Swing/SynchronizedScroll のバックアップ(No.23)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SynchronizedScroll へ行く。
- 1 (2004-04-05 (月) 03:28:02)
- 2 (2004-05-10 (月) 12:42:28)
- 3 (2004-06-02 (水) 10:00:58)
- 4 (2004-06-04 (金) 02:03:35)
- 5 (2004-06-17 (木) 05:39:48)
- 6 (2004-08-04 (水) 03:51:51)
- 7 (2004-08-05 (木) 07:19:21)
- 8 (2004-10-08 (金) 06:25:48)
- 9 (2004-11-04 (木) 10:12:02)
- 10 (2005-04-28 (木) 04:33:01)
- 11 (2005-10-06 (木) 10:44:49)
- 12 (2006-02-27 (月) 16:31:03)
- 13 (2006-10-12 (木) 17:40:52)
- 14 (2006-10-23 (月) 15:50:32)
- 15 (2007-03-07 (水) 02:34:03)
- 16 (2007-09-29 (土) 17:20:52)
- 17 (2012-06-28 (木) 02:05:23)
- 18 (2012-11-01 (木) 17:46:58)
- 19 (2013-04-07 (日) 04:42:36)
- 20 (2013-09-05 (木) 23:58:15)
- 21 (2014-11-25 (火) 03:03:31)
- 22 (2015-01-22 (木) 20:45:29)
- 23 (2016-08-09 (火) 13:57:26)
- 24 (2016-09-02 (金) 12:26:09)
- 25 (2017-10-11 (水) 13:52:50)
- 26 (2018-08-24 (金) 15:08:58)
- 27 (2020-08-20 (木) 16:49:24)
- 28 (2022-01-25 (火) 22:39:54)
- 29 (2025-01-03 (金) 08:57:02)
- 30 (2025-01-03 (金) 09:01:23)
- 31 (2025-01-03 (金) 09:02:38)
- 32 (2025-01-03 (金) 09:03:21)
- 33 (2025-01-03 (金) 09:04:02)
- 34 (2025-06-19 (木) 12:41:37)
- 35 (2025-06-19 (木) 12:43:47)
- title: JScrollPaneのスクロールを同期 tags: [JScrollPane, ChangeListener, JScrollBar, BoundedRangeModel] author: aterai pubdate: 2004-04-05T03:28:02+09:00 description: 2つのJScrollPaneのスクロールを同期します。
概要
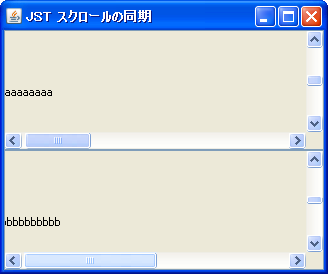
2つのJScrollPaneのスクロールを同期します。
Screenshot

Advertisement
サンプルコード
ChangeListener cl = new ChangeListener() {
private boolean adjflg;
@Override public void stateChanged(ChangeEvent e) {
JViewport src = null;
JViewport tgt = null;
if (e.getSource() == sp1.getViewport()) {
src = sp1.getViewport();
tgt = sp2.getViewport();
} else if (e.getSource() == sp2.getViewport()) {
src = sp2.getViewport();
tgt = sp1.getViewport();
}
if (adjflg || tgt == null || src == null) {
return;
}
adjflg = true;
Dimension dim1 = src.getViewSize();
Dimension siz1 = src.getSize();
Point pnt1 = src.getViewPosition();
Dimension dim2 = tgt.getViewSize();
Dimension siz2 = tgt.getSize();
//Point pnt2 = tgt.getViewPosition();
double d;
d = pnt1.getY() / (dim1.getHeight() - siz1.getHeight())
* (dim2.getHeight() - siz2.getHeight());
pnt1.y = (int) d;
d = pnt1.getX() / (dim1.getWidth() - siz1.getWidth())
* (dim2.getWidth() - siz2.getWidth());
pnt1.x = (int) d;
tgt.setViewPosition(pnt1);
adjflg = false;
}
};
sp1.getViewport().addChangeListener(cl);
sp2.getViewport().addChangeListener(cl);
解説
上記のサンプルでは、一方のスクロールバーを移動させると、他方も同程度移動するように設定したChangeListenerを使用しています。
内部コンポーネントのサイズが等しい場合は、それぞれのJScrollBarのBoundedRangeModelを共有するだけで、スクロールを同期することができます。
sp2.getVerticalScrollBar().setModel(sp1.getVerticalScrollBar().getModel());
sp2.getHorizontalScrollBar().setModel(sp1.getHorizontalScrollBar().getModel());