Swing/RubberBanding のバックアップ(No.23)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RubberBanding へ行く。
- 1 (2006-08-14 (月) 01:35:31)
- 2 (2006-08-14 (月) 12:51:39)
- 3 (2006-09-12 (火) 16:15:49)
- 4 (2006-09-12 (火) 17:24:39)
- 5 (2007-03-08 (木) 15:13:08)
- 6 (2007-03-14 (水) 11:24:19)
- 7 (2007-03-26 (月) 20:45:32)
- 8 (2007-03-27 (火) 04:52:47)
- 9 (2007-10-03 (水) 23:40:42)
- 10 (2007-11-14 (水) 13:17:00)
- 11 (2008-08-01 (金) 16:24:28)
- 12 (2008-10-06 (月) 21:23:36)
- 13 (2009-03-16 (月) 17:08:07)
- 14 (2011-04-15 (金) 12:03:40)
- 15 (2013-02-24 (日) 22:33:12)
- 16 (2013-08-23 (金) 15:16:44)
- 17 (2014-03-18 (火) 18:56:11)
- 18 (2014-09-30 (火) 01:01:30)
- 19 (2014-11-25 (火) 03:03:31)
- 20 (2014-11-28 (金) 16:28:45)
- 21 (2015-06-02 (火) 18:11:29)
- 22 (2015-06-02 (火) 21:40:40)
- 23 (2016-02-09 (火) 02:54:42)
- 24 (2017-07-06 (木) 13:53:57)
- 25 (2018-02-24 (土) 19:51:30)
- 26 (2018-07-05 (木) 15:56:24)
- 27 (2018-10-30 (火) 16:35:34)
- 28 (2020-10-28 (水) 01:39:44)
- 29 (2022-08-17 (水) 14:32:17)
- 30 (2025-01-03 (金) 08:57:02)
- 31 (2025-01-03 (金) 09:01:23)
- 32 (2025-01-03 (金) 09:02:38)
- 33 (2025-01-03 (金) 09:03:21)
- 34 (2025-01-03 (金) 09:04:02)
- 35 (2025-06-19 (木) 12:41:37)
- 36 (2025-06-19 (木) 12:43:47)
- title: JListのアイテムを範囲指定で選択
tags: [JList, MouseListener, MouseMotionListener]
author: aterai
pubdate: 2006-08-14T01:35:31+09:00
description: JListのアイテムをラバーバンドで範囲指定して選択します。
hreflang:
href: http://java-swing-tips.blogspot.com/2008/10/using-rubber-band-selection-in-jlist.html lang: en
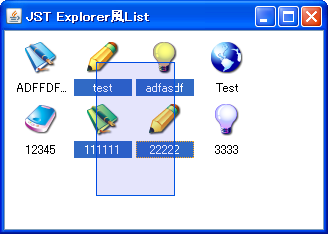
概要
JListのアイテムをラバーバンドで範囲指定して選択します。
Screenshot

Advertisement
サンプルコード
class RubberBandSelectionList<E extends ListItem> extends JList<E> {
private static final AlphaComposite ALPHA =
AlphaComposite.getInstance(AlphaComposite.SRC_OVER, .1f);
private RubberBandListCellRenderer<E> renderer;
private Color polygonColor;
public RubberBandSelectionList(ListModel<E> model) {
super(model);
}
@Override public void updateUI() {
setSelectionForeground(null);
setSelectionBackground(null);
setCellRenderer(null);
if (renderer == null) {
renderer = new RubberBandListCellRenderer<E>();
} else {
removeMouseMotionListener(renderer);
removeMouseListener(renderer);
}
super.updateUI();
EventQueue.invokeLater(new Runnable() {
@Override public void run() {
setCellRenderer(renderer);
addMouseMotionListener(renderer);
addMouseListener(renderer);
setLayoutOrientation(JList.HORIZONTAL_WRAP);
setVisibleRowCount(0);
setFixedCellWidth(62);
setFixedCellHeight(62);
setBorder(BorderFactory.createEmptyBorder(5, 5, 5, 5));
}
});
Color c = getSelectionBackground();
int r = c.getRed();
int g = c.getGreen();
int b = c.getBlue();
polygonColor = r > g ? r > b ? new Color(r, 0, 0) : new Color(0, 0, b)
: g > b ? new Color(0, g, 0) : new Color(0, 0, b);
}
@Override public void paintComponent(Graphics g) {
super.paintComponent(g);
if (renderer != null && renderer.polygon != null) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(getSelectionBackground());
g2.draw(renderer.polygon);
g2.setComposite(ALPHA);
g2.setPaint(polygonColor);
g2.fill(renderer.polygon);
g2.dispose();
}
}
}
解説
上記のサンプルでは、JListにマウスリスナーを設定して、ドラッグに応じた矩形を描画しています。
JList内のアイテムの配置は、JList#setLayoutOrientation(JList.HORIZONTAL_WRAP)メソッドを使っているため、水平方向での整列になります。
- ラバーバンド矩形内部に重なるアイテムアイコンを検索し、それを
JList#setSelectedIndices(int[])で選択状態に変更選択範囲が矩形にならずに直線になっている場合は、別途その直線と交差するアイテムを選択Polygonの代わりに、Path2Dを使用するように変更JDK 1.8.0以降なら、以下をl.setSelectedIndices(IntStream.range(0, l.getModel().getSize()).filter(i -> p.intersects(l.getCellBounds(i, i))).toArray());で置き換え可能
private int[] getIntersectsIcons(JList l, Shape p) {
ListModel model = l.getModel();
List<Integer> list = new ArrayList<>(model.getSize());
for (int i = 0; i < model.getSize(); i++) {
Rectangle r = l.getCellBounds(i, i);
if (p.intersects(r)) {
list.add(i);
}
}
// JDK 1.8.0以降のstreamでList<Integer>をプリミティブなint配列に変換:
// return list.stream().mapToInt(i -> i).toArray();
int[] il = new int[list.size()];
for (int i = 0; i < list.size(); i++) {
il[i] = list.get(i);
}
return il;
}
参考リンク
- Swing - Can someone optimise the following code ?
- XP Style Icons - Windows Application Icon, Software XP Icons
- JListのアイテムをラバーバンドで複数選択、ドラッグ&ドロップで並べ替え
- このラバーバンドで選択したアイテムを実際にドラッグして並べ替えるサンプル