Swing/Base64Encoder のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/Base64Encoder へ行く。
- 1 (2018-11-28 (水) 16:04:09)
- 2 (2019-07-29 (月) 02:31:12)
- 3 (2020-11-07 (土) 02:15:31)
- 4 (2022-10-20 (木) 21:24:55)
- 5 (2022-11-01 (火) 12:03:58)
- 6 (2023-02-20 (月) 18:06:55)
- 7 (2025-01-03 (金) 08:57:02)
- 8 (2025-01-03 (金) 09:01:23)
- 9 (2025-01-03 (金) 09:02:38)
- 10 (2025-01-03 (金) 09:03:21)
- 11 (2025-01-03 (金) 09:04:02)
- 12 (2025-06-19 (木) 12:41:37)
- 13 (2025-06-19 (木) 12:43:47)
- category: swing folder: Base64Encoder title: Base64エンコーダを使用して画像を文字列に変換する tags: [Base64, ImageIcon, ImageIO] author: aterai pubdate: 2018-10-01T01:53:21+09:00 description: Base64エンコーダで画像ファイルを文字列、デコーダで文字列をImageIconに変換します。 image: https://drive.google.com/uc?export=view&id=1Q3H7o8qNXeAHstp2cSIgG5--D-bC41DgOA
概要
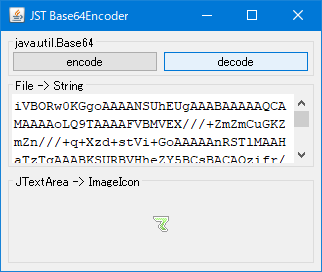
Base64エンコーダで画像ファイルを文字列、デコーダで文字列をImageIconに変換します。
Screenshot

Advertisement
サンプルコード
JButton encode = new JButton("encode");
encode.addActionListener(e -> {
JFileChooser chooser = new JFileChooser();
chooser.addChoosableFileFilter(
new FileNameExtensionFilter("PNG (*.png)", "png"));
int retvalue = chooser.showOpenDialog(encode);
if (retvalue == JFileChooser.APPROVE_OPTION) {
Path path = chooser.getSelectedFile().toPath();
try {
textArea.setText(
Base64.getEncoder().encodeToString(Files.readAllBytes(path)));
} catch (IOException ex) {
ex.printStackTrace();
}
}
});
JButton decode = new JButton("decode");
decode.addActionListener(e -> {
String b64 = textArea.getText();
if (b64.isEmpty()) {
return;
}
try (InputStream is = new ByteArrayInputStream(
Base64.getDecoder().decode(b64.getBytes(StandardCharsets.ISO_8859_1)))) {
label.setIcon(new ImageIcon(ImageIO.read(is)));
} catch (IOException ex) {
ex.printStackTrace();
}
});
解説
上記のサンプルでは、JDK 1.8.0から導入されたBase64クラスを使用して、画像ファイルのBase64形式文字列へのエンコードや、Base64形式文字列からbyte配列へのデコードを行っています。
encodeJFileChooserで選択した画像(PNG)ファイルをBase64.EncoderのencodeToString(...)メソッドで文字列に変換してJTextAreaに設定- ファイルの
byte[]への変換にはFiles.readAllBytes(...)メソッドを使用
decodeJTextAreaから取得した文字列をBase64.Decoderのdecode(...)メソッドでbyte配列に変換、さらにnew ImageIcon(ImageIO.read(new ByteArrayInputStream(byte[])))でImageIconに変換してJLabelに設定- 文字列の
byte[]への変換にはString#getBytes(StandardCharsets.ISO_8859_1)メソッドを使用
参考リンク
- Base64 (Java Platform SE 8)
- java - JEditorPane Content Type for HTML Embedded Base64 Images - Stack Overflow
<img src='data:image/png;base64,iVBOR...' />のようにHTMLテキスト中に埋め込まれたBase64文字列をJEditorPane(HTMLEditorKit)で画像として表示するサンプルが回答されている