Separatorを波線で表示
Total: 8829, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
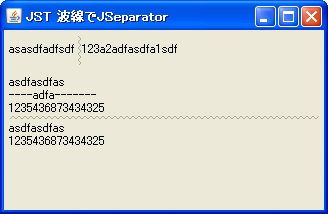
Iconで波パターンを作成し、これを順番に並べて波線を描画するJSeparatorを作成します。
Screenshot

Advertisement
Source Code Examples
class WavyLineSeparator extends JSeparator {
private static final int ICONWIDTH = 3;
private static final Icon WAVY_HLINE = new WavyLineIcon();
private static final Icon WAVY_VLINE = new WavyLineIcon(VERTICAL);
public WavyLineSeparator() {
this(HORIZONTAL);
}
public WavyLineSeparator(int orientation) {
super(orientation);
if (orientation == HORIZONTAL) {
setBorder(BorderFactory.createEmptyBorder(2, 1, 2, 1));
} else {
setBorder(BorderFactory.createEmptyBorder(1, 2, 1, 2));
}
}
@Override protected void paintComponent(Graphics g) {
// super.paintComponent(g);
// g.setClip(0, 0, getWidth(), getHeight());
int pos;
Insets i = getInsets();
if (getOrientation() == HORIZONTAL) {
for (pos = i.left; getWidth() - pos > 0; pos += WAVY_HLINE.getIconWidth()) {
WAVY_HLINE.paintIcon(this, g, pos, i.top);
}
} else {
for (pos = i.top; getHeight() - pos > 0; pos += WAVY_VLINE.getIconHeight()) {
WAVY_VLINE.paintIcon(this, g, i.left, pos);
}
}
}
@Override public Dimension getPreferredSize() {
Insets i = getInsets();
if (getOrientation() == HORIZONTAL) {
return new Dimension(30, ICONWIDTH + i.top + i.bottom);
} else {
return new Dimension(ICONWIDTH + i.left + i.right, 30);
}
}
static class WavyLineIcon implements Icon {
private final Color sfc = UIManager.getColor("Separator.foreground");
private final int orientation;
public WavyLineIcon() {
this.orientation = HORIZONTAL;
}
public WavyLineIcon(int orientation) {
this.orientation = orientation;
}
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
AffineTransform oldTransform = g2.getTransform();
g2.setPaint(sfc);
if (orientation == VERTICAL) {
g2.translate(x + getIconWidth(), y);
g2.rotate(Math.PI / 2);
} else {
g2.translate(x, y);
}
g2.drawLine(0, 2, 0, 2);
g2.drawLine(1, 1, 1, 1);
g2.drawLine(2, 0, 3, 0);
g2.drawLine(4, 1, 4, 1);
g2.drawLine(5, 2, 5, 2);
g2.setTransform(oldTransform);
g2.dispose();
}
@Override public int getIconWidth() {
return (orientation == HORIZONTAL) ? ICONWIDTH * 2 : ICONWIDTH;
}
@Override public int getIconHeight() {
return (orientation == HORIZONTAL) ? ICONWIDTH : ICONWIDTH * 2;
}
}
}
Description
上記のサンプルでは、水平用の波パターンIconを作成し、これを順番に並べてセパレータとして描画しています。垂直用のパターンは水平用を90度回転して生成しています。