Swing/ClippedTabLabel のバックアップ(No.12)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ClippedTabLabel へ行く。
- 1 (2007-10-08 (月) 22:56:05)
- 2 (2007-11-30 (金) 14:15:47)
- 3 (2008-02-26 (火) 22:11:28)
- 4 (2008-03-22 (土) 12:44:57)
- 5 (2008-03-24 (月) 17:27:13)
- 6 (2008-10-30 (木) 22:00:40)
- 7 (2008-12-16 (火) 21:44:18)
- 8 (2009-11-12 (木) 21:38:34)
- 9 (2010-10-08 (金) 15:45:04)
- 10 (2010-10-08 (金) 22:09:21)
- 11 (2010-10-11 (月) 18:18:27)
- 12 (2012-01-05 (木) 20:23:28)
- 13 (2012-01-05 (木) 21:35:02)
- 14 (2012-06-24 (日) 05:18:37)
- 15 (2013-01-30 (水) 23:34:00)
- 16 (2014-08-27 (水) 21:04:24)
- 17 (2014-10-31 (金) 01:41:41)
- 18 (2014-11-01 (土) 00:46:09)
- 19 (2014-11-28 (金) 16:02:59)
- 20 (2015-02-26 (木) 13:58:31)
- 21 (2015-06-22 (月) 17:58:40)
- 22 (2017-03-17 (金) 20:08:15)
- 23 (2017-03-31 (金) 16:11:45)
- 24 (2017-11-02 (木) 15:34:40)
- 25 (2018-02-24 (土) 19:51:30)
- 26 (2018-03-06 (火) 17:07:49)
- 27 (2020-03-13 (金) 22:13:50)
- 28 (2021-09-19 (日) 10:50:33)
- 29 (2022-08-20 (土) 22:15:25)
- 30 (2025-01-03 (金) 08:57:02)
- 31 (2025-01-03 (金) 09:01:23)
- 32 (2025-01-03 (金) 09:02:38)
- 33 (2025-01-03 (金) 09:03:21)
- 34 (2025-01-03 (金) 09:04:02)
- 35 (2025-06-19 (木) 12:41:37)
- 36 (2025-06-19 (木) 12:43:47)
- 37 (2025-07-06 (日) 02:34:13)
TITLE:JTabbedPaneのタイトルをクリップ
Posted by aterai at 2007-10-08
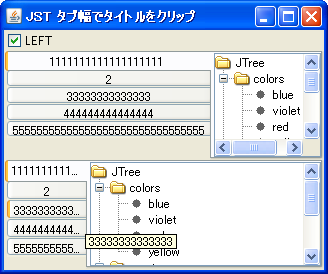
JTabbedPaneのタイトルをクリップ
JDK 6 で導入されたタブにコンポーネントを追加する機能を使って、長いタイトルのタブは文字列をクリップして表示します。
- &jnlp;
- &jar;
- &zip;
サンプルコード
class ClippedTitleTabbedPane extends JTabbedPane {
public ClippedTitleTabbedPane() {
super();
}
public ClippedTitleTabbedPane(int tabPlacement) {
super(tabPlacement);
}
private Insets getTabInsets() {
Insets i = UIManager.getInsets("TabbedPane.tabInsets");
if(i!=null) {
return i;
}else{
SynthStyle style = SynthLookAndFeel.getStyle(this, Region.TABBED_PANE_TAB);
SynthContext context = new SynthContext(
this, Region.TABBED_PANE_TAB, style, SynthConstants.ENABLED);
return style.getInsets(context, null);
}
}
private Insets getTabAreaInsets() {
Insets i = UIManager.getInsets("TabbedPane.tabAreaInsets");
if(i!=null) {
return i;
}else{
SynthStyle style = SynthLookAndFeel.getStyle(this, Region.TABBED_PANE_TAB_AREA);
SynthContext context = new SynthContext(
this, Region.TABBED_PANE_TAB_AREA, style, SynthConstants.ENABLED);
return style.getInsets(context, null);
}
}
@Override public void doLayout() {
int tabCount = getTabCount();
if(tabCount==0) return;
Insets tabInsets = getTabInsets();
Insets tabAreaInsets = getTabAreaInsets();
Insets insets = getInsets();
int areaWidth = getWidth() - tabAreaInsets.left - tabAreaInsets.right
- insets.left - insets.right;
int tabWidth = 0; // = tabInsets.left + tabInsets.right + 3;
int gap = 0;
switch(getTabPlacement()) {
case LEFT: case RIGHT:
tabWidth = areaWidth / 4;
gap = 0;
break;
case BOTTOM: case TOP: default:
tabWidth = areaWidth / tabCount;
gap = areaWidth - (tabWidth * tabCount);
}
// "3" is magic number @see BasicTabbedPaneUI#calculateTabWidth
tabWidth = tabWidth - tabInsets.left - tabInsets.right - 3;
for(int i=0;i<tabCount;i++) {
JComponent l = (JComponent)getTabComponentAt(i);
if(l==null) break;
l.setPreferredSize(new Dimension(tabWidth+(i<gap?1:0), l.getPreferredSize().height));
}
super.doLayout();
}
@Override
public void insertTab(String title, Icon icon, Component component, String tip, int index) {
super.insertTab(title, icon, component, tip==null?title:tip, index);
JLabel label = new JLabel(title, JLabel.CENTER);
Dimension dim = label.getPreferredSize();
Insets tabInsets = getTabInsets();
label.setPreferredSize(new Dimension(0, dim.height+tabInsets.top+tabInsets.bottom));
setTabComponentAt(index, label);
}
}
解説
下のJTabbedPaneでは、タブにJTabbedPane#setTabComponentAtメソッドを使ってJLabelを追加し、そのクリップ機能を利用して長いタイトル文字列をクリップしています。
JTabbedPaneのタブを等幅にしてタイトルをクリップと、ほぼ同等*1ですが、TabbedPaneUI#paintTextで文字列の描画をオーバーライドする必要も無く、ソースも短くて実装が簡単です。
参考リンク
コメント
- tabAreaInsetsを考慮するように修正し、TOP-LEFTの切り替え機能を追加しました。 -- aterai
- Synthに仮?対応。 -- aterai
- GTK L&F に対応するのは、JDK 1.7 以降になる予定?です。 Bug ID: 6354790 GTK LAF: Painting bugs in JTabbedPane -- aterai
- JTabbedPane#doLayout()をオーバーライドするように変更。 -- aterai