Swing/RoundImageButton のバックアップ(No.25)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RoundImageButton へ行く。
- 1 (2008-07-21 (月) 16:27:56)
- 2 (2008-07-22 (火) 15:56:11)
- 3 (2008-07-22 (火) 19:26:22)
- 4 (2008-10-01 (水) 17:22:22)
- 5 (2009-01-05 (月) 16:55:06)
- 6 (2009-01-07 (水) 20:04:04)
- 7 (2009-01-09 (金) 15:26:36)
- 8 (2009-06-22 (月) 12:28:26)
- 9 (2009-12-16 (水) 21:23:55)
- 10 (2010-11-15 (月) 15:06:41)
- 11 (2010-12-14 (火) 14:55:56)
- 12 (2013-01-19 (土) 20:19:44)
- 13 (2013-10-23 (水) 20:28:37)
- 14 (2014-11-01 (土) 00:46:09)
- 15 (2014-11-21 (金) 18:27:40)
- 16 (2014-11-22 (土) 03:59:58)
- 17 (2015-01-25 (日) 18:32:54)
- 18 (2016-04-24 (日) 21:08:11)
- 19 (2016-11-17 (木) 18:21:21)
- 20 (2017-04-19 (水) 20:30:08)
- 21 (2017-11-02 (木) 15:34:40)
- 22 (2018-02-24 (土) 19:51:30)
- 23 (2018-04-10 (火) 17:07:36)
- 24 (2018-12-14 (金) 19:51:34)
- 25 (2020-11-13 (金) 12:12:17)
- 26 (2022-08-20 (土) 22:15:25)
- 27 (2022-11-16 (水) 16:42:20)
- 28 (2025-01-03 (金) 08:57:02)
- 29 (2025-01-03 (金) 09:01:23)
- 30 (2025-01-03 (金) 09:02:38)
- 31 (2025-01-03 (金) 09:03:21)
- 32 (2025-01-03 (金) 09:04:02)
- 33 (2025-06-19 (木) 12:41:37)
- 34 (2025-06-19 (木) 12:43:47)
- category: swing
folder: RoundImageButton
title: ImageIconの形でJButtonを作成
tags: [JButton, Shape, ImageIcon]
author: aterai
pubdate: 2008-07-21T16:27:56+09:00
description: 任意のShapeとその形に透過色を設定した画像を使ってJButtonを作成します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2008/07/create-round-image-jbutton.html lang: en
概要
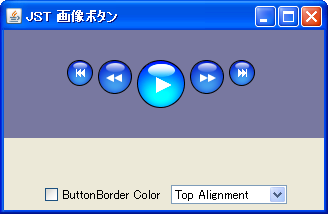
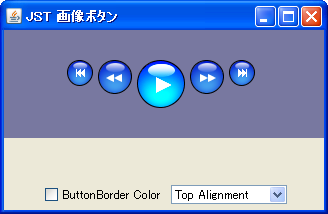
任意のShapeとその形に透過色を設定した画像を使ってJButtonを作成します。
Screenshot

Advertisement
サンプルコード
class RoundButton extends JButton {
public RoundButton() {
this(null, null);
}
public RoundButton(Icon icon) {
this(null, icon);
}
public RoundButton(String text) {
this(text, null);
}
public RoundButton(Action a) {
this();
setAction(a);
}
public RoundButton(String text, Icon icon) {
setModel(new DefaultButtonModel());
init(text, icon);
if (icon == null) {
return;
}
setBorder(BorderFactory.createEmptyBorder(1, 1, 1, 1));
setBackground(Color.BLACK);
setContentAreaFilled(false);
setFocusPainted(false);
//setVerticalAlignment(SwingConstants.TOP);
setAlignmentY(Component.TOP_ALIGNMENT);
initShape();
}
protected Shape shape, base;
protected void initShape() {
if (!getBounds().equals(base)) {
Dimension s = getPreferredSize();
base = getBounds();
shape = new Ellipse2D.Float(0, 0, s.width - 1, s.height - 1);
}
}
@Override public Dimension getPreferredSize() {
Icon icon = getIcon();
Insets i = getInsets();
int iw = Math.max(icon.getIconWidth(), icon.getIconHeight());
return new Dimension(iw + i.right + i.left, iw + i.top + i.bottom);
}
@Override protected void paintBorder(Graphics g) {
initShape();
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.setColor(getBackground());
//g2.setStroke(new BasicStroke(1f));
g2.draw(shape);
g2.dispose();
}
@Override public boolean contains(int x, int y) {
initShape();
return shape.contains(x, y);
//以下、透過色が0でクリック不可にする場合の例
//or return super.contains(x, y) && ((image.getRGB(x, y) >> 24) & 0xff) > 0;
}
}
解説
上記のサンプルでは、JButtonに円形の画像を貼り付けてボタンを作成しています。
- 円形で同サイズの
PNG画像(円の外側が透過色)を3種類用意し、以下のメソッドでJButtonに設定setIconsetPressedIconsetRolloverIcon
setContentAreaFilled(false)などを設定して、ボタン自体の描画はしないJButtonの推奨、最小、最大サイズを画像のサイズに合わせる- ただし、縁の線を描画するため、画像サイズより上下左右
1px大きくなるようEmptyBorderを設定
- ただし、縁の線を描画するため、画像サイズより上下左右
containsをオーバーライドして、円の外側をクリックしてもボタンが反応しないようにする- このサンプルでは、画像の透過色から円を生成している訳ではなく、画像のサイズから円図形を別途作成
- 画像の透過色から、クリック可能な領域を設定する場合は、JComponentの形状定義を変更するを参照
paintBorderをオーバーライドして、元の縁は描画せずにその幅の線で独自に円を描画するcontainsで使用した図形を利用
ボタンの揃えを変更するために、JPanelではなく、Boxを利用しているので、JDK 5でもJDK 6と同じように描画するために、Box#paintComponentを以下のようにオーバーライドJDK 6で修正済み
private final Box box = // JDK 6 Box.createHorizontalBox();
// JDK 5
new Box(BoxLayout.X_AXIS) {
@Override protected void paintComponent(Graphics g) {
if (ui != null) {
super.paintComponent(g);
} else if (isOpaque()) {
g.setColor(getBackground());
g.fillRect(0, 0, getWidth(), getHeight());
}
}
};
