Swing/StrokeMatteBorder のバックアップ(No.12)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/StrokeMatteBorder へ行く。
- 1 (2015-08-03 (月) 02:52:21)
- 2 (2015-12-17 (木) 14:38:11)
- 3 (2016-05-24 (火) 19:39:58)
- 4 (2016-05-25 (水) 12:58:05)
- 5 (2017-08-08 (火) 13:12:03)
- 6 (2018-08-08 (水) 20:20:17)
- 7 (2020-08-06 (木) 12:18:42)
- 8 (2021-12-24 (金) 12:36:11)
- 9 (2024-05-16 (木) 09:46:52)
- 10 (2025-01-03 (金) 08:57:02)
- 11 (2025-01-03 (金) 09:01:23)
- 12 (2025-01-03 (金) 09:02:38)
- 13 (2025-01-03 (金) 09:03:21)
- 14 (2025-01-03 (金) 09:04:02)
- 15 (2025-06-19 (木) 12:41:37)
- 16 (2025-06-19 (木) 12:43:47)
- category: swing
folder: StrokeMatteBorder
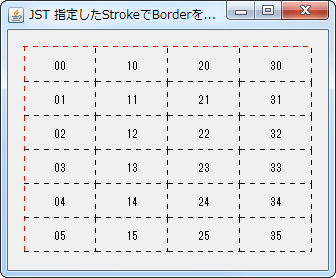
title: BasicStrokeで指定した辺の描画を行うBorderを作成する
tags: [Border, MatteBorder, StrokeBorder]
author: aterai
pubdate: 2015-08-03T02:50:24+09:00
description: MatteBorderの縁の塗り潰しの代わりにBasicStrokeで点線を描画するBorderを作成します。
image:

Summary
MatteBorderの縁の塗り潰しの代わりにBasicStrokeで点線を描画するBorderを作成します。
Screenshot

Advertisement
Source Code Examples
class StrokeMatteBorder extends EmptyBorder {
private final transient BasicStroke stroke;
private final Paint paint;
public StrokeMatteBorder(int top, int left, int bottom, int right,
BasicStroke stroke, Paint paint) {
super(top, left, bottom, right);
this.stroke = stroke;
this.paint = paint;
}
@Override public void paintBorder(Component c, Graphics g,
int x, int y, int width, int height) {
float size = stroke.getLineWidth();
if (size > 0f) {
Insets insets = getBorderInsets(c);
Graphics2D g2 = (Graphics2D) g.create();
g2.setStroke(this.stroke);
g2.setPaint(Objects.nonNull(this.paint)
? this.paint : Objects.nonNull(c)
? c.getForeground() : null);
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.translate(x, y);
int s = (int) (.5f + size);
int sd2 = (int) (.5f + size / 2d);
if (insets.top > 0) {
g2.drawLine(0, sd2, width - s, sd2);
}
if (insets.left > 0) {
g2.drawLine(sd2, sd2, sd2, height - s);
}
if (insets.bottom > 0) {
g2.drawLine(0, height - s, width - s, height - s);
}
if (insets.right > 0) {
g2.drawLine(width - sd2, 0, width - sd2, height - s);
}
g2.dispose();
}
}
}
解説
上記のサンプルでは、MatteBorderの飾り縁のように指定されたインセット、色、BasicStrokeで描画するBorderを使用して、全体の罫線が点線で描画される表を作成しています。
JLabelで作成した各セルに右・下辺を黒い点線で描画するボーダーを設定- これらのセルを
GridBagLayoutで配置したJPanelに上・左辺を赤い点線で描画するボーダーを設定