Swing/CustomBevelBorder のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CustomBevelBorder へ行く。
- 1 (2017-02-13 (月) 20:19:05)
- 2 (2017-02-20 (月) 19:40:38)
- 3 (2017-02-28 (火) 17:51:53)
- 4 (2017-12-26 (火) 15:10:14)
- 5 (2018-02-15 (木) 14:23:42)
- 6 (2019-12-18 (水) 19:53:38)
- 7 (2021-06-15 (火) 11:47:15)
- 8 (2023-05-08 (月) 12:19:07)
- 9 (2025-01-03 (金) 08:57:02)
- 10 (2025-01-03 (金) 09:01:23)
- 11 (2025-01-03 (金) 09:02:38)
- 12 (2025-01-03 (金) 09:03:21)
- 13 (2025-01-03 (金) 09:04:02)
- 14 (2025-06-19 (木) 12:41:37)
- 15 (2025-06-19 (木) 12:43:47)
- category: swing folder: CustomBevelBorder title: BevelBorderの射影のサイズを変更する tags: [BevelBorder, Border, JButton] author: aterai pubdate: 2017-02-13T15:04:11+09:00 description: BevelBorderの射影のサイズを変更し、それをJButtonに設定します。 image: https://drive.google.com/uc?id=1fuHYW5tx-oxLY2qD2ARNOmLzj85ZtxEzjg
概要
BevelBorderの射影のサイズを変更し、それをJButtonに設定します。
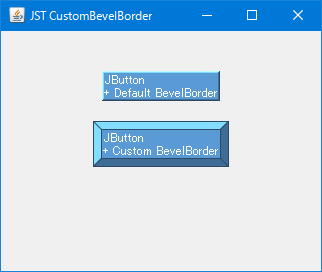
Screenshot

Advertisement
サンプルコード
class CustomBevelBorder extends BevelBorder {
private final Insets i = new Insets(8, 8, 8, 8);
protected CustomBevelBorder(int bevelType) {
super(bevelType);
}
@Override public Insets getBorderInsets(Component c, Insets insets) {
insets.set(i.top + 2, i.left + 2, i.bottom + 2, i.right + 2);
return insets;
}
@Override public void paintBorder(
Component c, Graphics g, int x, int y, int width, int height) {
boolean isPressed = false;
if (c instanceof AbstractButton) {
ButtonModel m = ((AbstractButton) c).getModel();
isPressed = m.isPressed();
}
if (bevelType == RAISED && !isPressed) {
paintRaisedBevel(c, g, x, y, width, height);
} else { // if (bevelType == LOWERED) {
paintLoweredBevel(c, g, x, y, width, height);
}
}
@Override protected void paintRaisedBevel(
Component c, Graphics g, int x, int y, int width, int height) {
int w = width - 1;
int h = height - 1;
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.translate(x, y);
g2.setPaint(getHighlightInnerColor(c));
fillTopLeft(g2, w, h, i);
g2.setPaint(getShadowInnerColor(c));
g2.fill(makeBottomRightShape(w, h, i));
g2.setPaint(getShadowOuterColor(c));
drawRectLine(g2, w, h, i);
g2.dispose();
}
@Override protected void paintLoweredBevel(
Component c, Graphics g, int x, int y, int width, int height) {
int w = width - 1;
int h = height - 1;
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.translate(x, y);
g2.setPaint(getShadowInnerColor(c));
fillTopLeft(g2, w, h, i);
g2.setPaint(getHighlightInnerColor(c));
g2.fill(makeBottomRightShape(w, h, i));
g2.setPaint(getShadowOuterColor(c));
drawRectLine(g2, w, h, i);
g2.dispose();
}
private void fillTopLeft(Graphics2D g2, int w, int h, Insets i) {
g2.fillRect(0, 0, w, i.top);
g2.fillRect(0, 0, i.left, h);
}
private Shape makeBottomRightShape(int w, int h, Insets i) {
Path2D p = new Path2D.Double();
p.moveTo(w, 0);
p.lineTo(w - i.right, i.top);
p.lineTo(w - i.right, h - i.bottom);
p.lineTo(i.left, h - i.bottom);
p.lineTo(0, h);
p.lineTo(w, h);
p.closePath();
return p;
}
private void drawRectLine(Graphics2D g2, int w, int h, Insets i) {
g2.drawRect(0, 0, w, h);
g2.drawRect(i.left, i.top, w - i.left - i.right, h - i.top - i.bottom);
g2.drawLine(0, 0, i.left, i.top);
g2.drawLine(w, 0, w - i.right, i.top);
g2.drawLine(0, h, i.left, h - i.bottom);
g2.drawLine(w, h, w - i.right, h - i.bottom);
}
}
解説
Default BevelBorder- 射影の高さは
2pxで固定 BevelBorder#getBorderInsets(...)をオーバーライドして内余白を変更しても変化しない
- 射影の高さは
Custom BevelBorderBevelBorder#getBorderInsets(...)をオーバーライドして内余白を変更BevelBorder#paintBorder(...)をオーバーライドし、JButtonの状態に応じてBevelBorder#paintRaisedBevel(...)とBevelBorder#paintLoweredBevel(...)の描画を切り替えるよう設定BevelBorder#paintRaisedBevel(...)をオーバーライドして、内余白に応じたサイズの射影と境界線を描画BevelBorder#paintLoweredBevel(...)をオーバーライドして、内余白に応じたサイズの射影と境界線を描画
- メモ
JButtonのContentAreaの描画がLookAndFeelや初期値の関係で不正になる場合がある?SwingUtilities.updateComponentTreeUI(...)を使用して回避
参考リンク
- BevelBorder (Java Platform SE 8)
- Create BevelBorder of certain width in Java Swing - Stack Overflow
- JButtonの描画