Swing/HtmlSpinnerEditor のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/HtmlSpinnerEditor へ行く。
- 1 (2018-11-28 (水) 16:07:56)
- 2 (2019-08-26 (月) 18:22:31)
- 3 (2019-09-03 (火) 14:08:26)
- 4 (2021-04-23 (金) 20:09:06)
- 5 (2024-03-01 (金) 15:55:10)
- 6 (2025-01-03 (金) 08:57:02)
- 7 (2025-01-03 (金) 09:01:23)
- 8 (2025-01-03 (金) 09:02:38)
- 9 (2025-01-03 (金) 09:03:21)
- 10 (2025-01-03 (金) 09:04:02)
- 11 (2025-06-19 (木) 12:41:37)
- 12 (2025-06-19 (木) 12:43:47)
- category: swing folder: HtmlSpinnerEditor title: JSpinnerのエディタをJLabelに変更してHTMLを表示する tags: [JSpinner, HTML] author: aterai pubdate: 2018-04-09T14:48:47+09:00 description: JSpinnerのListEditorをJLabelに変更してテキストをHTMLで表示します。 image: https://drive.google.com/uc?id=1SC3ViNpsTsIE2fgR1wtXawwKHpOD8P1PYg
概要
JSpinnerのListEditorをJLabelに変更してテキストをHTMLで表示します。
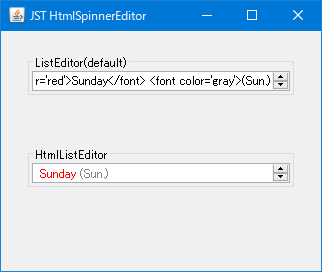
Screenshot

Advertisement
サンプルコード
class HtmlListEditor extends JLabel implements ChangeListener {
protected HtmlListEditor(JSpinner spinner) {
super();
if (!(spinner.getModel() instanceof SpinnerListModel)) {
throw new IllegalArgumentException("model not a SpinnerListModel");
}
spinner.addChangeListener(this);
setText(Objects.toString(spinner.getValue()));
setBorder(BorderFactory.createEmptyBorder(0, 5, 0, 5));
setOpaque(true);
setBackground(Color.WHITE);
setInheritsPopupMenu(true);
String toolTipText = spinner.getToolTipText();
if (Objects.nonNull(toolTipText)) {
setToolTipText(toolTipText);
}
}
@Override public void stateChanged(ChangeEvent e) {
JSpinner spinner = (JSpinner) e.getSource();
setText(Objects.toString(spinner.getValue()));
}
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
d.width = 200;
return d;
}
// @see javax/swing/JSpinner.DefaultEditor.html#dismiss(JSpinner)
public void dismiss(JSpinner spinner) {
spinner.removeChangeListener(this);
}
}
解説
- 上:
ListEditor(default)- デフォルトの
ListEditorを使用 - エディタは
JFormattedTextFieldなのでHTMLタグは使用不可
- デフォルトの
- 下:
HtmlListEditorJLabelを継承するHtmlListEditorを作成してJSpinner#setEditor(...)で設定JLabelがエディタになるのでHTMLタグが使用可能- このエディタは
JSpinner.DefaultEditorを継承していないためJSpinner#setEditor(...)でJSpinnerに設定する場合は、以下のようにJSpinner#removeChangeListener(...)を呼んでChangeListenerを除去する必要があるJSpinner spinner = new JSpinner(new SpinnerListModel(items)) { @Override public void setEditor(JComponent editor) { JComponent oldEditor = getEditor(); if (!editor.equals(oldEditor) && oldEditor instanceof HtmlListEditor) { ((HtmlListEditor) oldEditor).dismiss(this); } super.setEditor(editor); } };
参考リンク
- Java Swing How to - Create custom renderer for JSpinner to show customized content icons
- JComboBoxをJSpinnerの代わりに使用する
JComboBoxを使用することで同様にHTMLを表示可能だが、LookAndFeelが変化してしまう