Swing/SnapToTicksDrag のバックアップ(No.16)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SnapToTicksDrag へ行く。
- 1 (2009-12-21 (月) 11:01:51)
- 2 (2009-12-21 (月) 16:43:54)
- 3 (2010-09-14 (火) 12:09:26)
- 4 (2010-10-26 (火) 15:30:26)
- 5 (2010-10-26 (火) 19:14:48)
- 6 (2012-01-01 (日) 14:52:57)
- 7 (2012-08-17 (金) 18:39:12)
- 8 (2013-01-03 (木) 14:14:03)
- 9 (2013-06-22 (土) 13:39:59)
- 10 (2014-12-02 (火) 01:42:42)
- 11 (2015-07-08 (水) 16:59:44)
- 12 (2016-06-01 (水) 21:48:40)
- 13 (2017-09-12 (火) 14:26:27)
- 14 (2017-11-14 (火) 17:25:07)
- 15 (2018-02-24 (土) 19:51:30)
- 16 (2019-05-30 (木) 18:36:47)
- 17 (2021-02-20 (土) 09:51:26)
- 18 (2025-01-03 (金) 08:57:02)
- 19 (2025-01-03 (金) 09:01:23)
- 20 (2025-01-03 (金) 09:02:38)
- 21 (2025-01-03 (金) 09:03:21)
- 22 (2025-01-03 (金) 09:04:02)
- 23 (2025-06-19 (木) 12:41:37)
- 24 (2025-06-19 (木) 12:43:47)
- category: swing
folder: SnapToTicksDrag
title: JSliderのSnapToTicksをマウスのドラッグでも適用する
tags: [JSlider, MouseMotionListener]
author: aterai
pubdate: 2009-12-14T13:49:28+09:00
description: JSliderのSnapToTicksをマウスでのドラッグ中にも適用されるように設定します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2009/12/snap-to-ticks-drag-jslider.html lang: en
概要
JSliderのSnapToTicksをマウスでのドラッグ中にも適用されるように設定します。
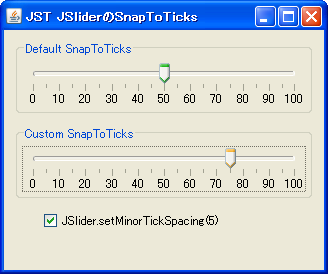
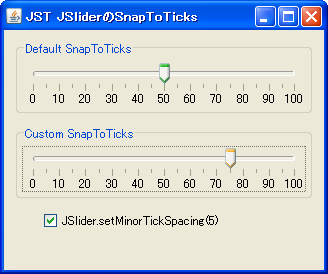
Screenshot

Advertisement
サンプルコード
slider.setUI(new MetalSliderUI() {
@Override protected TrackListener createTrackListener(final JSlider slider) {
return new TrackListener() {
@Override public void mouseDragged(MouseEvent e) {
if (!slider.getSnapToTicks() || slider.getMajorTickSpacing() == 0) {
super.mouseDragged(e);
return;
}
//case SwingConstants.HORIZONTAL:
int halfThumbWidth = thumbRect.width / 2;
final int trackLength = trackRect.width;
final int trackLeft = trackRect.x - halfThumbWidth;
final int trackRight = trackRect.x + trackRect.width - 1 + halfThumbWidth;
int xPos = e.getX();
int snappedPos = xPos;
if (xPos <= trackLeft) {
snappedPos = trackLeft;
} else if (xPos >= trackRight) {
snappedPos = trackRight;
} else {
//int tickSpacing = slider.getMajorTickSpacing();
//float actualPixelsForOneTick = trackLength * tickSpacing / (float) slider.getMaximum();
// a problem if you choose to set a negative MINIMUM for the JSlider;
// the calculated drag-positions are wrong.
// Fixed by bobndrew:
int possibleTickPositions = slider.getMaximum() - slider.getMinimum();
int tickSpacing = (slider.getMinorTickSpacing() == 0)
? slider.getMajorTickSpacing()
: slider.getMinorTickSpacing();
float actualPixelsForOneTick = trackLength * tickSpacing / (float) possibleTickPositions;
xPos -= trackLeft;
snappedPos = (int) (Math.round(
xPos / actualPixelsForOneTick) * actualPixelsForOneTick + .5) + trackLeft;
offset = 0;
//System.out.println(snappedPos);
}
e.translatePoint(snappedPos - e.getX(), 0);
super.mouseDragged(e);
}
};
}
});
解説
- 上:
Default SnapToTicksslider.setSnapToTicks(true);としているので、マウスをリリースした時点で、ノブを置いた位置にもっとも近い目盛にスナップされる
- 下:
Custom SnapToTicksTrackListener#mouseDraggedをオーバーライドして、マウスでドラッグ中でもカーソルからもっとも近い目盛にスナップされる