Swing/SliderCurrentLabelColor のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SliderCurrentLabelColor へ行く。
- 1 (2016-03-15 (火) 16:47:33)
- 2 (2016-06-27 (月) 18:12:17)
- 3 (2017-09-23 (土) 13:55:11)
- 4 (2018-02-24 (土) 19:51:30)
- 5 (2019-03-29 (金) 19:14:59)
- 6 (2020-04-07 (火) 16:39:08)
- 7 (2021-10-10 (日) 19:50:43)
- 8 (2025-01-03 (金) 08:57:02)
- 9 (2025-01-03 (金) 09:01:23)
- 10 (2025-01-03 (金) 09:02:38)
- 11 (2025-01-03 (金) 09:03:21)
- 12 (2025-01-03 (金) 09:04:02)
- 13 (2025-06-19 (木) 12:41:37)
- 14 (2025-06-19 (木) 12:43:47)
- category: swing
folder: SliderCurrentLabelColor
title: JSliderの現在値に対応するラベルの文字色を変更する
tags: [JSlider, JLabel, ChangeListener, BoundedRangeModel]
author: aterai
pubdate: 2014-12-15T00:11:41+09:00
description: JSliderの大目盛りなどに設定した値ラベルが現在値を表すノブにもっとも近い場合、その色を変更します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2016/06/change-color-of-label-represents.html lang: en
概要
JSliderの大目盛りなどに設定した値ラベルが現在値を表すノブにもっとも近い場合、その色を変更します。
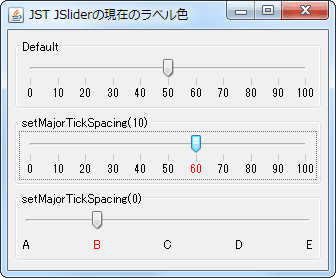
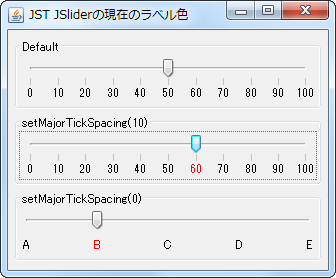
Screenshot

Advertisement
サンプルコード
slider.getModel().addChangeListener(new ChangeListener() {
private int prev = -1;
private void resetForeground(Object o, Color c) {
if (o instanceof Component) {
((Component) o).setForeground(c);
}
}
@Override public void stateChanged(ChangeEvent e) {
BoundedRangeModel m = (BoundedRangeModel) e.getSource();
int i = m.getValue();
if ((slider.getMajorTickSpacing() == 0 ||
i % slider.getMajorTickSpacing() == 0) && i != prev) {
Dictionary dictionary = slider.getLabelTable();
resetForeground(dictionary.get(i), Color.RED);
resetForeground(dictionary.get(prev), Color.BLACK);
slider.repaint();
prev = i;
}
}
});
解説
上記のサンプルでは、JSliderのBoundedRangeModelにChangeListenerを追加し、ノブにもっとも近い値ラベルの文字色をハイライトするように設定しています。
- 上: デフォルト
- 中:
setMajorTickSpacing(10)- 現在値をハイライトするための
ChangeListenerを追加 - 現在値が大目盛りになったら(
model.getValue() % slider.getMajorTickSpacing() == 0)に対応するJLabelをJSlider#getLabelTable()から取得して文字色を変更
- 現在値をハイライトするための
- 下:
setMajorTickSpacing(0)- 現在値をハイライトするための
ChangeListenerを追加 - 現在値(
slider.getMajorTickSpacing()が0なので)に対応するJLabelをJSlider#getLabelTable()から取得してその文字色を変更
- 現在値をハイライトするための