Swing/RoundDownToHalfSpinner のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RoundDownToHalfSpinner へ行く。
- 1 (2025-02-10 (月) 03:14:36)
- 2 (2025-05-01 (木) 12:49:58)
- 3 (2025-05-02 (金) 15:15:14)
- 4 (2025-06-19 (木) 12:41:37)
- 5 (2025-06-19 (木) 12:43:47)
- category: swing folder: RoundDownToHalfSpinner title: JSpinnerの数値を0.5単位で切り捨てる tags: [JSpinner, JFormattedTextField] author: aterai pubdate: 2025-02-10T03:12:04+09:00 description: JSpinnerに表示する数値を0.5単位で切り捨て、または二捨三入するよう設定します。 image: https://drive.google.com/uc?id=1NUCQ7kUpaVRdhJC4OGlXAQwU0x-FdRnZ
Summary
JSpinnerに表示する数値を0.5単位で切り捨て、または四捨五入二捨三入・七捨八入するよう設定します。
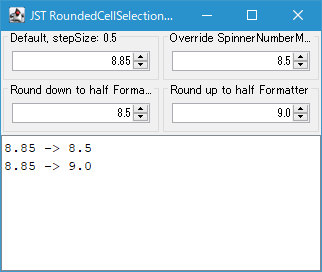
Screenshot

Advertisement
Source Code Examples
private static DefaultFormatter makeDownFormatter() {
return new DefaultFormatter() {
@Override public Object stringToValue(String text) {
return roundToDown(new BigDecimal(text)).doubleValue();
}
@Override public String valueToString(Object value) {
return roundToDown(BigDecimal.valueOf((Double) value)).toString();
}
};
}
private static BigDecimal roundToDown(BigDecimal value) {
return value.multiply(BigDecimal.valueOf(2))
.setScale(0, RoundingMode.DOWN)
.multiply(BigDecimal.valueOf(.5));
}
Description
Default, stepSize: 0.5- デフォルトの
SpinnerNumberModelにステップサイズを0.5として使用 - 矢印ボタンで
JSpinnerの数値を変更すると0.5単位で増減するが、たとえば直接8.85を入力しても0.5単位の端数処理などは適用されない
- デフォルトの
Override SpinnerNumberModelSpinnerNumberModel#setValue(...)メソッドをオーバーライドして値を丸め幅0.5単位で切り捨て- コンストラクタで初回の現在値を設定する場合は
SpinnerNumberModel#setValue(...)が使用されないので、super(roundDownToHalf(value), min, max, step);のように切り捨てを実行しているclass RoundToHalfSpinnerModel extends SpinnerNumberModel { protected RoundToHalfSpinnerModel( double value, double min, double max, double step) { super(roundDownToHalf(value), min, max, step); } @Override public void setValue(Object value) { if (value instanceof Double) { Double v = roundDownToHalf((Double) value); if (!v.equals(getValue())) { super.setValue(v); fireStateChanged(); } } else { throw new IllegalArgumentException("illegal value"); } } private static double roundDownToHalf(Double value) { return BigDecimal.valueOf(value) .multiply(BigDecimal.valueOf(2)) .setScale(0, RoundingMode.DOWN) .multiply(BigDecimal.valueOf(.5)) .doubleValue(); } }
Round down to half FormatterJSpinner.DefaultEditorからJFormattedTextFieldを取得して、0.5単位で切り捨てを実行するDefaultFormatterFactoryを設定0.5単位の切り捨ては、BigDecimalの値を2倍したあとBigDecimal#setScale(0, RoundingMode.DOWN)で小数点以下を切り捨てし、0.5倍することで実行している
Round to half FormatterJSpinner.DefaultEditorからJFormattedTextFieldを取得して、二捨三入・七捨八入(丸め幅0.5単位の五捨六入?)を実行するDefaultFormatterFactoryを設定0.5単位の二捨三入・七捨八入は、BigDecimalの値を2倍したあとBigDecimal#setScale(0, RoundingMode.HALF_UP)で小数点以下を四捨五入し、0.5倍することで実行している- スウェディッシュ・ラウンディング - Wikipedia
private static BigDecimal roundToUp(BigDecimal value) { return value.multiply(BigDecimal.valueOf(2)) .setScale(0, RoundingMode.HALF_UP) .multiply(BigDecimal.valueOf(.5)); }
Reference
- JSpinnerの上下限値をBigDecimalで比較する
- JColorChooserのRGB色選択パネル内に表示される16進数カラーコードにAlpha値を追加する
- スウェディッシュ・ラウンディング - Wikipedia