Swing/AccordionPanel のバックアップ(No.26)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/AccordionPanel へ行く。
- 1 (2005-05-11 (水) 00:32:04)
- 2 (2005-07-02 (土) 16:33:04)
- 3 (2005-07-20 (水) 21:35:46)
- 4 (2005-07-25 (月) 02:01:08)
- 5 (2005-07-26 (火) 09:53:59)
- 6 (2005-10-05 (水) 11:36:50)
- 7 (2006-02-27 (月) 15:24:00)
- 8 (2006-04-12 (水) 19:31:44)
- 9 (2006-04-30 (日) 04:55:04)
- 10 (2006-06-15 (木) 19:46:10)
- 11 (2006-06-27 (火) 11:26:44)
- 12 (2006-10-12 (木) 12:00:21)
- 13 (2007-03-29 (木) 23:16:27)
- 14 (2007-04-13 (金) 03:37:53)
- 15 (2007-11-14 (水) 13:27:39)
- 16 (2009-05-15 (金) 22:29:54)
- 17 (2010-11-16 (火) 21:28:50)
- 18 (2010-12-12 (日) 23:14:30)
- 19 (2012-08-21 (火) 16:07:49)
- 20 (2013-04-14 (日) 00:26:25)
- 21 (2014-11-22 (土) 03:59:58)
- 22 (2014-12-22 (月) 16:54:27)
- 23 (2015-12-16 (水) 18:31:22)
- 24 (2016-06-23 (木) 12:33:12)
- 25 (2016-08-16 (火) 13:38:38)
- 26 (2016-09-02 (金) 12:23:42)
- 27 (2017-10-11 (水) 13:54:15)
- 28 (2018-12-07 (金) 15:23:40)
- 29 (2020-11-10 (火) 12:42:08)
- 30 (2022-11-03 (木) 20:50:58)
- 31 (2024-11-19 (火) 15:25:21)
- 32 (2025-01-03 (金) 08:57:02)
- 33 (2025-01-03 (金) 09:01:23)
- 34 (2025-01-03 (金) 09:02:38)
- 35 (2025-01-03 (金) 09:03:21)
- 36 (2025-01-03 (金) 09:04:02)
- 37 (2025-06-19 (木) 12:41:37)
- 38 (2025-06-19 (木) 12:43:47)
- category: swing
folder: AccordionPanel
title: JPanelをアコーディオン風に展開
tags: [JPanel, BorderLayout]
author: aterai
pubdate: 2004-11-08T00:32:04+09:00
description: JPanelの展開、折り畳みをアコーディオン風に行います。
image:

概要
JPanelの展開、折り畳みをアコーディオン風に行います。
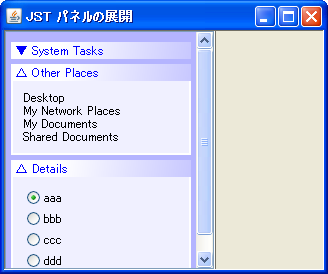
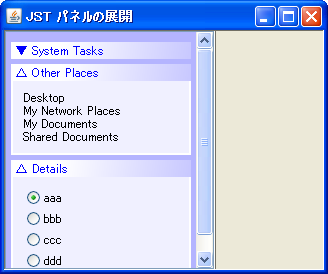
Screenshot

Advertisement
サンプルコード
abstract class AbstractExpansionPanel extends JPanel {
private final String title;
private final JLabel label;
private final JPanel panel;
public abstract JPanel makePanel();
public AbstractExpansionPanel(String title) {
super(new BorderLayout());
this.title = title;
label = new JLabel("\u25BC " + title) {
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
//Insets ins = getInsets();
g2.setPaint(new GradientPaint(
50, 0, Color.WHITE, getWidth(), getHeight(),
new Color(200, 200, 255)));
g2.fillRect(0, 0, getWidth(), getHeight());
g2.dispose();
super.paintComponent(g);
}
};
label.addMouseListener(new MouseAdapter() {
@Override public void mousePressed(MouseEvent e) {
initPanel();
}
});
label.setForeground(Color.BLUE);
label.setBorder(BorderFactory.createEmptyBorder(2, 5, 2, 2));
add(label, BorderLayout.NORTH);
panel = makePanel();
panel.setVisible(false);
panel.setOpaque(true);
panel.setBackground(new Color(240, 240, 255));
Border outBorder = BorderFactory.createMatteBorder(0, 2, 2, 2, Color.WHITE);
Border inBorder = BorderFactory.createEmptyBorder(10, 10, 10, 10);
Border border = BorderFactory.createCompoundBorder(outBorder, inBorder);
panel.setBorder(border);
add(panel);
}
@Override public Dimension getPreferredSize() {
Dimension d = label.getPreferredSize();
if (panel.isVisible()) {
d.height += panel.getPreferredSize().height;
}
return d;
}
@Override public Dimension getMaximumSize() {
Dimension d = getPreferredSize();
d.width = Short.MAX_VALUE;
return d;
}
protected void initPanel() {
panel.setVisible(!panel.isVisible());
label.setText(String.format(
"%s %s", panel.isVisible() ? "\u25B3" : "\u25BC", title));
revalidate();
//fireExpansionEvent();
EventQueue.invokeLater(new Runnable() {
@Override public void run() {
panel.scrollRectToVisible(panel.getBounds());
}
});
}
}
解説
各パネルに配置されたタイトルラベルがクリックされた場合、JPanel#setVisible(boolean)メソッドを使って、パネルの表示・非表示を切り替えています。
また、パネルを非表示にするだけでは、その高さが変更されないので、以下のように、JPanel#getPreferredSize()もオーバーライドしています。
@Override public Dimension getPreferredSize() {
Dimension d = label.getPreferredSize();
if (panel.isVisible()) {
d.height += panel.getPreferredSize().height;
}
return d;
}
L2FProd.com - Common Components にあるJTaskPaneで、アニメーション付きのパネルの展開や折り畳みが可能です。ソースも公開されているので、com.l2fprod.common.swing.JCollapsiblePaneなどが参考になります。
参考リンク
- JPanelの展開と折り畳み
- BoxLayoutでリスト状に並べる
- JTreeのノードを検索する
- アニメーションさせる場合のサンプル