Swing/SudokuTableBorder のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SudokuTableBorder へ行く。
- 1 (2017-10-09 (月) 16:47:37)
- 2 (2017-10-16 (月) 14:22:16)
- 3 (2017-11-24 (金) 18:11:46)
- 4 (2018-02-15 (木) 14:23:42)
- 5 (2019-07-17 (水) 14:52:57)
- 6 (2021-03-19 (金) 00:46:46)
- 7 (2025-01-03 (金) 08:57:02)
- 8 (2025-01-03 (金) 09:01:23)
- 9 (2025-01-03 (金) 09:02:38)
- 10 (2025-01-03 (金) 09:03:21)
- 11 (2025-01-03 (金) 09:04:02)
- 12 (2025-06-19 (木) 12:41:37)
- 13 (2025-06-19 (木) 12:43:47)
- category: swing
folder: SudokuTableBorder
title: JTableのセル罫線をMatteBorderで描画する
tags: [JTable, MatteBorder, TableCellRenderer]
author: aterai
pubdate: 2017-10-09T16:29:33+09:00
description: JTableのセル罫線をMatteBorderで描画することで3x3のブロック罫線を太さを変更しています。
image: https://drive.google.com/uc?id=17i0Wt64_TblvMzPrEX2YBqxGvdF7_L74Ew
hreflang:
href: https://java-swing-tips.blogspot.com/2017/10/set-sudoku-style-border-lines-created.html lang: en
概要
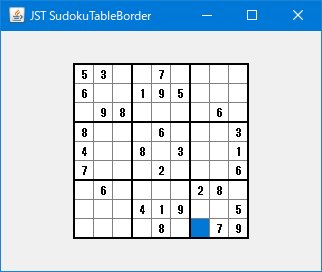
JTableのセル罫線をMatteBorderで描画することで3x3のブロック罫線を太さを変更しています。
Screenshot

Advertisement
サンプルコード
static class SudokuCellRenderer extends DefaultTableCellRenderer {
private final Font font;
private final Font bold;
private final Border b0 = BorderFactory.createMatteBorder(
0, 0, BORDERWIDTH1, BORDERWIDTH1, Color.GRAY);
private final Border b1 = BorderFactory.createMatteBorder(
0, 0, BORDERWIDTH2, BORDERWIDTH2, Color.BLACK);
private final Border b2 = BorderFactory.createCompoundBorder(
BorderFactory.createMatteBorder(0, 0, BORDERWIDTH2, 0, Color.BLACK),
BorderFactory.createMatteBorder(0, 0, 0, BORDERWIDTH1, Color.GRAY));
private final Border b3 = BorderFactory.createCompoundBorder(
BorderFactory.createMatteBorder(0, 0, 0, BORDERWIDTH2, Color.BLACK),
BorderFactory.createMatteBorder(0, 0, BORDERWIDTH1, 0, Color.GRAY));
private final Integer[][] data;
protected SudokuCellRenderer(Integer[][] src, Font font) {
super();
this.font = font;
this.bold = font.deriveFont(Font.BOLD);
Integer[][] dest = new Integer[src.length][src[0].length];
for (int i = 0; i < src.length; i++) {
System.arraycopy(src[i], 0, dest[i], 0, src[0].length);
}
this.data = dest;
}
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
boolean isEditable = data[row][column] == 0;
super.getTableCellRendererComponent(
table, value, isEditable && isSelected, hasFocus, row, column);
if (isEditable && Objects.equals(value, 0)) {
this.setText(" ");
}
setFont(isEditable ? font : bold);
setHorizontalAlignment(CENTER);
boolean rf = (row + 1) % 3 == 0;
boolean cf = (column + 1) % 3 == 0;
if (rf && cf) {
setBorder(b1);
} else if (rf) {
setBorder(b2);
} else if (cf) {
setBorder(b3);
} else {
setBorder(b0);
}
return this;
}
}
解説
上記のサンプルでは、以下のような設定で3x3のブロック罫線の太さを変更し、数独風のセル罫線をもつJTableを作成しています。
- すべてのセルの罫線を非表示、セルの内余白を
0に設定- JTableの罫線の有無とセルの内余白を変更
JTable#setShowVerticalLines(false)、JTable#setShowHorizontalLines(false)、JTable#setIntercellSpacing(new Dimension());
- 列幅、行高を罫線分だけ増加
2,5,8列目のセル列幅をブロック罫線の幅だけ増加、その他のセル列幅はセル罫線の幅だけ増加:TableColumn#setPreferredWidth(int)2,5,8行目のセル行高をブロック罫線の幅だけ増加、その他のセル行高はセル罫線の幅だけ増加:JTable#setRowHeight(int, int)
MatteBorderでセル罫線を描画するDefaultTableCellRendererを設定- 罫線を描画するのは右辺と下辺のみ
3行、3列ごとに太さの異なるブロック罫線を描画する
JTableをJScrollPaneに追加、JTableのヘッダを非表示、JViewportの上辺と左辺にブロック罫線を描画JScrollPaneに追加したJTable自体にBorderを設定するとJTable内部にBorderが表示されてしまう