Swing/BackgroundImage のバックアップ(No.21)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/BackgroundImage へ行く。
- 1 (2004-09-13 (月) 03:00:13)
- 2 (2004-09-13 (月) 03:00:40)
- 3 (2004-10-08 (金) 06:17:24)
- 4 (2004-10-22 (金) 11:23:44)
- 5 (2004-11-04 (木) 10:02:01)
- 6 (2005-02-03 (木) 02:03:49)
- 7 (2005-04-28 (木) 04:33:03)
- 8 (2005-09-17 (土) 16:05:06)
- 9 (2006-02-27 (月) 15:26:43)
- 10 (2006-04-12 (水) 19:33:38)
- 11 (2006-11-01 (水) 20:49:41)
- 12 (2007-08-23 (木) 23:02:53)
- 13 (2009-12-04 (金) 11:40:05)
- 14 (2010-03-08 (月) 12:22:38)
- 15 (2010-03-08 (月) 13:41:51)
- 16 (2010-12-13 (月) 00:01:37)
- 17 (2011-03-18 (金) 19:14:37)
- 18 (2013-04-12 (金) 01:26:28)
- 19 (2013-12-19 (木) 21:28:35)
- 20 (2014-12-10 (水) 17:41:04)
- 21 (2016-01-27 (水) 18:19:50)
- 22 (2017-06-29 (木) 12:59:52)
- 23 (2018-07-02 (月) 21:19:55)
- 24 (2020-06-26 (金) 19:20:52)
- 25 (2021-12-02 (木) 11:11:34)
- 26 (2023-05-21 (日) 13:43:14)
- 27 (2025-01-03 (金) 08:57:02)
- 28 (2025-01-03 (金) 09:01:23)
- 29 (2025-01-03 (金) 09:02:38)
- 30 (2025-01-03 (金) 09:03:21)
- 31 (2025-01-03 (金) 09:04:02)
- 32 (2025-02-25 (火) 15:20:31)
- 33 (2025-06-19 (木) 12:41:37)
- 34 (2025-06-19 (木) 12:43:47)
- title: JPanelの背景に画像を並べる tags: [JPanel, Image] author: aterai pubdate: 2004-09-13T03:00:13+09:00 description: JPanelの背景に画像をタイル状に並べて表示します。
概要
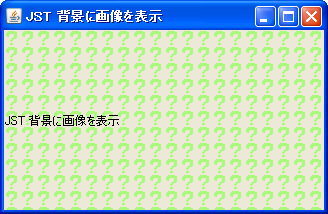
JPanelの背景に画像をタイル状に並べて表示します。
Screenshot

Advertisement
サンプルコード
@Override public void paintComponent(Graphics g) {
Dimension d = getSize();
int w = bgimage.getIconWidth();
int h = bgimage.getIconHeight();
for (int i = 0; i * w < d.width; i++) {
for (int j = 0; j * h < d.height; j++) {
g.drawImage(bgimage.getImage(), i * w, j * h, w, h, this);
}
}
super.paintComponent(g);
}
解説
上記のサンプルでは、JPanel#setOpaque(false)と背景を描画しないように設定したパネルで、JPanel#paintComponent(Graphics)メソッドをオーバーライドし、ここでImageを順番に並べて描画しています。
参考リンク
- TexturePaintを使って背景に画像を表示
- 同様に画像から
TexturePaintを作成してタイル状に並べて表示
- 同様に画像から
- JTextAreaの背景に画像を表示
- ひとつの画像を中央に表示