Swing/CalendarFieldStepSize のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CalendarFieldStepSize へ行く。
- 1 (2017-02-28 (火) 17:51:53)
- 2 (2018-01-04 (木) 12:26:03)
- 3 (2018-02-15 (木) 14:23:42)
- 4 (2019-08-30 (金) 20:38:19)
- 5 (2021-04-28 (水) 15:25:43)
- 6 (2025-01-03 (金) 08:57:02)
- 7 (2025-01-03 (金) 09:01:23)
- 8 (2025-01-03 (金) 09:02:38)
- 9 (2025-01-03 (金) 09:03:21)
- 10 (2025-01-03 (金) 09:04:02)
- 11 (2025-06-19 (木) 12:41:37)
- 12 (2025-06-19 (木) 12:43:47)
- category: swing folder: CalendarFieldStepSize title: JSpinnerに設定したSpinnerDateModelの各日付フィールドに増減サイズを指定する tags: [JSpinner, SpinnerDateModel, Calendar] author: aterai pubdate: 2017-02-27T15:54:24+09:00 description: JSpinnerにSpinnerDateModelを設定し、スピンボタンをクリックした際の増減サイズを各日付フィールドごとに指定します。 image: https://drive.google.com/uc?id=1TPoA7k0gp-SsdcPNfoTDKvN4bZikpOkgrA
概要
JSpinnerにSpinnerDateModelを設定し、スピンボタンをクリックした際の増減サイズを各日付フィールドごとに指定します。
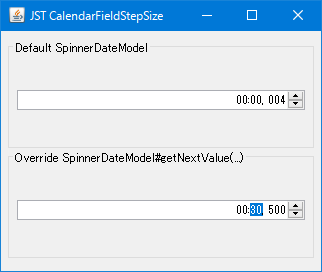
Screenshot

Advertisement
サンプルコード
HashMap<Integer, Integer> stepSizeMap = new HashMap<>();
stepSizeMap.put(Calendar.HOUR_OF_DAY, 1);
stepSizeMap.put(Calendar.MINUTE, 1);
stepSizeMap.put(Calendar.SECOND, 30);
stepSizeMap.put(Calendar.MILLISECOND, 500);
JSpinner spinner2 = new JSpinner(new SpinnerDateModel(d, null, null, Calendar.SECOND) {
@Override public Object getPreviousValue() {
Calendar cal = Calendar.getInstance();
cal.setTime(getDate());
int calendarField = getCalendarField();
int stepSize = Optional.ofNullable(stepSizeMap.get(calendarField)).orElse(1);
cal.add(calendarField, -stepSize);
Date prev = cal.getTime();
return prev;
}
@Override public Object getNextValue() {
Calendar cal = Calendar.getInstance();
cal.setTime(getDate());
int calendarField = getCalendarField();
int stepSize = Optional.ofNullable(stepSizeMap.get(calendarField)).orElse(1);
cal.add(calendarField, stepSize);
Date next = cal.getTime();
return next;
}
});
解説
Calendar.MINUTEやCalendar.SECONDなどの各日付フィールドごとに増加、減少のステップサイズを指定したHashMapを作成SpinnerDateModel#getNextValue()とSpinnerDateModel#getPreviousValue()の内部で、このHashMapを参照してJSpinnerのスピンボタンなどでの値変更に利用- 上記のサンプルでは、秒フィールドにカーソルがある場合は
30秒、ミリ秒の場合は500ミリ秒、マッピングされていないフィールドの場合は1ずつ増減
- 上記のサンプルでは、秒フィールドにカーソルがある場合は