Swing/UpdateSliderLabel のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/UpdateSliderLabel へ行く。
- 1 (2015-02-23 (月) 13:46:02)
- 2 (2015-11-22 (日) 14:28:48)
- 3 (2017-04-07 (金) 13:51:51)
- 4 (2017-05-16 (火) 14:29:02)
- 5 (2017-10-06 (金) 14:57:41)
- 6 (2017-11-27 (月) 14:10:13)
- 7 (2019-07-20 (土) 16:51:15)
- 8 (2019-12-09 (月) 16:59:23)
- 9 (2021-06-09 (水) 18:12:34)
- 10 (2025-01-03 (金) 08:57:02)
- 11 (2025-01-03 (金) 09:01:23)
- 12 (2025-01-03 (金) 09:02:38)
- 13 (2025-01-03 (金) 09:03:21)
- 14 (2025-01-03 (金) 09:04:02)
- 15 (2025-02-02 (日) 10:50:26)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing
folder: UpdateSliderLabel
title: JSliderの数値テキストラベルを更新する
tags: [JSlider, JLabel]
author: aterai
pubdate: 2015-02-23T00:36:42+09:00
description: JSliderの数値テキストラベルの値を変更した場合、その位置やサイズが正しく描画されるように更新を行うメソッドを実行します。
image:

概要
JSliderの数値テキストラベルの値を変更した場合、その位置やサイズが正しく描画されるように更新を行うメソッドを実行します。
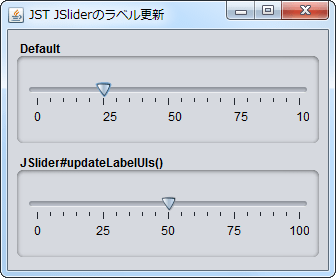
Screenshot

Advertisement
サンプルコード
JSlider slider = new JSlider(0, 10000);
slider.putClientProperty("Slider.paintThumbArrowShape", Boolean.TRUE);
slider.setMajorTickSpacing(2500);
slider.setMinorTickSpacing(500);
slider.setPaintLabels(true);
slider.setPaintTicks(true);
slider.setSnapToTicks(true);
//slider.setBorder(BorderFactory.createLineBorder(Color.WHITE, 10));
Dictionary labelTable = slider.getLabelTable();
Enumeration ed = labelTable.keys();
while (ed.hasMoreElements()) {
Integer i = (Integer) ed.nextElement();
JLabel label = (JLabel) labelTable.get(i);
label.setText(String.valueOf(i / 100));
}
slider.setLabelTable(labelTable);
解説
Default- 最小
0、最大10000で作成したJSliderのラベルを、その1/100で表示 - 各ラベルの文字数が変更されても、その幅が更新されないので、目盛り中央に数字(文字列)が配置されない
NimbusLookAndFeelなどで、最大値の100が見切れて、10までしか表示されない
- 最小
JSlider#updateLabelUIs()1/100に変更後、JSlider#updateLabelUIs()を実行して、ラベルを更新するJSlider#updateLabelUIs()は、protectedなので、内部でこれを呼び出しているJSlider#setLabelTable(...)を実行するJSlider#updateUI()内でもJSlider#updateLabelUIs()を呼び出しているので、代わりにSwingUtilities.updateComponentTreeUI(slider);を実行しても可