Swing/TextLayout のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TextLayout へ行く。
- 1 (2012-12-13 (木) 15:52:56)
- 2 (2013-05-24 (金) 17:30:11)
- 3 (2014-11-22 (土) 03:59:58)
- 4 (2015-02-18 (水) 15:10:04)
- 5 (2016-02-09 (火) 02:52:26)
- 6 (2016-05-25 (水) 13:08:43)
- 7 (2017-08-30 (水) 17:46:53)
- 8 (2018-03-20 (火) 13:37:26)
- 9 (2020-03-21 (土) 03:22:08)
- 10 (2021-09-26 (日) 09:48:20)
- 11 (2022-04-11 (月) 17:54:48)
- 12 (2025-01-03 (金) 08:57:02)
- 13 (2025-01-03 (金) 09:01:23)
- 14 (2025-01-03 (金) 09:02:38)
- 15 (2025-01-03 (金) 09:03:21)
- 16 (2025-01-03 (金) 09:04:02)
- 17 (2025-06-19 (木) 12:41:37)
- 18 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TextLayout
title: TextLayoutでFontのメトリック情報を取得する
tags: [Font, TextLayout, GlyphVector, LineMetrics, Graphics]
author: aterai
pubdate: 2012-01-09T13:16:40+09:00
description: TextLayoutからFontのAscent、Descent、Leadingなどのメトリック情報を取得して描画します。
image:

概要
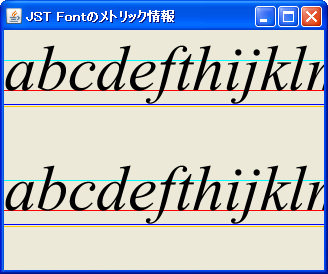
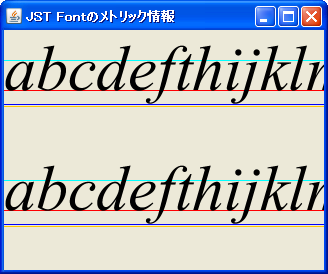
TextLayoutからFontのAscent、Descent、Leadingなどのメトリック情報を取得して描画します。
Screenshot

Advertisement
サンプルコード
String text = "abcdefthijklmnopqrstuvwxyz";
Font font = new Font(Font.SERIF, Font.ITALIC, 64);
FontRenderContext frc = new FontRenderContext(null, true, true);
TextLayout tl = new TextLayout(text, font, frc);
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
int w = getWidth();
float baseline = getHeight() / 2f;
g2.setPaint(Color.RED);
g2.draw(new Line2D.Float(0, baseline, w, baseline));
g2.setPaint(Color.GREEN);
float ascent = baseline - tl.getAscent();
g2.draw(new Line2D.Float(0, ascent, w, ascent));
g2.setPaint(Color.BLUE);
float descent = baseline + tl.getDescent();
g2.draw(new Line2D.Float(0, descent, w, descent));
g2.setPaint(Color.ORANGE);
float leading = baseline + tl.getDescent() + tl.getLeading();
g2.draw(new Line2D.Float(0, leading, w, leading));
g2.setPaint(Color.CYAN);
float xheight = baseline - (float) tl.getBlackBoxBounds(23, 24).getBounds().getHeight();
g2.draw(new Line2D.Float(0, xheight, w, xheight));
g2.setPaint(Color.BLACK);
tl.draw(g2, 0f, baseline);
}
解説
上記のサンプルでは、上の文字列はTextLayoutを使用して、下はGlyphVector + LineMetricsでFontのメトリック情報を取得して描画しています。
Color.RED- ベースライン
Color.GREEN:Ascent- ベースライン -
Ascent
- ベースライン -
Color.BLUE:Descent- ベースライン +
Descent
- ベースライン +
Color.ORANGE:Leading- ベースライン +
Descent+Leading
- ベースライン +
Color.CYAN:x-height- ベースライン - 文字
xの高さ;
- ベースライン - 文字