Swing/DifferentCellHeight のバックアップ(No.16)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/DifferentCellHeight へ行く。
- 1 (2006-05-15 (月) 09:36:24)
- 2 (2007-05-22 (火) 13:58:48)
- 3 (2011-09-30 (金) 17:33:25)
- 4 (2012-08-09 (木) 23:55:40)
- 5 (2012-09-10 (月) 12:35:02)
- 6 (2013-03-07 (木) 15:42:25)
- 7 (2013-10-18 (金) 16:01:43)
- 8 (2014-09-18 (木) 02:42:12)
- 9 (2014-09-27 (土) 02:08:35)
- 10 (2014-11-22 (土) 03:59:58)
- 11 (2015-01-16 (金) 21:17:07)
- 12 (2015-03-09 (月) 14:46:02)
- 13 (2015-03-16 (月) 17:28:33)
- 14 (2015-08-21 (金) 18:37:32)
- 15 (2016-12-17 (土) 18:38:38)
- 16 (2017-03-29 (水) 13:59:15)
- 17 (2018-02-20 (火) 15:27:36)
- 18 (2020-01-31 (金) 15:08:23)
- 19 (2021-07-29 (木) 03:56:43)
- 20 (2025-01-03 (金) 08:57:02)
- 21 (2025-01-03 (金) 09:01:23)
- 22 (2025-01-03 (金) 09:02:38)
- 23 (2025-01-03 (金) 09:03:21)
- 24 (2025-01-03 (金) 09:04:02)
- 25 (2025-06-19 (木) 12:41:37)
- 26 (2025-06-19 (木) 12:43:47)
- category: swing
folder: DifferentCellHeight
title: JListで異なる高さのセルを使用
tags: [JList, JTextArea, ListCellRenderer]
author: aterai
pubdate: 2006-05-15T09:36:24+09:00
description: JListのレンダラーにJTextAreaを使って、異なる高さのセルを作成します。
image:

概要
JListのレンダラーにJTextAreaを使って、異なる高さのセルを作成します。
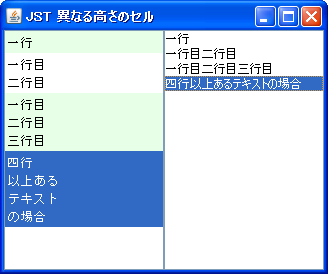
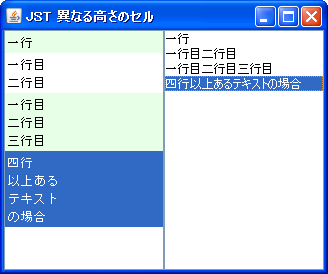
Screenshot

Advertisement
サンプルコード
class TextAreaRenderer extends JTextArea implements ListCellRenderer<String> {
private Border focusBorder;
private static final Border NOMAL_BORDER =
BorderFactory.createEmptyBorder(2, 2, 2, 2);
private static final Color EVEN_COLOR = new Color(230, 255, 230);
@Override public Component getListCellRendererComponent(
JList list, String str, int index,
boolean isSelected, boolean cellHasFocus) {
//setLineWrap(true);
setText(Objects.toString(str, ""));
if (isSelected) {
setBackground(list.getSelectionBackground());
setForeground(list.getSelectionForeground());
} else {
setBackground(index % 2 == 0 ? EVEN_COLOR : list.getBackground());
setForeground(list.getForeground());
}
if (cellHasFocus) {
if (focusBorder == null) {
focusBorder = new DotBorder(
new Color(~list.getSelectionBackground().getRGB()), 2);
}
setBorder(focusBorder);
} else {
setBorder(NOMAL_BORDER);
}
return this;
}
}
private DefaultListModel makeList() {
DefaultListModel model = new DefaultListModel();
model.addElement("一行");
model.addElement("一行目\n二行目");
model.addElement("一行目\n二行目\n三行目");
model.addElement("四行\n以上ある\nテキスト\nの場合");
return model;
}
解説
- 右: デフォルトの
JList - 左: 複数行に対応した
JListJList#getFixedCellHeight()が-1で、ListCellRendererにJTextAreaを使用しているため、テキストに\nを含めることで複数行を作成することが可能
- セルの選択状態
JTextAreaにセルフォーカスがある状態を表現するために、LineBorderを継承して作成したDotBorderを使用UIManager.getBorder("List.focusCellHighlightBorder")を使用するように変更