Swing/AutoWrapTableCell のバックアップ(No.21)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/AutoWrapTableCell へ行く。
- 1 (2010-10-25 (月) 14:24:03)
- 2 (2010-10-27 (水) 14:02:02)
- 3 (2010-11-02 (火) 20:23:55)
- 4 (2010-12-12 (日) 23:22:36)
- 5 (2012-12-26 (水) 06:31:27)
- 6 (2013-05-21 (火) 04:18:52)
- 7 (2013-05-21 (火) 17:46:04)
- 8 (2014-02-13 (木) 11:02:37)
- 9 (2014-10-25 (土) 23:53:36)
- 10 (2014-11-13 (木) 18:07:02)
- 11 (2015-01-13 (火) 11:23:01)
- 12 (2015-03-09 (月) 10:14:45)
- 13 (2017-01-25 (水) 19:01:39)
- 14 (2017-06-29 (木) 16:53:53)
- 15 (2017-11-02 (木) 15:32:16)
- 16 (2018-02-24 (土) 19:51:30)
- 17 (2018-07-01 (日) 00:27:40)
- 18 (2018-08-13 (月) 16:39:05)
- 19 (2018-08-13 (月) 17:40:32)
- 20 (2019-08-08 (木) 18:56:04)
- 21 (2021-04-07 (水) 11:09:40)
- 22 (2025-01-03 (金) 08:57:02)
- 23 (2025-01-03 (金) 09:01:23)
- 24 (2025-01-03 (金) 09:02:38)
- 25 (2025-01-03 (金) 09:03:21)
- 26 (2025-01-03 (金) 09:04:02)
- 27 (2025-06-19 (木) 12:41:37)
- 28 (2025-06-19 (木) 12:43:47)
- category: swing
folder: AutoWrapTableCell
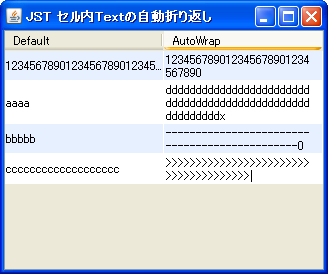
title: JTableのセルの高さを自動調整
tags: [JTable, JTextArea, TableCellRenderer]
author: aterai
pubdate: 2010-10-25T14:24:03+09:00
description: JTableのセルの高さを、文字列の折り返しに応じて自動調整します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2017/06/automatically-adjust-height-of-jtables.html lang: en
概要
JTableのセルの高さを、文字列の折り返しに応じて自動調整します。
Screenshot

Advertisement
サンプルコード
class TextAreaCellRenderer extends JTextArea implements TableCellRenderer {
private final List<List<Integer>> cellHeights = new ArrayList<>();
@Override public void updateUI() {
super.updateUI();
setLineWrap(true);
setBorder(BorderFactory.createEmptyBorder(2, 2, 2, 2));
setName("Table.cellRenderer");
}
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
setFont(table.getFont());
setText(Objects.toString(value, ""));
adjustRowHeight(table, row, column);
return this;
}
/**
* Calculate the new preferred height for a given row,
* and sets the height on the table.
* http://blog.botunge.dk/post/2009/10/09/JTable-multiline-cell-renderer.aspx
*/
private void adjustRowHeight(JTable table, int row, int column) {
// The trick to get this to work properly is to set the width of the column to
// the textarea. The reason for this is that getPreferredSize(), without a width
// tries to place all the text in one line.
// By setting the size with the width of the column,
// getPreferredSize() returnes the proper height which the row should have in
// order to make room for the text.
// int cWidth = table.getTableHeader().getColumnModel().getColumn(column).getWidth();
// int cWidth = table.getCellRect(row, column, false).width; //IntercellSpacingを無視
// setSize(new Dimension(cWidth, 1000));
setBounds(table.getCellRect(row, column, false)); // setSizeではなくsetBoundsでも可
// doLayout(); // 必要なさそう
int preferredHeight = getPreferredSize().height;
while (cellHeights.size() <= row) {
cellHeights.add(new ArrayList<>(column));
}
List<Integer> list = cellHeights.get(row);
while (list.size() <= column) {
list.add(0);
}
list.set(column, preferredHeight);
int max = list.stream().max(Integer::compare).get();
if (table.getRowHeight(row) != max) {
table.setRowHeight(row, max);
}
}
}
解説
上記のサンプルでは、セルレンダラーにsetLineWrap(true)を指定したJTextAreaを使用し、カラムサイズの変更が実行されるたびに、そのJTextAreaの高さを取得し、JTable#setRowHeight(int)メソッドで各行の高さを更新しています。
- 上記の
TextAreaCellRendererを複数インスタンス生成して一つのJTableに設定すると正常に折り返しできなくなる- セルの高さをキャッシュしている
cellHeightsをstaticにすれば解決するが、その場合複数のJTableに適用するとダメになる// NG table.getColumnModel().getColumn(0).setCellRenderer(new TextAreaCellRenderer()); table.getColumnModel().getColumn(1).setCellRenderer(new TextAreaCellRenderer()); // OK TableCellRenderer renderer = new TextAreaCellRenderer(); table.getColumnModel().getColumn(0).setCellRenderer(renderer); table.getColumnModel().getColumn(1).setCellRenderer(renderer);
- セルの高さをキャッシュしている
参考リンク
- JTable multiline cell renderer
- Text Utilities « Java Tips Weblog
- JTableのセル幅で文字列を折り返し
- ToolkitからScreenResolutionを取得し、コンポーネントで使用するフォントの倍率を変更する
JTableの行の高さはLookAndFeel依存で一定のため、フォントサイズの変更に応じた自動調整などは行われない(自前で高さを変更する必要がある)