Swing/SliderAltTrackColor のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SliderAltTrackColor へ行く。
- category: swing folder: SliderAltTrackColor title: MetalLookAndFeelを適用したJSliderで現在値までのトラック背景色を変更する tags: [JSlider, MetalLookAndFeel, UIManager] author: aterai pubdate: 2022-04-25T00:06:24+09:00 description: MetalLookAndFeelを適用したJSliderで現在値を示す領域のトラック背景色を変更します。 image: https://drive.google.com/uc?id=1NIeKsjf4OZ3BQSuBNBzO0YkDemUbh1k3
Summary
MetalLookAndFeelを適用したJSliderで現在値を示す領域のトラック背景色を変更します。
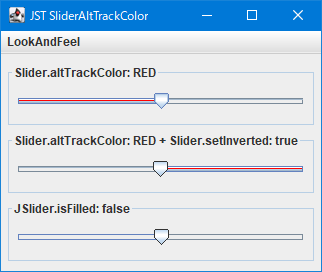
Screenshot

Advertisement
Source Code Examples
UIManager.put("Slider.altTrackColor", Color.RED);
JSlider slider1 = new JSlider();
slider1.setInverted(true);
JSlider slider2 = new JSlider();
slider2.putClientProperty("JSlider.isFilled", false);
Explanation
Slider.altTrackColor: REDUIManager.put("Slider.altTrackColor", Color.RED)で現在地までのトラック背景色を変更- この設定は
MetalLookAndFeelでのみ有効
Slider.altTrackColor: RED + Slider.setInverted: trueSlider.altTrackColorの設定はJSlider#setInverted(true)で表示する値の範囲を反転している場合も対応
JSlider.isFilled: falseJSlider#putClientProperty("JSlider.isFilled", false)で現在地までのトラック背景色を描画しないよう設定しているので、Slider.altTrackColorの設定は無効JSlider#putClientProperty("JSlider.isFilled", false)を設定していても、現在地までのトラックのフチ色は変化する
UIManager.put("JSlider.isFilled", false)を設定しても参照されないので無効