JLabelで表示するHtmlアンカータグの文字色を変更する
Total: 5834, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
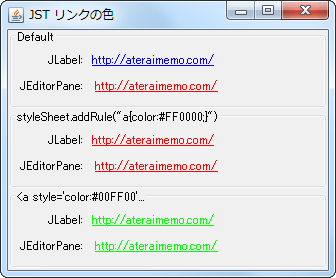
JLabelやJEditorPaneで表示されるHtmlアンカータグのデフォルト文字色を変更するテストを行います。
Screenshot

Advertisement
Source Code Examples
HTMLEditorKit kit = new HTMLEditorKit();
StyleSheet styleSheet = kit.getStyleSheet();
styleSheet.addRule("a{color:#FF0000;}");
JLabel label2 = new JLabel(
"<html><a href='" + MYSITE + "'>" + MYSITE + "</a>");
JLabel label3 = new JLabel(
"<html><a style='color:#00FF00' href='" + MYSITE + "'>" + MYSITE + "</a>");
Description
上記のサンプルでは、Customize detault html link color in java swing - Stack Overflowを参考にして、
Htmlのアンカータグ(<a href='...'>...</a>)のデフォルト文字色を変更しています。
HTMLEditorKit#getStyleSheet()で取得可能なデフォルトのStyleSheetはグローバルなAppContextで管理されているため、これにa{color:#FF0000;}などのルールを追加するとSwingアプリ全体でアンカータグの文字色が変更されるJLabelは作成された時点のデフォルトStyleSheetを使用(一番上のJLabelはアンカーの文字色は青のまま)するが、JEditorPaneは現在のStyleSheetを使用(すべてのJEditorPaneでアンカーの文字色は赤になる)する?<a style='color:#00FF00'のように直接スタイルを指定した場合はそれが優先される