JTableのセルの高さを自動調整
Total: 17699, Today: 1, Yesterday: 3
Posted by aterai at
Last-modified:
Summary
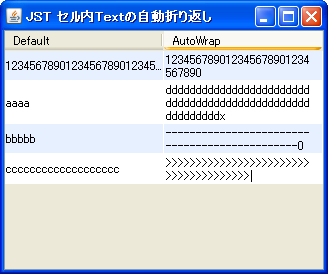
JTableのセルの高さを、文字列の折り返しに応じて自動調整します。
Screenshot

Advertisement
Source Code Examples
class TextAreaCellRenderer extends JTextArea implements TableCellRenderer {
private final List<List<Integer>> cellHeights = new ArrayList<>();
@Override public void updateUI() {
super.updateUI();
setLineWrap(true);
setBorder(BorderFactory.createEmptyBorder(2, 2, 2, 2));
setName("Table.cellRenderer");
}
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
setFont(table.getFont());
setText(Objects.toString(value, ""));
adjustRowHeight(table, row, column);
return this;
}
/**
* Calculate the new preferred height for a given row,
* and sets the height on the table.
* http://blog.botunge.dk/post/2009/10/09/JTable-multiline-cell-renderer.aspx
*/
private void adjustRowHeight(JTable table, int row, int column) {
// The trick to get this to work properly is to set the width of the column to
// the textarea. The reason for this is that getPreferredSize(), without a width
// tries to place all the text in one line.
// By setting the size with the width of the column,
// getPreferredSize() returnes the proper height which the row should have in
// order to make room for the text.
// int cWidth = table.getTableHeader().getColumnModel().getColumn(column).getWidth();
// int cWidth = table.getCellRect(row, column, false).width; // IntercellSpacingを無視
// setSize(new Dimension(cWidth, 1000));
setBounds(table.getCellRect(row, column, false)); // setSizeではなくsetBoundsでも可
// doLayout(); // 必要なさそう
int preferredHeight = getPreferredSize().height;
while (cellHeights.size() <= row) {
cellHeights.add(new ArrayList<>(column));
}
List<Integer> list = cellHeights.get(row);
while (list.size() <= column) {
list.add(0);
}
list.set(column, preferredHeight);
int max = list.stream().max(Integer::compare).get();
if (table.getRowHeight(row) != max) {
table.setRowHeight(row, max);
}
}
}
Description
上記のサンプルでは、セルレンダラーにsetLineWrap(true)を指定したJTextAreaを使用し、カラムサイズの変更が実行されるたびにそのJTextAreaの高さを取得してJTable#setRowHeight(int)メソッドで各行の高さを更新しています。
- 上記の
TextAreaCellRendererを複数インスタンス生成して一つのJTableに設定すると正常に折り返しできなくなる- セルの高さをキャッシュしている
cellHeightsをstaticにすれば解決するが、その場合複数のJTableに適用すると正常に動作しない// NG table.getColumnModel().getColumn(0).setCellRenderer(new TextAreaCellRenderer()); table.getColumnModel().getColumn(1).setCellRenderer(new TextAreaCellRenderer()); // OK TableCellRenderer renderer = new TextAreaCellRenderer(); table.getColumnModel().getColumn(0).setCellRenderer(renderer); table.getColumnModel().getColumn(1).setCellRenderer(renderer);
- セルの高さをキャッシュしている
Reference
- JTable multiline cell renderer
- Text Utilities « Java Tips Weblog
- JTableのセル幅で文字列を折り返し
- ToolkitからScreenResolutionを取得し、コンポーネントで使用するフォントの倍率を変更する
JTableの行の高さはLookAndFeel依存で一定のため、フォントサイズの変更に応じた自動調整などは行われない(自前で高さを変更する必要がある)