Swing/TableHeaderTabArea のバックアップ(No.6)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TableHeaderTabArea へ行く。
- 1 (2015-06-30 (火) 18:19:45)
- 2 (2016-06-12 (日) 00:30:53)
- 3 (2017-09-12 (火) 14:23:02)
- 4 (2019-02-22 (金) 20:31:38)
- 5 (2020-12-10 (木) 12:10:35)
- 6 (2023-04-05 (水) 13:42:27)
- 7 (2025-01-03 (金) 08:57:02)
- 8 (2025-01-03 (金) 09:01:23)
- 9 (2025-01-03 (金) 09:02:38)
- 10 (2025-01-03 (金) 09:03:21)
- 11 (2025-01-03 (金) 09:04:02)
- 12 (2025-06-19 (木) 12:41:37)
- 13 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TableHeaderTabArea
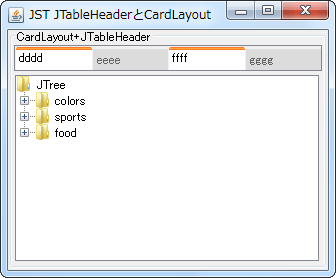
title: JTableHeaderで作成したタブエリアでCardLayoutのコンテナを切り替える
tags: [JTabbedPane, CardLayout, TableColumn, MouseListener]
author: aterai
pubdate: 2015-06-29T04:23:18+09:00
description: JTableHeaderをタブエリアとして使用し、TableColumnをクリックするとCardLayoutのコンテナが切り替わるようにマウスリスナーを設定します。
image:

概要
JTableHeaderをタブエリアとして使用し、TableColumnをクリックするとCardLayoutのコンテナが切り替わるようにマウスリスナーを設定します。
Screenshot

Advertisement
サンプルコード
class TableHeaderTabbedPane extends JPanel {
protected final CardLayout cardLayout = new CardLayout();
protected final JPanel tabPanel = new JPanel(new GridLayout(1, 0, 0, 0));
protected final JPanel contentsPanel = new JPanel(cardLayout);
protected final TableColumnModel model;
private final JTableHeader header;
private Object selectedColumn;
private int rolloverColumn = -1;
public TableHeaderTabbedPane() {
super(new BorderLayout());
int left = 1;
int right = 3;
tabPanel.setBorder(BorderFactory.createEmptyBorder(1, left, 0, right));
contentsPanel.setBorder(BorderFactory.createEmptyBorder(4, left, 2, right));
JTable table = new JTable(new DefaultTableModel(null, new String[] {}));
// table.setAutoResizeMode(JTable.AUTO_RESIZE_OFF);
header = table.getTableHeader();
model = (TableColumnModel) header.getColumnModel();
MouseAdapter handler = new MouseInputHandler();
header.addMouseListener(handler);
header.addMouseMotionListener(handler);
final TabButton l = new TabButton();
header.setDefaultRenderer(new TableCellRenderer() {
@Override public Component getTableCellRendererComponent(
JTable tbl, Object val, boolean isS, boolean hasF, int row, int col) {
l.setText((String) val);
l.setSelected(Objects.equals(val, selectedColumn)
|| Objects.equals(col, rolloverColumn));
return l;
}
});
JScrollPane sp = new JScrollPane();
JViewport vp = new JViewport() {
@Override public Dimension getPreferredSize() {
return new Dimension();
}
};
vp.setView(table);
sp.setViewport(vp);
// JPanel wrapPanel = new JPanel(new BorderLayout(0, 0));
// wrapPanel.add(sp);
// add(wrapPanel, BorderLayout.NORTH);
add(sp, BorderLayout.NORTH);
add(contentsPanel);
}
public void addTab(final String title, final Component comp) {
contentsPanel.add(comp, title);
TableColumn tc = new TableColumn(
model.getColumnCount(), 75, header.getDefaultRenderer(), null);
tc.setHeaderValue(title);
model.addColumn(tc);
if (Objects.isNull(selectedColumn)) {
cardLayout.show(contentsPanel, title);
selectedColumn = title;
}
}
private class MouseInputHandler extends MouseAdapter {
@Override public void mousePressed(MouseEvent e) {
JTableHeader header = (JTableHeader) e.getComponent();
int index = header.columnAtPoint(e.getPoint());
if (index < 0) {
return;
}
Object title = model.getColumn(index).getHeaderValue();
cardLayout.show(contentsPanel, (String) title);
selectedColumn = title;
}
@Override public void mouseEntered(MouseEvent e) {
updateRolloverColumn(e);
}
@Override public void mouseMoved(MouseEvent e) {
updateRolloverColumn(e);
}
@Override public void mouseDragged(MouseEvent e) {
rolloverColumn = -1;
updateRolloverColumn(e);
}
@Override public void mouseExited(MouseEvent e) {
// int oldRolloverColumn = rolloverColumn;
rolloverColumn = -1;
}
// @see BasicTableHeaderUI.MouseInputHandler
private void updateRolloverColumn(MouseEvent e) {
if (Objects.isNull(header.getDraggedColumn())
&& header.contains(e.getPoint())) {
int col = header.columnAtPoint(e.getPoint());
if (col != rolloverColumn) {
// int oldRolloverColumn = rolloverColumn;
rolloverColumn = col;
// rolloverColumnUpdated(oldRolloverColumn, rolloverColumn);
}
}
}
}
}
解説
このサンプルでは、CardLayoutとJTableHeaderを使用して、コンテナの切り替えを行うJTabbedPane風のコンポーネントを作成しています。
JTableHeaderは空のJTableを作成してそこから取得new JTableHeader(TableColumnModel cm)より簡単なため
JScrollPaneにサイズ0のJViewportを設定し上記のJTableを追加- 直接
JTableHeaderを追加するとうまくリサイズできない?
- 直接
JTableHeaderにMouseListenerを追加し、TableColumn(タブとして代用)がクリックされるとそのタイトル文字列を引数にしてCardLayout#show(...)を実行してコンテナの切り替えを行うJTableHeaderデフォルト機能であるドラッグ&ドロップによる入れ替えやヘッダ(タブ)幅のリサイズが利用可能