Swing/ToolBarBorder のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ToolBarBorder へ行く。
- category: swing folder: ToolBarBorder title: JToolBarのドラッグアイコンを変更する tags: [JToolBar, Border, Icon] author: aterai pubdate: 2021-05-17T01:12:41+09:00 description: JToolBarが移動可能な場合にBorderとして表示されるドラッグアイコンを変更します。 image: https://drive.google.com/uc?id=1o41A_5z8emvRi_r9364CLZDTcnC3I0ia
概要
JToolBarが移動可能な場合にBorderとして表示されるドラッグアイコンを変更します。
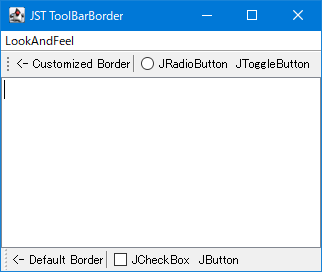
Screenshot

Advertisement
サンプルコード
class ToolBarDragBorder extends MetalBorders.ToolBarBorder {
private static final Icon DRAG_ICON = new ToolBarDragIcon();
@Override public void paintBorder(Component c, Graphics g, int x, int y, int w, int h) {
if (!(c instanceof JToolBar)) {
return;
}
JToolBar tb = (JToolBar) c;
if (tb.isFloatable()) {
if (tb.getOrientation() == HORIZONTAL) {
int cy = (h - DRAG_ICON.getIconHeight()) / 2;
DRAG_ICON.paintIcon(c, g, x, y + cy);
} else { // vertical
super.paintBorder(c, g, x, y, w, h);
}
}
}
}
class ToolBarDragIcon implements Icon {
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
g2.translate(x, y);
g2.setPaint(Color.GRAY);
int x2 = getIconWidth() / 2 - 1;
int y2 = getIconHeight() / 2 - 1;
g2.fillRect(x2, y2 - 6, 2, 2);
g2.fillRect(x2, y2 - 2, 2, 2);
g2.fillRect(x2, y2 + 2, 2, 2);
g2.fillRect(x2, y2 + 6, 2, 2);
g2.dispose();
}
@Override public int getIconWidth() {
return 14;
}
@Override public int getIconHeight() {
return 16;
}
}
解説
- 下:
- デフォルト
- ツールバーのドラッグ用アイコンは
LookAndFeel依存 UIManager.put("ToolBar.border", ...)などで変更可能WindowsLookAndFeelではJToolBarの余白をどこでもドラッグして移動可能だが、MetalLookAndFeelではドラッグ用アイコン上のみドラッグ可能- ただしそのドラッグ可能領域の幅は
MetalToolBarUI.MetalDockingListenerで14pxにハードコーディングされているため、MetalBorders.ToolBarBorder#getBorderInsets(...)を変更しても領域の幅などは更新されない
- ただしそのドラッグ可能領域の幅は
- 上:
MetalBorders.ToolBarBorderのpaintBorder(...)メソッドをオーバーライドしてツールバーの方向が水平の場合、ドラッグ用の独自アイコン(4点)を描画JToolBar#getComponentOrientation()#isLeftToRight() == falseの場合に未対応- ツールバーの方向が垂直の場合は元の
MetalLookAndFeelのToolBarBorderを使用