Swing/RoundedComboBox のバックアップ(No.14)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RoundedComboBox へ行く。
- 1 (2012-04-24 (火) 15:35:34)
- 2 (2012-06-30 (土) 04:05:28)
- 3 (2012-07-02 (月) 17:42:53)
- 4 (2012-12-04 (火) 19:15:55)
- 5 (2012-12-12 (水) 19:04:23)
- 6 (2013-08-17 (土) 15:45:08)
- 7 (2014-11-22 (土) 03:59:58)
- 8 (2014-11-26 (水) 02:28:20)
- 9 (2015-03-05 (木) 00:34:34)
- 10 (2016-01-16 (土) 01:52:31)
- 11 (2016-01-19 (火) 16:38:41)
- 12 (2017-06-29 (木) 12:59:06)
- 13 (2018-02-24 (土) 19:51:30)
- 14 (2018-06-29 (金) 14:18:12)
- 15 (2018-11-09 (金) 17:07:45)
- 16 (2020-05-15 (金) 02:43:42)
- 17 (2021-11-07 (日) 05:30:03)
- 18 (2025-01-03 (金) 08:57:02)
- 19 (2025-01-03 (金) 09:01:23)
- 20 (2025-01-03 (金) 09:02:38)
- 21 (2025-01-03 (金) 09:03:21)
- 22 (2025-01-03 (金) 09:04:02)
- 23 (2025-06-19 (木) 12:41:37)
- 24 (2025-06-19 (木) 12:43:47)
- category: swing
folder: RoundedComboBox
title: JComboBoxの角を丸める
tags: [JComboBox, Border, Path2D, ArrowButton]
author: aterai
pubdate: 2012-04-23T11:59:28+09:00
description: JComboBoxの左上、右上の角を丸めるBorderを設定します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2012/07/rounded-corner-jcombobox-border.html lang: en
概要
JComboBoxの左上、右上の角を丸めるBorderを設定します。
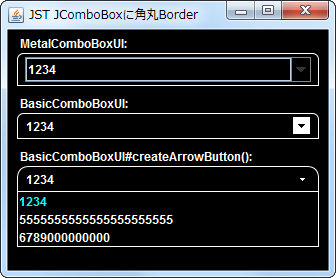
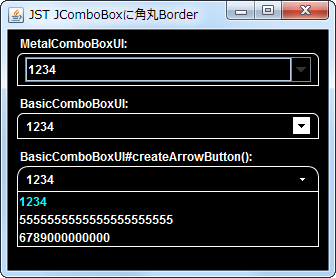
Screenshot

Advertisement
サンプルコード
class RoundedCornerBorder extends AbstractBorder {
@Override public void paintBorder(
Component c, Graphics g, int x, int y, int width, int height) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
int r = 12;
int w = width - 1;
int h = height - 1;
Area round = new Area(new RoundRectangle2D.Float(x, y, w, h, r, r));
Container parent = c.getParent();
if (parent != null) {
g2.setColor(parent.getBackground());
Area corner = new Area(new Rectangle2D.Float(x, y, width, height));
corner.subtract(round);
g2.fill(corner);
}
g2.setPaint(c.getForeground());
g2.draw(round);
g2.dispose();
}
@Override public Insets getBorderInsets(Component c) {
return new Insets(4, 8, 4, 8);
}
@Override public Insets getBorderInsets(Component c, Insets insets) {
insets.left = insets.right = 8;
insets.top = insets.bottom = 4;
return insets;
}
}
class KamabokoBorder extends RoundedCornerBorder {
@Override public void paintBorder(
Component c, Graphics g, int x, int y, int width, int height) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
int r = 12;
int w = width - 1;
int h = height - 1;
Path2D p = new Path2D.Float();
p.moveTo(x, y + h);
p.lineTo(x, y + r);
p.quadTo(x, y, x + r, y);
p.lineTo(x + w - r, y);
p.quadTo(x + w, y, x + w, y + r);
p.lineTo(x + w, y + h);
p.closePath();
Area round = new Area(p);
Container parent = c.getParent();
if (parent != null) {
g2.setColor(parent.getBackground());
Area corner = new Area(new Rectangle2D.Float(x, y, width, height));
corner.subtract(round);
g2.fill(corner);
}
g2.setPaint(c.getForeground());
g2.draw(round);
g2.dispose();
}
}
解説
上記のサンプルでは、Path2D#lineTo、Path2D#quadToを使ってかまぼこ型の図形を作成し、JComboBoxのBorderに設定しています。
- 上:
MetalComboBoxUIBasicComboBoxUIを設定
- 中:
BasicComboBoxUIRoundRectangle2Dに、下の角を上書きするような矩形を追加して作成UIManager.put("ComboBox.foreground", color)などで、JComboBoxの色を変更しているが、ArrowButtonの色がうまく変更できない- JComboBoxのBorderを変更する
- 下:
BasicComboBoxUI#createArrowButton()BasicComboBoxUI#createArrowButton()をオーバーライドして、ArrowButtonの背景色などを変更
- メモ
- 上記の方法で角丸の
JComboBoxが作成できるのは、BasicLookAndFeelとWindowsLookAndFeelの場合のみ? - 以下のような方法でも、かまぼこ型の図形を作成可能
Area round = new Area(new RoundRectangle2D.Float(x, y, width - 1, height - 1, r, r)); Rectangle b = round.getBounds(); b.setBounds(b.x, b.y + r, b.width, b.height - r); round.add(new Area(b));
- 上記の方法で角丸の