Swing/AnalogClock のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/AnalogClock へ行く。
- 1 (2021-05-10 (月) 02:48:13)
- 2 (2021-05-10 (月) 16:23:25)
- 3 (2021-05-11 (火) 01:15:48)
- 4 (2021-05-12 (水) 19:12:49)
- 5 (2021-05-14 (金) 19:22:57)
- 6 (2021-05-16 (日) 20:34:45)
- 7 (2021-05-31 (月) 15:54:18)
- 8 (2022-08-22 (月) 00:20:55)
- 9 (2022-09-08 (木) 03:41:11)
- 10 (2023-03-18 (土) 16:06:36)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing folder: AnalogClock title: Timerを使用してJPanelにアナログ時計の針を描画する tags: [AffineTransform, JPanel, Animation] author: aterai pubdate: 2021-05-10T02:47:21+09:00 description: javax.swing.Timerを使用して現在時刻の取得し、JPanel上にアナログ時計の針の描画します。 image: https://drive.google.com/uc?id=1w1gUIi7WDcTNi9JItoyXPOorketpHDJW
概要
javax.swing.Timerを使用して現在時刻の取得し、JPanel上にアナログ時計の針の描画します。
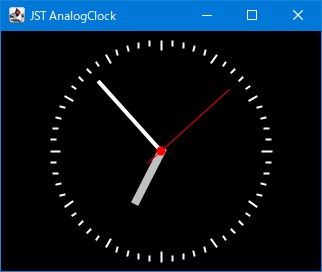
Screenshot

Advertisement
サンプルコード
JPanel clock = new JPanel() {
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
Rectangle rect = SwingUtilities.calculateInnerArea(this, null);
g2.setColor(Color.BLACK);
g2.fill(rect);
g2.setColor(Color.WHITE);
g2.translate(rect.getCenterX(), rect.getCenterY());
float radius = Math.min(rect.width, rect.height) / 2f - 10f;
// Drawing the hour markers
float hourMarkerLen = radius / 6f - 10f;
Shape hourMarker = new Line2D.Float(0f, hourMarkerLen - radius, 0f, -radius);
AffineTransform at = AffineTransform.getRotateInstance(0d);
for (int i = 0; i < 12; i++) {
at.rotate(Math.PI / 6d);
g2.draw(at.createTransformedShape(hourMarker));
}
// Drawing the minute hand
float minuteHandLen = 5f * radius / 6f;
Shape minuteHand = new Line2D.Float(0f, 0f, 0f, -minuteHandLen);
double minuteRot = time.getMinute() * Math.PI / 30d;
AffineTransform at2 = AffineTransform.getRotateInstance(minuteRot);
g2.setStroke(new BasicStroke(4f));
g2.setPaint(Color.WHITE);
g2.draw(at2.createTransformedShape(minuteHand));
// Drawing the hour hand
float hourHandLen = radius / 3f;
Shape hourHand = new Line2D.Float(0f, 0f, 0f, -hourHandLen);
AffineTransform at3 = AffineTransform.getRotateInstance(
time.getHour() * Math.PI / 6d); // + minuteRot / 12d);
g2.setStroke(new BasicStroke(8f));
g2.draw(at3.createTransformedShape(hourHand));
// Drawing the second hand
float r = radius / 6f;
float secondHandLen = radius - r;
Shape secondHand = new Line2D.Float(0f, r, 0f, -secondHandLen);
AffineTransform at1 = AffineTransform.getRotateInstance(
time.getSecond() * Math.PI / 30d);
g2.setPaint(Color.RED);
g2.setStroke(new BasicStroke(1f));
g2.draw(at1.createTransformedShape(secondHand));
g2.fill(new Ellipse2D.Float(-r / 4f, -r / 4f, r / 2f, r / 2f));
g2.dispose();
}
};
new Timer(200, e -> {
time = LocalTime.now(ZoneId.systemDefault());
clock.repaint();
}).start();
解説
javax.swing.Timer200ミリ秒ごとにLocalTime.now(ZoneId.systemDefault())で現在時刻を取得し、アナログ時計を描画するJPanelをrepaint()メソッドで再描画
- 長針(
minute hand)- 時計盤の半径の
5/6の長さで太さ4fのLine2Dを使用 - この図形を
AffineTransform.getRotateInstance(...).createTransformedShape(Shape)でLocalTime#getMinute() * 2d * Math.PI / 60dだけ回転して描画
- 時計盤の半径の
- 短針(
hour hand)- 時計盤の半径の
1/3の長さで太さ8fのLine2Dを使用 - この図形を
AffineTransform.getRotateInstance(...).createTransformedShape(Shape)でLocalTime#getHour() * 2d * Math.PI / 12dだけ回転して描画
- 時計盤の半径の
- 秒針(
second hand)- 時計盤の半径より少し短く太さ
1fのLine2Dを使用 - この図形を
AffineTransform.getRotateInstance(...).createTransformedShape(Shape)でLocalTime#getSecond() * 2d * Math.PI / 60dだけ回転して描画
- 時計盤の半径より少し短く太さ
参考リンク
- java - Analog Clock working but seconds repainting - Stack Overflow
- swing - Java analogue clock - Stack Overflow
- java - How to fix the clock from flickering? - Stack Overflow
- Fontを回転する