Swing/RestartAnimatedGif のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RestartAnimatedGif へ行く。
- 1 (2014-05-22 (木) 14:33:00)
- 2 (2014-10-28 (火) 03:14:43)
- 3 (2015-11-18 (水) 18:20:09)
- 4 (2017-04-07 (金) 13:51:06)
- 5 (2017-04-07 (金) 13:51:51)
- 6 (2018-03-25 (日) 23:52:39)
- 7 (2018-10-15 (月) 13:19:29)
- 8 (2020-10-15 (木) 09:53:26)
- 9 (2022-07-31 (日) 21:37:01)
- 10 (2025-01-03 (金) 08:57:02)
- 11 (2025-01-03 (金) 09:01:23)
- 12 (2025-01-03 (金) 09:02:38)
- 13 (2025-01-03 (金) 09:03:21)
- 14 (2025-01-03 (金) 09:04:02)
- 15 (2025-06-19 (木) 12:41:37)
- 16 (2025-06-19 (木) 12:43:47)
- title: ImageIconのリソースを開放してAnimatedGifを最初から再生する tags: [ImageIcon, Animation, JButton, JLabel] author: aterai pubdate: 2013-08-19T00:06:01+09:00 description: JButtonなどのコンポーネントに設定したAnimatedGifのリソースを一旦解放して最初から再生します。
概要
JButtonなどのコンポーネントに設定したAnimatedGifのリソースを一旦解放して最初から再生します。java - Animated ImageIcon as Button - Stack Overflowを参考にしています。
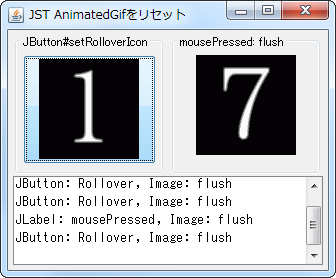
Screenshot

Advertisement
サンプルコード
final ImageIcon animatedIcon = new ImageIcon(url);
JButton button = new JButton(icon9) {
@Override protected void fireStateChanged() {
ButtonModel m = getModel();
if(isRolloverEnabled() && m.isRollover()) {
animatedIcon.getImage().flush();
}
super.fireStateChanged();
};
};
解説
上記のサンプルでは、Image#flush()メソッドを使用してImageオブジェクトのリソースを解放することで、Animated GIF画像のアニメーションを初期状態までリセットしています。
- 左:
JButtonJButton#setRolloverIcon(...)でAnimated GIFを設定し、マウスのロールオーバーでImage#flush()され、カウントダウンアニメーションが最初からスタートJButton#setIcon(...)には先頭画像のアイコン、JButton#setPressedIcon(...)には、空アイコンを設定
- 右:
JLabel- マウスリスナーを追加し、クリックで
Image#flush()が呼ばれて、アニメーションが再開 JButtonで、Image#flush()されると、同じImageオブジェクトを使用しているのでアニメーションが止まる
- マウスリスナーを追加し、クリックで