent().repaint();
}
}
@Override public void mouseDragged(MouseEvent e) {
if (rotatorHover) {
radian = startA + Math.atan2(e.getY() - y - centerY, e.getX() - x - centerX);
e.getComponent().repaint();
} else if (moverHover) {
x += e.getX() - startX;
y += e.getY() - startY;
inner.x = x + centerX - IR / 2;
inner.y = y + centerY - IR / 2;
outer.x = x + centerX - OR / 2;
outer.y = y + centerY - OR / 2;
startX = e.getX();
startY = e.getY();
e.getComponent().repaint();
}
}
}
解説
画像の中心をドラッグすると移動、すこし外側をドラッグすると画像を回転することができます。
回転のためのドーナツ状の図形は、Area#subtractメソッドを使用して作成しています。