Swing/InterIdeographJustify のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/InterIdeographJustify へ行く。
- 1 (2015-07-27 (月) 01:05:28)
- 2 (2016-03-31 (木) 17:25:39)
- 3 (2016-12-19 (月) 21:20:31)
- 4 (2017-09-28 (木) 15:18:07)
- 5 (2019-03-08 (金) 19:32:38)
- 6 (2020-12-22 (火) 15:45:23)
- 7 (2023-05-26 (金) 18:48:46)
- 8 (2025-01-03 (金) 08:57:02)
- 9 (2025-01-03 (金) 09:01:23)
- 10 (2025-01-03 (金) 09:02:38)
- 11 (2025-01-03 (金) 09:03:21)
- 12 (2025-01-03 (金) 09:04:02)
- 13 (2025-06-19 (木) 12:41:37)
- 14 (2025-06-19 (木) 12:43:47)
- category: swing
folder: InterIdeographJustify
title: JTableのセル内文字列を両端揃えにする
tags: [JTable, TableCellRenderer, JLabel]
author: aterai
pubdate: 2015-07-27T01:01:41+09:00
description: JTableのセル内に配置した文字列を両端揃えに設定します。
image:

概要
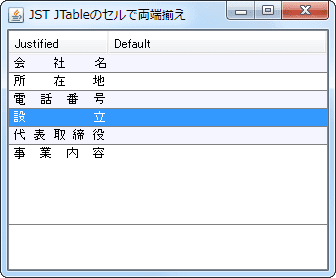
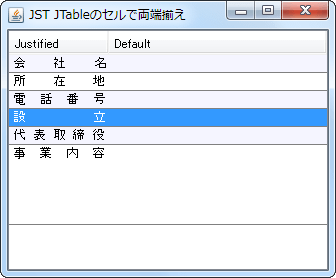
JTableのセル内に配置した文字列を両端揃えに設定します。
Screenshot

Advertisement
サンプルコード
class InterIdeographJustifyCellRenderer implements TableCellRenderer {
private final JustifiedLabel l = new JustifiedLabel();
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean selected, boolean focused,
int row, int column) {
l.setBorder(BorderFactory.createEmptyBorder(0, 5, 0, 5));
l.setText(Objects.toString(value, ""));
return l;
}
}
class JustifiedLabel extends JLabel {
private transient TextLayout layout;
private int prevWidth = -1;
public JustifiedLabel() {
this(null);
}
public JustifiedLabel(String str) {
super(str);
}
@Override public void setText(String text) {
super.setText(text);
prevWidth = -1;
}
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
Font font = getFont();
Insets ins = getInsets();
Dimension d = getSize();
int w = d.width - ins.left - ins.right;
if (w != prevWidth) {
prevWidth = w;
String s = getText();
TextLayout tl = new TextLayout(s, font, g2.getFontRenderContext());
layout = tl.getJustifiedLayout((float) w);
}
g2.setPaint(getBackground());
g2.fillRect(0, 0, d.width, d.height);
g2.setPaint(getForeground());
int baseline = ins.top + font.getSize();
layout.draw(g2, (float) ins.left, (float) baseline);
g2.dispose();
}
}
解説
上記のサンプルでは、セルレンダラーとして文字列を両端揃えで表示するJLabelを作成し、0列目に設定しています。
- この
JLabelはTextLayout#getJustifiedLayout(float)メソッドを使用して両端揃えを行ったTextLayoutを描画しているため、セルの幅が文字列幅より短くなる場合は文字が重なる - デフォルトの
JLabelのようにセル幅が足りない場合は...で省略する機能を実装していない
参考リンク
- JLabelの文字揃え
GlyphVectorを使用してJLabelで両端揃えを行うサンプル
- JTableのセル文字揃え