Swing/ToolTipIcon のバックアップ(No.18)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ToolTipIcon へ行く。
- 1 (2006-02-13 (月) 14:40:55)
- 2 (2006-02-27 (月) 16:47:01)
- 3 (2006-07-05 (水) 18:40:09)
- 4 (2006-07-05 (水) 19:50:18)
- 5 (2006-09-11 (月) 09:05:15)
- 6 (2007-08-07 (火) 11:48:52)
- 7 (2008-04-05 (土) 20:47:26)
- 8 (2008-06-17 (火) 17:47:53)
- 9 (2010-11-15 (月) 01:00:55)
- 10 (2011-03-25 (金) 22:05:10)
- 11 (2013-03-14 (木) 20:56:58)
- 12 (2013-09-03 (火) 01:28:59)
- 13 (2014-11-25 (火) 02:19:11)
- 14 (2014-11-25 (火) 03:03:31)
- 15 (2016-01-06 (水) 21:32:03)
- 16 (2016-05-27 (金) 13:15:35)
- 17 (2017-09-01 (金) 17:45:21)
- 18 (2018-09-19 (水) 18:03:51)
- 19 (2018-10-30 (火) 16:33:58)
- 20 (2020-10-28 (水) 01:37:37)
- 21 (2022-08-18 (木) 02:50:19)
- 22 (2025-01-03 (金) 08:57:02)
- 23 (2025-01-03 (金) 09:01:23)
- 24 (2025-01-03 (金) 09:02:38)
- 25 (2025-01-03 (金) 09:03:21)
- 26 (2025-01-03 (金) 09:04:02)
- 27 (2025-06-19 (木) 12:41:37)
- 28 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ToolTipIcon
title: JToolTipにアイコンを表示
tags: [JToolTip, Icon, JLabel, Html, MatteBorder]
author: aterai
pubdate: 2006-02-13T14:40:55+09:00
description: JToolTipにJLabel、MatteBorder、またはHtmlタグを使用してアイコンを表示する方法をテストします。
image:

概要
JToolTipにJLabel、MatteBorder、またはHtmlタグを使用してアイコンを表示する方法をテストします。
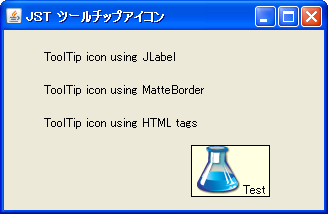
Screenshot

Advertisement
サンプルコード
JLabel l1 = new JLabel("JLabelを使ってツールチップにアイコン") {
@Override public JToolTip createToolTip() {
final JLabel iconlabel = new JLabel(icon);
iconlabel.setBorder(BorderFactory.createEmptyBorder(1, 1, 1, 1));
LookAndFeel.installColorsAndFont(
iconlabel, "ToolTip.background", "ToolTip.foreground", "ToolTip.font");
JToolTip tip = new JToolTip() {
@Override public Dimension getPreferredSize() {
//https://community.oracle.com/thread/2199222
return getLayout().preferredLayoutSize(this);
}
@Override public void setTipText(final String tipText) {
String oldValue = iconlabel.getText();
iconlabel.setText(tipText);
firePropertyChange("tiptext", oldValue, tipText);
}
};
tip.setComponent(this);
tip.setLayout(new BorderLayout());
tip.add(iconlabel);
return tip;
}
};
l1.setToolTipText("Test1");
JLabel l2 = new JLabel("MatteBorderでツールチップにアイコン") {
@Override public JToolTip createToolTip() {
JToolTip tip = new JToolTip() {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
Insets i = getInsets();
d.height = Math.max(d.height, icon.getIconHeight() + i.top + i.bottom);
return d;
}
};
tip.setComponent(this);
Border b1 = tip.getBorder();
Border b2 = BorderFactory.createMatteBorder(0, icon.getIconWidth(), 0, 0, icon);
Border b3 = BorderFactory.createEmptyBorder(1, 1, 1, 1);
Border b4 = BorderFactory.createCompoundBorder(b3, b2);
tip.setBorder(BorderFactory.createCompoundBorder(b1, b4));
return tip;
}
};
l2.setToolTipText("Test2");
JLabel l3 = new JLabel("htmlタグでツールチップにアイコン");
l3.setToolTipText("<html><img src='" + url + "'>テスト</img></html>");
解説
- 上
JToolTipにアイコンを設定したJLabelを追加
- 中
- アイコンを表示する
MatteBorderをJToolTipに設定するよう、createToolTipメソッドをオーバーライド
- アイコンを表示する
- 下
htmlのimgタグをsetToolTipTextメソッドに使用してアイコンを表示
参考リンク
- XP Style Icons - Windows Application Icon, Software XP Icons
- アイコンを借用
- Swing - Using text and a progress bar inside of a tooltip.