Swing/RearrangeOrderOfPanels のバックアップ(No.12)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RearrangeOrderOfPanels へ行く。
- 1 (2015-03-18 (水) 18:50:14)
- 2 (2015-04-05 (日) 23:09:13)
- 3 (2015-05-28 (木) 17:41:23)
- 4 (2015-12-17 (木) 14:37:40)
- 5 (2016-05-16 (月) 11:45:57)
- 6 (2016-05-25 (水) 13:16:39)
- 7 (2017-04-07 (金) 13:51:51)
- 8 (2017-08-04 (金) 15:48:13)
- 9 (2018-08-03 (金) 14:14:36)
- 10 (2019-09-17 (火) 19:14:26)
- 11 (2019-12-26 (木) 23:19:08)
- 12 (2021-06-29 (火) 18:41:13)
- 13 (2025-01-03 (金) 08:57:02)
- 14 (2025-01-03 (金) 09:01:23)
- 15 (2025-01-03 (金) 09:02:38)
- 16 (2025-01-03 (金) 09:03:21)
- 17 (2025-01-03 (金) 09:04:02)
- 18 (2025-06-19 (木) 12:41:37)
- 19 (2025-06-19 (木) 12:43:47)
- category: swing
folder: RearrangeOrderOfPanels
title: JPanelの並び順をドラッグ&ドロップで入れ替える
tags: [JPanel, DragAndDrop, MouseListener, MouseMotionListener, JWindow]
author: aterai
pubdate: 2014-12-08T00:00:10+09:00
description: JPanelに配置した子コンポーネントの並び順を、マウスのドラッグ&ドロップによる入れ替えで変更します。
image:

概要
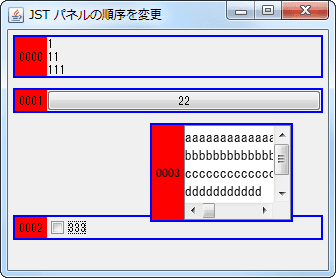
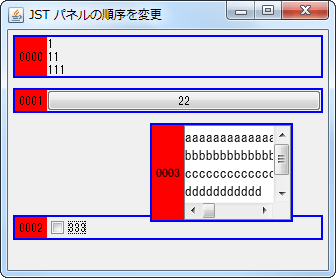
JPanelに配置した子コンポーネントの並び順を、マウスのドラッグ&ドロップによる入れ替えで変更します。
Screenshot

Advertisement
サンプルコード
class RearrangingHandler extends MouseAdapter {
private static final Rectangle R1 = new Rectangle();
private static final Rectangle R2 = new Rectangle();
private final Rectangle prevRect = new Rectangle();
private final int gestureMotionThreshold = DragSource.getDragThreshold();
private final JWindow window = new JWindow();
private final Point startPt = new Point();
private int index = -1;
private Component draggingComponent;
private Component gap;
private final Point dragOffset = new Point();
public RearrangingHandler() {
super();
window.setBackground(new Color(0x0, true));
}
@Override public void mousePressed(MouseEvent e) {
if (((JComponent) e.getComponent()).getComponentCount() <= 1) {
startPt.setLocation(0, 0);
} else {
startPt.setLocation(e.getPoint());
}
}
private void startDragging(JComponent parent, Point pt) {
Component c = parent.getComponentAt(pt);
index = parent.getComponentZOrder(c);
if (Objects.equals(c, parent) || index < 0) {
return;
}
draggingComponent = c;
Dimension d = draggingComponent.getSize();
Point dp = draggingComponent.getLocation();
dragOffset.setLocation(pt.x - dp.x, pt.y - dp.y);
gap = Box.createRigidArea(d);
swapComponentLocation(parent, c, gap, index);
window.add(draggingComponent);
//window.setSize(d);
window.pack();
updateWindowLocation(pt, parent);
window.setVisible(true);
}
private void updateWindowLocation(Point pt, JComponent parent) {
if (window.isVisible() && Objects.nonNull(draggingComponent)) {
Point p = new Point(pt.x - dragOffset.x, pt.y - dragOffset.y);
SwingUtilities.convertPointToScreen(p, parent);
window.setLocation(p);
}
}
private int getTargetIndex(Rectangle r, Point pt, int i) {
int ht2 = (int) (.5 + r.height * .5);
R1.setBounds(r.x, r.y, r.width, ht2);
R2.setBounds(r.x, r.y + ht2, r.width, ht2);
if (R1.contains(pt)) {
prevRect.setBounds(R1);
return i - 1 > 0 ? i : 0;
} else if (R2.contains(pt)) {
prevRect.setBounds(R2);
return i;
}
return -1;
}
private static void swapComponentLocation(
Container parent, Component remove, Component add, int idx) {
parent.remove(remove);
parent.add(add, idx);
parent.revalidate();
parent.repaint();
}
@Override public void mouseDragged(MouseEvent e) {
Point pt = e.getPoint();
JComponent parent = (JComponent) e.getComponent();
if (Objects.isNull(draggingComponent)) {
if (startPt.distance(pt) > gestureMotionThreshold) {
startDragging(parent, pt);
}
return;
}
updateWindowLocation(pt, parent);
if (prevRect.contains(pt)) {
return;
}
for (int i = 0; i < parent.getComponentCount(); i++) {
Component c = parent.getComponent(i);
Rectangle r = c.getBounds();
if (Objects.equals(c, gap) && r.contains(pt)) {
return;
}
int tgt = getTargetIndex(r, pt, i);
if (tgt >= 0) {
swapComponentLocation(parent, gap, gap, tgt);
return;
}
}
//System.out.println("outer");
parent.remove(gap);
parent.revalidate();
}
@Override public void mouseReleased(MouseEvent e) {
startPt.setLocation(0, 0);
dragOffset.setLocation(0, 0);
prevRect.setBounds(0, 0, 0, 0);
window.setVisible(false);
Point pt = e.getPoint();
JComponent parent = (JComponent) e.getComponent();
Component cmp = draggingComponent;
draggingComponent = null;
for (int i = 0; i < parent.getComponentCount(); i++) {
Component c = parent.getComponent(i);
if (Objects.equals(c, gap)) {
swapComponentLocation(parent, gap, cmp, i);
return;
}
int tgt = getTargetIndex(c.getBounds(), pt, i);
if (tgt >= 0) {
swapComponentLocation(parent, gap, cmp, tgt);
return;
}
}
if (parent.getParent().getBounds().contains(pt)) {
swapComponentLocation(parent, gap, cmp, parent.getComponentCount());
} else {
swapComponentLocation(parent, gap, cmp, index);
}
}
}
解説
上記のサンプルでは、親のJPanelにMouseListenerとMouseMotionListenerを継承するハンドラを追加し、子のJPanelをマウスドラッグで任意の位置に差し替えることが出来ます。移動中の子JPanelは、ドラッグ・イメージとして別JWindowでカーソル位置に表示されます。
- 使用しているハンドラは、以下の
2点を除いてJToolBarに配置したアイコンをドラッグして並べ替えるで使用しているものとほぼ同一- 水平ではなく垂直方向に入れ替えを行うように変更
- サイズ(高さ)の異なるパネルの入れ替えに対応
参考リンク
- JToolBarに配置したアイコンをドラッグして並べ替える
- swing - Java, drag and drop to change the order of panels - Stack Overflow
- JLayerを使用してコンポーネントの並べ替えを行う
JTableの列入れ替え風に親パネルの範囲内のみ子コンポーネントをドラッグ可能にして入れ替えるサンプル