Swing/CustomCursor のバックアップ(No.23)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CustomCursor へ行く。
- 1 (2005-01-23 (日) 18:58:37)
- 2 (2005-01-23 (日) 19:07:56)
- 3 (2005-04-28 (木) 04:33:04)
- 4 (2005-11-02 (水) 21:01:00)
- 5 (2006-01-27 (金) 23:18:53)
- 6 (2006-02-27 (月) 15:36:37)
- 7 (2006-04-01 (土) 03:44:46)
- 8 (2006-04-12 (水) 19:39:32)
- 9 (2006-07-01 (土) 16:54:17)
- 10 (2007-03-26 (月) 00:32:51)
- 11 (2007-10-11 (木) 12:51:47)
- 12 (2009-06-22 (月) 12:29:24)
- 13 (2013-02-26 (火) 19:50:55)
- 14 (2013-03-31 (日) 20:05:22)
- 15 (2014-10-16 (木) 11:47:47)
- 16 (2014-11-27 (木) 17:17:12)
- 17 (2016-01-08 (金) 19:17:57)
- 18 (2016-09-08 (木) 18:01:44)
- 19 (2017-08-15 (火) 14:04:19)
- 20 (2017-08-22 (火) 15:25:24)
- 21 (2018-08-31 (金) 17:42:48)
- 22 (2019-11-28 (木) 15:49:08)
- 23 (2021-06-03 (木) 11:50:37)
- 24 (2025-01-03 (金) 08:57:02)
- 25 (2025-01-03 (金) 09:01:23)
- 26 (2025-01-03 (金) 09:02:38)
- 27 (2025-01-03 (金) 09:03:21)
- 28 (2025-01-03 (金) 09:04:02)
- 29 (2025-06-19 (木) 12:41:37)
- 30 (2025-06-19 (木) 12:43:47)
- category: swing
folder: CustomCursor
title: Cursorオブジェクトの生成
tags: [Cursor, BufferedImage, ImageIcon, JComponent]
author: aterai
pubdate: 2005-01-24T03:58:31+09:00
description: BufferedImageからカーソルオブジェクトを作成し、これをコンポーネントに設定します。
image:

概要
BufferedImageからカーソルオブジェクトを作成し、これをコンポーネントに設定します。
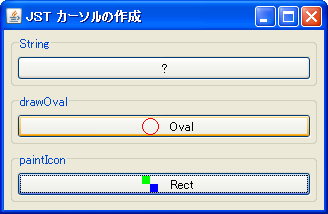
Screenshot

Advertisement
サンプルコード
BufferedImage bi = new BufferedImage(32, 32, BufferedImage.TYPE_INT_ARGB);
Graphics2D g2 = bi.createGraphics();
g2.setPaint(Color.RED);
g2.drawOval(8, 8, 16, 16);
g2.dispose();
button.setCursor(getToolkit().createCustomCursor(bi, new Point(16, 16), "oval"));
解説
上記のサンプルでは、サイズが32x32のBufferedImageからToolkit#createCustomCursor(...)メソッドを使用してホットスポットはそのBufferedImageの中心に設定したカーソルオブジェクトを作成しています。
String:BufferedImageに文字を描画drawOval:BufferedImageに円を描画paintIcon:BufferedImageにIconを描画