Swing/WavyLineSeparator のバックアップ(No.17)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/WavyLineSeparator へ行く。
- 1 (2006-06-01 (木) 09:28:20)
- 2 (2006-06-19 (月) 06:28:53)
- 3 (2006-06-19 (月) 14:39:12)
- 4 (2006-06-21 (水) 18:42:49)
- 5 (2006-06-22 (木) 18:04:41)
- 6 (2007-01-11 (木) 12:11:35)
- 7 (2007-03-14 (水) 11:31:49)
- 8 (2007-03-28 (水) 18:43:22)
- 9 (2007-10-16 (火) 15:56:39)
- 10 (2009-11-05 (木) 18:24:47)
- 11 (2010-11-15 (月) 14:55:16)
- 12 (2013-02-28 (木) 14:33:31)
- 13 (2014-11-18 (火) 16:09:46)
- 14 (2014-12-01 (月) 17:26:21)
- 15 (2016-01-29 (金) 14:02:05)
- 16 (2017-06-30 (金) 13:52:10)
- 17 (2018-06-01 (金) 14:42:37)
- 18 (2020-05-30 (土) 01:08:58)
- 19 (2021-11-12 (金) 13:56:05)
- 20 (2025-01-03 (金) 08:57:02)
- 21 (2025-01-03 (金) 09:01:23)
- 22 (2025-01-03 (金) 09:02:38)
- 23 (2025-01-03 (金) 09:03:21)
- 24 (2025-01-03 (金) 09:04:02)
- 25 (2025-06-19 (木) 12:41:37)
- 26 (2025-06-19 (木) 12:43:47)
- category: swing
folder: WavyLineSeparator
title: Separatorを波線で表示
tags: [JSeparator, Icon]
author: aterai
pubdate: 2006-06-19T06:28:53+09:00
description: Iconで波パターンを作成し、これを順番に並べて波線を描画するJSeparatorを作成します。
image:

概要
Iconで波パターンを作成し、これを順番に並べて波線を描画するJSeparatorを作成します。
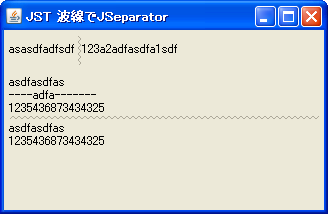
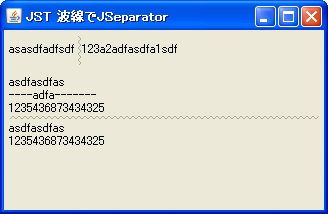
Screenshot

Advertisement
サンプルコード
class WavyLineSeparator extends JSeparator {
private static final int ICONWIDTH = 3;
private static final Icon WAVY_HLINE = new WavyLineIcon();
private static final Icon WAVY_VLINE = new WavyLineIcon(VERTICAL);
public WavyLineSeparator() {
this(HORIZONTAL);
}
public WavyLineSeparator(int orientation) {
super(orientation);
if (orientation == HORIZONTAL) {
setBorder(BorderFactory.createEmptyBorder(2, 1, 2, 1));
} else {
setBorder(BorderFactory.createEmptyBorder(1, 2, 1, 2));
}
}
@Override protected void paintComponent(Graphics g) {
//super.paintComponent(g);
//g.setClip(0, 0, getWidth(), getHeight());
int pos;
Insets i = getInsets();
if (getOrientation() == HORIZONTAL) {
for (pos = i.left; getWidth() - pos > 0; pos += WAVY_HLINE.getIconWidth()) {
WAVY_HLINE.paintIcon(this, g, pos, i.top);
}
} else {
for (pos = i.top; getHeight() - pos > 0; pos += WAVY_VLINE.getIconHeight()) {
WAVY_VLINE.paintIcon(this, g, i.left, pos);
}
}
}
@Override public Dimension getPreferredSize() {
Insets i = getInsets();
if (getOrientation() == HORIZONTAL) {
return new Dimension(30, ICONWIDTH + i.top + i.bottom);
} else {
return new Dimension(ICONWIDTH + i.left + i.right, 30);
}
}
static class WavyLineIcon implements Icon {
private final Color sfc = UIManager.getColor("Separator.foreground");
private final int orientation;
public WavyLineIcon() {
this.orientation = HORIZONTAL;
}
public WavyLineIcon(int orientation) {
this.orientation = orientation;
}
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
AffineTransform oldTransform = g2.getTransform();
g2.setPaint(sfc);
if (orientation == VERTICAL) {
g2.translate(x + getIconWidth(), y);
g2.rotate(Math.PI / 2);
} else {
g2.translate(x, y);
}
g2.drawLine(0, 2, 0, 2);
g2.drawLine(1, 1, 1, 1);
g2.drawLine(2, 0, 3, 0);
g2.drawLine(4, 1, 4, 1);
g2.drawLine(5, 2, 5, 2);
g2.setTransform(oldTransform);
g2.dispose();
}
@Override public int getIconWidth() {
return (orientation == HORIZONTAL) ? ICONWIDTH * 2 : ICONWIDTH;
}
@Override public int getIconHeight() {
return (orientation == HORIZONTAL) ? ICONWIDTH : ICONWIDTH * 2;
}
}
}
解説
上記のサンプルでは、水平用の波パターンIconを作成し、これを順番に並べてセパレータとして描画しています。垂直用のパターンは水平用を90度回転して生成しています。