Swing/StripedProgressBar のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/StripedProgressBar へ行く。
- 1 (2014-11-07 (金) 03:30:42)
- 2 (2015-08-31 (月) 16:23:16)
- 3 (2017-04-06 (木) 20:41:11)
- 4 (2018-02-24 (土) 19:51:30)
- 5 (2018-03-27 (火) 15:13:50)
- 6 (2020-03-26 (木) 15:09:31)
- 7 (2021-10-01 (金) 09:56:31)
- 8 (2025-01-03 (金) 08:57:02)
- 9 (2025-01-03 (金) 09:01:23)
- 10 (2025-01-03 (金) 09:02:38)
- 11 (2025-01-03 (金) 09:03:21)
- 12 (2025-01-03 (金) 09:04:02)
- 13 (2025-06-19 (木) 12:41:37)
- 14 (2025-06-19 (木) 12:43:47)
- category: swing
folder: StripedProgressBar
title: JProgressBarの不確定状態でのアニメーションパターンを変更する
tags: [JProgressBar, Animation]
author: aterai
pubdate: 2014-07-14T00:19:43+09:00
description: JProgressBarが不確定状態の場合に描画するアニメーションパターンを変更します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2015/08/change-indeterminate-jprogressbar.html lang: en
概要
JProgressBarが不確定状態の場合に描画するアニメーションパターンを変更します。
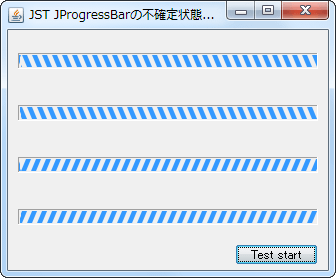
Screenshot

Advertisement
サンプルコード
class StripedProgressBarUI extends BasicProgressBarUI {
private final boolean dir;
private final boolean slope;
public StripedProgressBarUI(boolean dir, boolean slope) {
super();
this.dir = dir;
this.slope = slope;
}
@Override protected int getBoxLength(int availableLength, int otherDimension) {
return availableLength; //(int) Math.round(availableLength / 6d);
}
@Override public void paintIndeterminate(Graphics g, JComponent c) {
if (!(g instanceof Graphics2D)) {
return;
}
Insets b = progressBar.getInsets(); // area for border
int barRectWidth = progressBar.getWidth() - b.right - b.left;
int barRectHeight = progressBar.getHeight() - b.top - b.bottom;
if (barRectWidth <= 0 || barRectHeight <= 0) {
return;
}
Graphics2D g2 = (Graphics2D) g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
// Paint the striped box.
boxRect = getBox(boxRect);
if (boxRect != null) {
int w = 10;
int x = getAnimationIndex();
GeneralPath p = new GeneralPath();
if (dir) {
p.moveTo(boxRect.x, boxRect.y);
p.lineTo(boxRect.x + w * .5f, boxRect.y + boxRect.height);
p.lineTo(boxRect.x + w, boxRect.y + boxRect.height);
p.lineTo(boxRect.x + w * .5f, boxRect.y);
} else {
p.moveTo(boxRect.x, boxRect.y + boxRect.height);
p.lineTo(boxRect.x + w * .5f, boxRect.y + boxRect.height);
p.lineTo(boxRect.x + w, boxRect.y);
p.lineTo(boxRect.x + w * .5f, boxRect.y);
}
p.closePath();
g2.setColor(progressBar.getForeground());
if (slope) {
for (int i = boxRect.width + x; i > -w; i -= w) {
g2.fill(AffineTransform.getTranslateInstance(i, 0).createTransformedShape(p));
}
} else {
for (int i = -x; i < boxRect.width; i += w) {
g2.fill(AffineTransform.getTranslateInstance(i, 0).createTransformedShape(p));
}
}
}
}
}
解説
上記のサンプルでは、BasicProgressBarUI#paintIndeterminate(...)メソッドをオーバーライドしたProgressBarUIを設定して、不確定状態で描画されるアニメーションのパターンをストライプ模様に変更しています。
- メモ
- デフォルトの不確定状態アニメーションは、
JProgressBarの内部をボックスが左右(縦の場合は上下)に移動するパターン JProgressBar全体をストライプで描画するため、BasicProgressBarUI#getBoxLength()もJProgressBar自体の長さを返すようにオーバーライド
- デフォルトの不確定状態アニメーションは、
アニメーションのスピードなどは、JProgressBarの不確定進捗サイクル時間を設定と同様に、UIManager.put(...)を使って調整しています。
UIManager.put("ProgressBar.cycleTime", 1000);
UIManager.put("ProgressBar.repaintInterval", 10);