Swing/ListCellAnimation のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ListCellAnimation へ行く。
- 1 (2007-04-10 (火) 16:25:04)
- 2 (2008-05-13 (火) 14:51:34)
- 3 (2008-06-18 (水) 12:35:17)
- 4 (2013-10-10 (木) 11:41:23)
- 5 (2015-02-06 (金) 19:38:03)
- 6 (2016-09-16 (金) 17:03:07)
- 7 (2017-11-01 (水) 15:16:57)
- 8 (2019-05-22 (水) 19:35:38)
- 9 (2019-05-23 (木) 17:49:18)
- 10 (2021-02-12 (金) 14:31:28)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- title: JListのセルのアニメーション tags: [JList, ListCellRenderer, Animation] author: aterai pubdate: 2006-11-27 description: JListの選択されたセルをアニメーションさせます。
概要
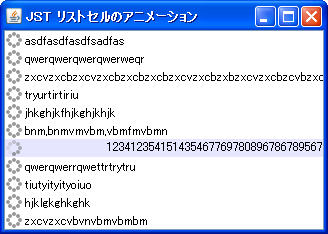
JListの選択されたセルをアニメーションさせます。
Screenshot

Advertisement
サンプルコード
class AnimeListCellRenderer extends JPanel implements ListCellRenderer {
private static final Color selectedColor = new Color(230,230,255);
private final AnimeIcon icon = new AnimeIcon();
private final MarqueeLabel label = new MarqueeLabel();
private final javax.swing.Timer animator;
private final JList list;
private boolean isRunning = false;
public AnimeListCellRenderer(final JList l) {
super(new BorderLayout());
this.list = l;
animator = new Timer(80, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
int i = l.getSelectedIndex();
if(isRunning=(i>=0)) l.repaint(l.getCellBounds(i,i));
}
});
setOpaque(true);
add(icon, BorderLayout.WEST);
add(label);
animator.start();
}
@Override public Component getListCellRendererComponent(JList list, Object object,
int index, boolean isSelected, boolean cellHasFocus) {
setBackground(isSelected ? selectedColor : list.getBackground());
label.setText((object==null) ? "" : object.toString());
animate_index = index;
return this;
}
private boolean isAnimatingCell() {
return isRunning && animate_index==list.getSelectedIndex();
}
int animate_index = -1;
private class MarqueeLabel extends JLabel {
//...
解説
上記のサンプルでは、セルが選択されると左のアイコンがアニメーションし、文字列がクリップされている場合は、スクロールするようになっています。
選択されたセルだけ再描画しているのではなく、
選択されたセルだけ再描画してアニメーションを行っています。ActionListenerを実装したセルレンダラーを作成してJList全体をrepaintしています。