Swing/HyperlinkHoverEffect のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/HyperlinkHoverEffect へ行く。
- 1 (2017-05-25 (木) 13:45:29)
- 2 (2018-05-15 (火) 18:17:19)
- 3 (2020-05-06 (水) 18:51:20)
- 4 (2021-10-31 (日) 01:09:39)
- 5 (2025-01-03 (金) 08:57:02)
- 6 (2025-01-03 (金) 09:01:23)
- 7 (2025-01-03 (金) 09:02:38)
- 8 (2025-01-03 (金) 09:03:21)
- 9 (2025-01-03 (金) 09:04:02)
- 10 (2025-06-19 (木) 12:41:37)
- 11 (2025-06-19 (木) 12:43:47)
- category: swing
folder: HyperlinkHoverEffect
title: JEditorPaneに表示したリンク上にカーソルが乗ったとき文字色を変更する
tags: [JEditorPane, HTML, HyperlinkListener]
author: aterai
pubdate: 2015-11-23T04:24:22+09:00
description: JEditorPaneに表示したリンクで:hover擬似クラスのような効果を行うためのHyperlinkListenerを設定します。
image:

概要
JEditorPaneに表示したリンクで:hover擬似クラスのような効果を行うためのHyperlinkListenerを設定します。
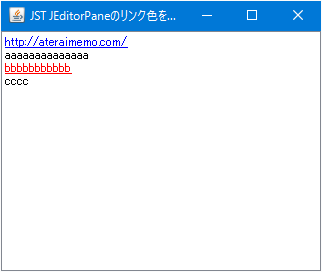
Screenshot

Advertisement
サンプルコード
editor.setEditable(false);
//@see: BasicEditorPaneUI#propertyChange(PropertyChangeEvent evt) {
// if ("foreground".equals(name)) {
editor.putClientProperty(JEditorPane.HONOR_DISPLAY_PROPERTIES, Boolean.TRUE);
editor.addHyperlinkListener(new HyperlinkListener() {
@Override public void hyperlinkUpdate(HyperlinkEvent e) {
if (e.getEventType() == HyperlinkEvent.EventType.ENTERED) {
setElementColor(e.getSourceElement(), "red");
} else if (e.getEventType() == HyperlinkEvent.EventType.EXITED) {
setElementColor(e.getSourceElement(), "blue");
} else if (e.getEventType() == HyperlinkEvent.EventType.ACTIVATED) {
Toolkit.getDefaultToolkit().beep();
}
//??? call BasicTextUI#modelChanged() ???
editor.setForeground(Color.WHITE);
editor.setForeground(Color.BLACK);
}
});
解説
- JLabelで表示するHtmlアンカータグの文字色を変更するのように
StyleSheetを使用して、addRule("a:hover{color:#FF0000;}")を設定しても効果がない HyperlinkListenerをJEditorPaneに設定し、HyperlinkEvent.EventType.ENTEREDイベントでリンク文字色を赤に変更、HyperlinkEvent.EventType.EXITEDイベントで青に戻すよう設定- リンク文字色の変更は
HyperlinkEventから取得したElementの属性に、以下のようにaddAttribute(HTML.Attribute.COLOR, color)メソッドを使用して設定
private void setElementColor(Element element, String color) {
AttributeSet attrs = element.getAttributes();
Object o = attrs.getAttribute(HTML.Tag.A);
if (o instanceof MutableAttributeSet) {
MutableAttributeSet a = (MutableAttributeSet) o;
a.addAttribute(HTML.Attribute.COLOR, color);
}
}