Swing/HyperlinkInTableCell のバックアップ(No.17)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/HyperlinkInTableCell へ行く。
- 1 (2008-12-29 (月) 01:31:09)
- 2 (2009-01-07 (水) 19:22:46)
- 3 (2009-06-24 (水) 09:57:22)
- 4 (2009-06-25 (木) 12:04:38)
- 5 (2010-05-06 (木) 10:54:43)
- 6 (2010-05-06 (木) 17:03:27)
- 7 (2010-05-07 (金) 13:50:03)
- 8 (2011-05-06 (金) 18:48:36)
- 9 (2012-01-27 (金) 17:29:06)
- 10 (2013-01-13 (日) 19:27:45)
- 11 (2014-06-20 (金) 18:54:18)
- 12 (2014-11-01 (土) 00:32:15)
- 13 (2014-11-21 (金) 18:32:57)
- 14 (2014-12-06 (土) 20:45:22)
- 15 (2015-02-17 (火) 22:28:38)
- 16 (2016-12-09 (金) 13:16:41)
- 17 (2017-12-05 (火) 18:36:23)
- 18 (2018-02-24 (土) 19:51:30)
- 19 (2019-08-16 (金) 14:03:07)
- 20 (2021-04-11 (日) 00:34:25)
- 21 (2025-01-03 (金) 08:57:02)
- 22 (2025-01-03 (金) 09:01:23)
- 23 (2025-01-03 (金) 09:02:38)
- 24 (2025-01-03 (金) 09:03:21)
- 25 (2025-01-03 (金) 09:04:02)
- 26 (2025-05-09 (金) 15:46:15)
- 27 (2025-06-19 (木) 12:41:37)
- 28 (2025-06-19 (木) 12:43:47)
- category: swing
folder: HyperlinkInTableCell
title: JTableのセルにHyperlinkを表示
tags: [JTable, TableCellRenderer, MouseListener, MouseMotionListener, Html, Desktop, Hyperlink]
author: aterai
pubdate: 2008-12-29T01:31:09+09:00
description: JTableのセルの中に、Hyperlinkを表示します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2009/02/hyperlink-in-jtable-cell.html lang: en
概要
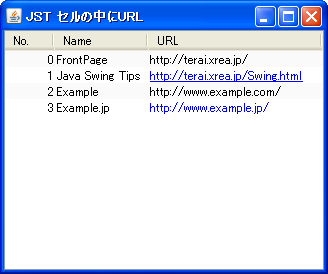
JTableのセルの中に、Hyperlinkを表示します。
Screenshot

Advertisement
サンプルコード
class URLRenderer extends DefaultTableCellRenderer implements MouseInputListener {
private int row = -1;
private int col = -1;
@Override public Component getTableCellRendererComponent(
JTable table, Object value,
boolean isSelected, boolean hasFocus, int row, int column) {
super.getTableCellRendererComponent(
table, value, isSelected, false, row, column);
if (!table.isEditing() && this.row == row && this.col == column) {
setText("<html><u><font color='blue'>" + value.toString());
} else if (hasFocus) {
setText("<html><font color='blue'>" + value.toString());
} else {
setText(value.toString());
}
return this;
}
@Override public void mouseMoved(MouseEvent e) {
JTable table = (JTable) e.getSource();
Point pt = e.getPoint();
row = table.rowAtPoint(pt);
col = table.columnAtPoint(pt);
if (row < 0 || col < 0) {
row = -1;
col = -1;
}
table.repaint();
}
@Override public void mouseExited(MouseEvent e) {
JTable table = (JTable) e.getSource();
row = -1;
col = -1;
table.repaint();
}
@Override public void mouseClicked(MouseEvent e) {
JTable table = (JTable) e.getSource();
Point pt = e.getPoint();
int crow = table.rowAtPoint(pt);
int ccol = table.columnAtPoint(pt);
//if (table.convertColumnIndexToModel(ccol) == 2)
if (table.getColumnClass(ccol).equals(URL.class)) {
URL url = (URL) table.getValueAt(crow, ccol);
System.out.println(url);
try {
Desktop.getDesktop().browse(url.toURI());
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
@Override public void mouseDragged(MouseEvent e) {}
@Override public void mouseEntered(MouseEvent e) {}
@Override public void mousePressed(MouseEvent e) {}
@Override public void mouseReleased(MouseEvent e) {}
}
解説
htmlタグを使って文字列を修飾するセルレンダラーを作成して使用しています。
URLRenderer renderer = new URLRenderer();
table.setDefaultRenderer(URL.class, renderer);
table.addMouseListener(renderer);
table.addMouseMotionListener(renderer);
上記のサンプルでは、クリックしてもリンク先には接続せず、 System.out.println(table.getValueAt(crow, ccol));で文字列を表示しているだけです。Java 6以上を対象にすることにしたので、Desktop.getDesktop().browse()を使用するようにしました。