Swing/PaintPanel のバックアップ(No.19)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/PaintPanel へ行く。
- 1 (2007-03-13 (火) 20:47:32)
- 2 (2007-04-14 (土) 23:40:59)
- 3 (2008-02-01 (金) 18:25:07)
- 4 (2010-01-12 (火) 16:16:59)
- 5 (2010-01-12 (火) 17:24:11)
- 6 (2010-01-13 (水) 22:59:41)
- 7 (2010-03-08 (月) 12:34:33)
- 8 (2010-03-08 (月) 13:43:19)
- 9 (2010-04-30 (金) 18:11:55)
- 10 (2010-04-30 (金) 19:26:20)
- 11 (2010-06-07 (月) 15:22:31)
- 12 (2011-04-04 (月) 20:32:20)
- 13 (2013-03-21 (木) 15:49:34)
- 14 (2014-07-04 (金) 15:23:29)
- 15 (2014-11-06 (木) 01:07:18)
- 16 (2015-12-08 (火) 15:35:18)
- 17 (2016-01-16 (土) 01:50:26)
- 18 (2016-09-07 (水) 13:59:55)
- 19 (2016-11-18 (金) 14:38:26)
- 20 (2017-11-25 (土) 17:42:01)
- 21 (2019-06-27 (木) 16:43:37)
- 22 (2021-03-10 (水) 14:36:12)
- 23 (2025-01-03 (金) 08:57:02)
- 24 (2025-01-03 (金) 09:01:23)
- 25 (2025-01-03 (金) 09:02:38)
- 26 (2025-01-03 (金) 09:03:21)
- 27 (2025-01-03 (金) 09:04:02)
- 28 (2025-06-19 (木) 12:41:37)
- 29 (2025-06-19 (木) 12:43:47)
- category: swing
folder: PaintPanel
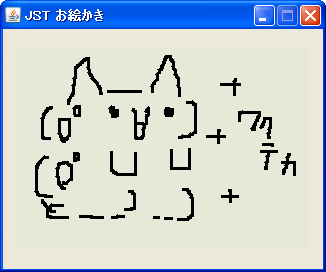
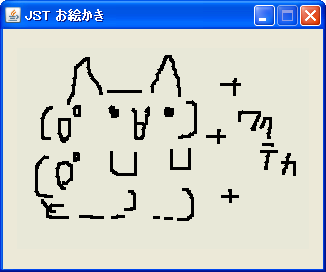
title: JPanelにマウスで自由曲線を描画
tags: [JPanel, MouseListener, MouseMotionListener]
author: aterai
pubdate: 2005-12-19T14:19:26+09:00
description: マウスをドラッグしてパネル上に自由曲線を描画します。
image:

概要
マウスをドラッグしてパネル上に自由曲線を描画します。
Screenshot

Advertisement
サンプルコード
class PaintPanel extends JPanel {
private static final Stroke STROKE = new BasicStroke(
3f, BasicStroke.CAP_ROUND, BasicStroke.JOIN_ROUND);
private transient List<Shape> list;
private transient Path2D path;
private transient MouseAdapter handler;
@Override public void updateUI() {
removeMouseMotionListener(handler);
removeMouseListener(handler);
super.updateUI();
handler = new MouseAdapter() {
@Override public void mousePressed(MouseEvent e) {
path = new Path2D.Double();
list.add(path);
Point p = e.getPoint();
path.moveTo(p.x, p.y);
repaint();
}
@Override public void mouseDragged(MouseEvent e) {
Point p = e.getPoint();
path.lineTo(p.x, p.y);
repaint();
}
};
addMouseMotionListener(handler);
addMouseListener(handler);
list = new ArrayList<Shape>();
}
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
if (list != null) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(Color.BLACK);
g2.setStroke(STROKE);
for (Shape s : list) {
g2.draw(s);
}
g2.dispose();
}
}
}
解説
上記のサンプルでは、パネル上でマウスがドラッグされた場合、その軌跡を短い直線でつなぎ合わせることで、曲線を描画しています。
- 新規
Path2Dを生成し、マウスがクリックされた場所を始点(Path2D.moveTo(...))に設定 - ドラッグされた時の位置を終点(
Path2D.lineTo(...))にしてパネルをrepaint() paintComponent(...)をオーバーライドして、上記の直線のリスト(Path2Dのリスト)を描画- 次の直線のための始点を現在の終点に変更